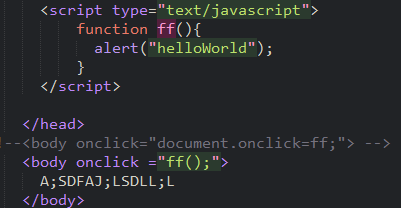
하이퍼링크를 클릭하면 이벤트가 실행됩니다
1. 태그 클릭 시 사용
이러한 작성 방법에는 단점이 있습니다. 즉, 클릭하면 페이지가 새로 고쳐지고 페이지 상단으로 돌아갑니다.
새로 고침 없이 어떻게 할 수 있나요?
2. #과 자바스크립트의 차이점: void(0)
하이퍼링크가 "데드 링크"인 경우 #과 javascript:void(0);의 차이점을 사용하세요.
Void(0)은 쓸모없는 값이고 아무데도 가지 않고 의미가 없습니다
그리고 #은 현재 페이지를 새로 고칩니다.
3. 또는 a 태그의 href를 사용하세요
하이퍼링크 href의 JavaScript에만 "javascript:"를 추가해야 합니다.
이벤트는 아니지만 "javascript:"를 "http:", "ftp:", "thunder://", "ed2k://" 및 "mailto:"와 같은 네트워크 프로토콜로 취급하기 때문입니다. , 처리를 위해 js 구문 분석 엔진에 넘겨졌습니다.
방법 강조
1. 새 줄을 시작하지 마세요
일반적으로 js에서 중괄호를 작성할 때는 새 줄을 시작하는 대신 바로 따라야 합니다.
이유는 js가 명령문 끝에 "세미콜론"을 자동으로 추가하기 때문입니다. 중괄호가 새 줄에 배치되면 return 문 뒤에 "세미콜론"이 자동으로 추가되고 반환 값은 다음과 같습니다. 정의되지 않게 됩니다.
2. 반환값 유형을 선언할 필요가 없습니다
반환값 유형이나 매개변수 유형을 선언할 필요가 없습니다. 함수 정의는 함수로 시작됩니다.
JavaScript에서는 C#이나 Java와 같이 모든 경로에 반환 값이 있어야 하는 것은 아닙니다. 반환 값이 없으면 정의되지 않습니다.
3. 메서드 오버로드 없음
JavaScript에는 메소드 오버로딩이 없습니다.
메서드에 매개변수를 쓰는 것을 명명된 매개변수라고 합니다
사용자가 여러 숫자의 합을 계산하는 메소드를 호출합니다. 메소드에서 매개변수 수를 가져오는 방법은 무엇입니까?
인수 객체를 사용해 주세요!
익명기능
1. 방법 1
var f1=function(p1,p2){ return p1 p2 };//변수에 함수 할당
익명함수는 호출할 수 없으며 변수에만 할당할 수 있는 대입문이므로 뒤에 세미콜론을 추가해야 합니다
신청방법:
document.getElementById('btn').onclick=function(){}
2. 방법 2
(함수(p1,p2){alert(p1 p2);})(20,30);
3. 방법 3
var m1=new Function(“p1”,”p2”,”p3”,”return p1 p2 p3”);
경고(m1(1,2,3));낮은 성능
jQuery에는 이런 종류의 익명 함수가 많이 사용됩니다
확장 메소드 프로토타입
클래스 객체의 프로토타입을 통해 확장 방법을 설정합니다.
확장 메서드를 사용하기 전에 확장 메서드 선언을 먼저 실행해야 합니다. JS 함수에는 특별한 함수 기본값 구문이 없지만 매개변수에 값을 전달할 수 없습니다. 값을 전달하지 않으면 매개변수 값이 정의되지 않고 기본값을 설정할 수 있습니다.
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
경고(msg.isEmail);
이벤트
1.콜 이벤트

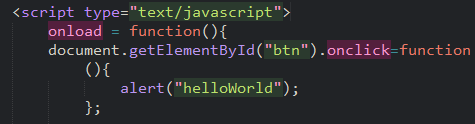
2. 이벤트 등록
페이지가 로드된 후에만 페이지 요소에 대한 이벤트를 등록할 수 있습니다.
따라서 onload = function(){
//여기에서 이벤트를 등록하세요
};

페이지 로딩 이벤트

위 내용은 이 글의 전체 내용입니다. 이를 통해 모든 사람이 JavaScript 이벤트 및 메소드에 대한 새로운 이해를 얻을 수 있기를 바랍니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

드림위버 CS6
시각적 웹 개발 도구





