집 >소프트웨어 튜토리얼 >컴퓨터 소프트웨어 >VSCode에서 사용자 정의 아이콘 기능을 끄는 위치_VSCode에서 사용자 정의 아이콘 기능을 끄는 방법
VSCode에서 사용자 정의 아이콘 기능을 끄는 위치_VSCode에서 사용자 정의 아이콘 기능을 끄는 방법
- WBOY앞으로
- 2024-04-18 18:10:22582검색
VSCode에서 사용자 정의 아이콘을 끄는 방법을 알고 싶으십니까? 이 가이드에서는 VSCode에서 이 기능을 비활성화하는 단계를 공개하여 보다 깨끗하고 일관된 작업 환경을 달성하는 데 도움을 줍니다. 사용자 정의 아이콘을 끄는 방법과 이것이 코딩 경험에 미치는 영향에 대해 자세히 알아보려면 아래를 계속 읽으십시오.
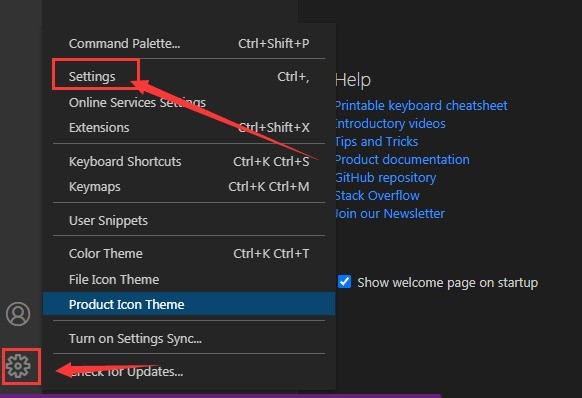
1. 왼쪽 하단에 있는 설정 메뉴에서 설정 옵션을 클릭하세요.

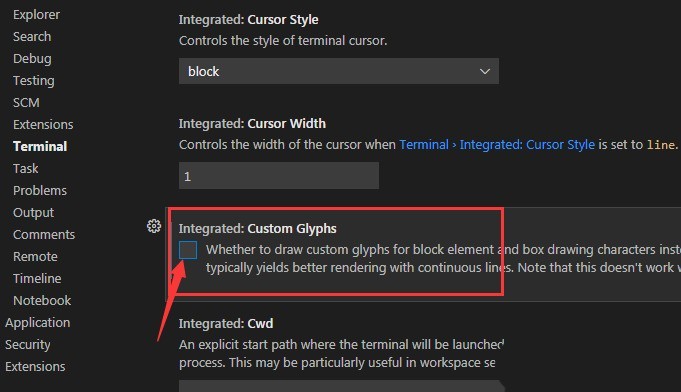
2. 그런 다음 왼쪽 열에서 터미널 섹션을 찾으세요.
3. 마지막으로 마우스를 클릭하여 오른쪽 패널의 Custom Glyphs 버튼을 확인하고 설정을 저장합니다.

위 내용은 VSCode에서 사용자 정의 아이콘 기능을 끄는 위치_VSCode에서 사용자 정의 아이콘 기능을 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 zol.com.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:블렌더를 이용한 물결효과 연출의 상세한 방법다음 기사:블렌더를 이용한 물결효과 연출의 상세한 방법

