vscode가 WeChat 애플릿을 실행하는 방법
- 藏色散人원래의
- 2020-04-03 09:30:4627142검색

vscode는 WeChat 애플릿을 어떻게 실행하나요?
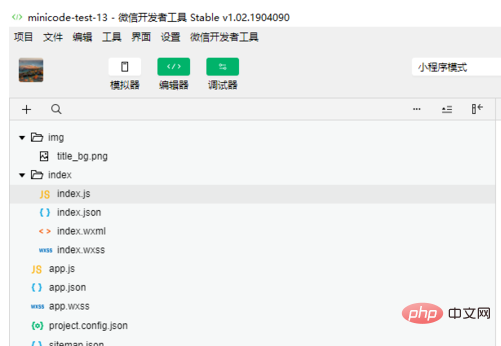
먼저 아래 그림과 같이 미니 프로그램 개발 도구에서 프로젝트를 빌드합니다.
추천 학습: vscode tutorial

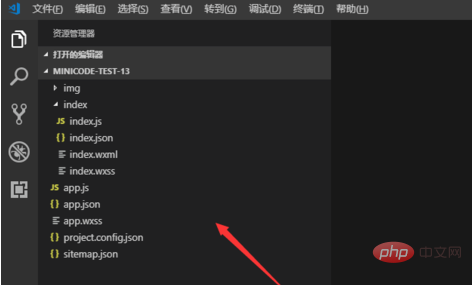
그런 다음 빌드된 미니 프로그램 프로젝트를 vscode에서 엽니다. 프로그램 프로젝트 디렉토리 아래에 여러 폴더가 생성됩니다. svn에 제출하지 않도록 주의하세요. vscode

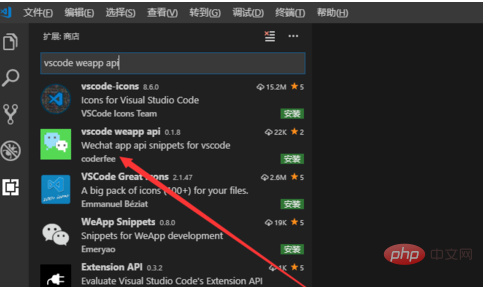
그런 다음 미니 프로그램용 플러그인을 설치하고 vscode weapp api를 설치하세요. 미니 프로그램의 구문 구조 API입니다.

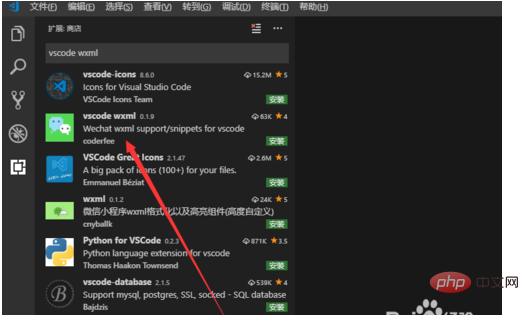
그런 다음 주로 wxml 파일용인 vscode wxml 플러그인을 설치하세요.

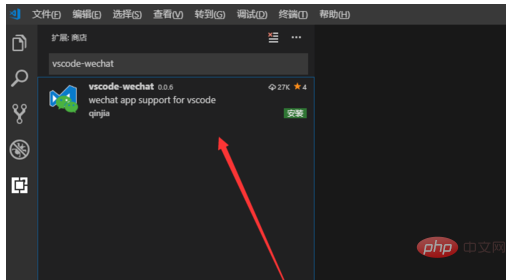
그런 다음 계속해서 vscode-wechat 플러그인을 검색하여 설치하세요. 아래 그림과 같이

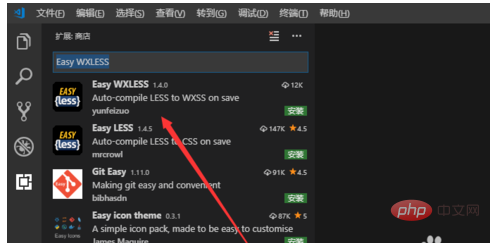
다음 그림과 같이 wxml 파일인 wxss 파일용인 Easy WXLESS를 설치합니다.

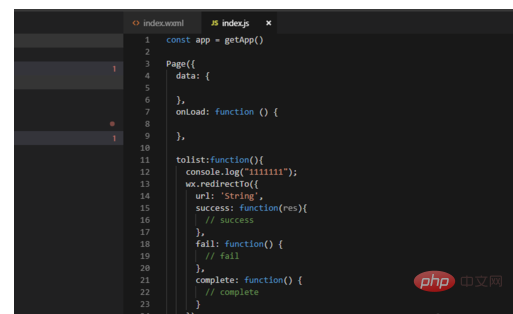
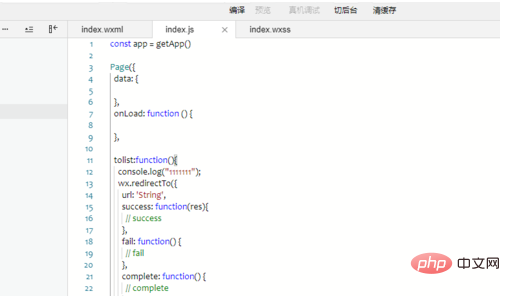
플러그인을 설치한 후 미니 프로그램 프로젝트를 직접 편집합니다. vscode를 저장하고 미니 프로그램 개발 도구에 동기화하세요

마지막으로 말씀드리고 싶은 것은 vscode를 사용하여 작은 프로그램을 개발하는 것은 편집 효과만 있다는 것입니다. 실제 디버깅은 작은 프로그램 개발 도구에서 이루어져야 합니다.

위 내용은 vscode가 WeChat 애플릿을 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 R 언어를 작성하는 방법다음 기사:vscode에서 R 언어를 작성하는 방법

