명령 프롬프트를 사용하여 Windows 11 또는 10에 Angular를 설치하는 방법
- 王林앞으로
- 2023-09-17 16:01:101269검색
그런데 왜 Angular를 사용할까요?
설치 과정을 시작하기 전에 웹 개발 시 고려할 가치가 있는 Angular 사용의 이점을 빠르게 살펴보겠습니다. Angular는 최신 웹 애플리케이션을 구축하기 위한 강력하고 구조화된 프레임워크를 제공합니다. 알려진 내용:
- 구성 요소 기반 아키텍처를 사용하면 복잡한 애플리케이션을 쉽게 구축하고 유지 관리할 수 있습니다.
- Angular로 만든 웹 애플리케이션은 다양한 플랫폼과 장치에서 원활하게 실행됩니다.
- Angular는 더 나은 성능을 위해 애플리케이션을 최적화하여 빠르게 로드되고 원활하게 실행됩니다.
- 활성 커뮤니티, 풍부한 리소스, 튜토리얼 및 Angular 개발 지원.
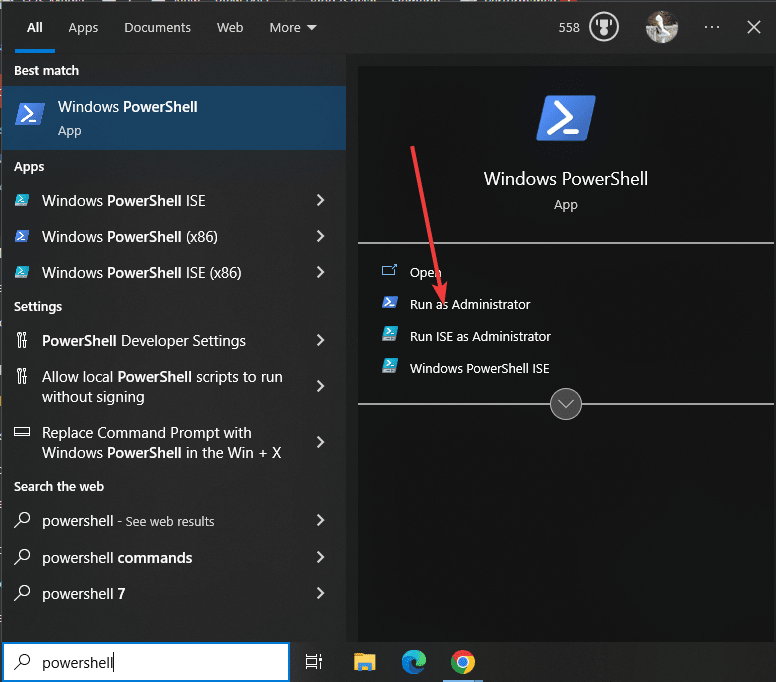
1단계. PowerShell 또는 CMD를 관리자로 엽니다.
여기에서는 PowerShell을 사용하고 있지만 단계는 둘 다 동일하므로 명령 프롬프트를 사용할 수도 있습니다. 그러나 명령줄을 사용하여 애플리케이션을 설치하려면 수퍼유저 권한이 필요하므로 관리자로 액세스해야 합니다.
아이디어를 제공하려면 Windows Start 버튼을 클릭하고 PowerShell 또는 CMD를 검색한 후 "관리자 권한으로 실행"

옵션을 클릭하세요. 2단계. Winget을 사용할 수 있는지 확인하세요
최신 버전의 Windows 10을 포함한 모든 Windows 11에서 사용자는 Microsoft의 패키지 관리자 Winget 을 사용할 수 있습니다. 그러나 시스템에 존재하는지 확인하려면 Powershell 또는 CMD를 연 후 주어진 명령을 입력하십시오.
winget -v
출력에 현재 버전의 패키지 관리자가 표시되어 사용할 수 있음을 확인합니다.
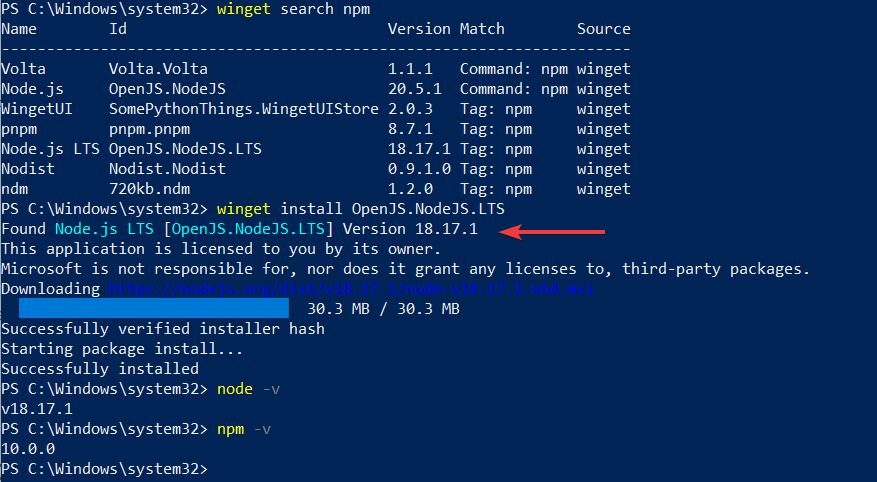
3단계. Node.js 및 NPM 설치
우선 Windows 10 또는 11 시스템에 Node.js와 해당 패키지 관리자 NPM(Node Package Manager)을 설치해야 합니다. Angular를 설치하려면 NPM이 필요할 뿐만 아니라 웹 애플리케이션을 구축하는 데 필요한 도구도 필요합니다.
Winget을 사용하여 이 NPM과 함께 Nodejs를 설치하면 시스템에 자동으로 나타납니다. 이 글을 쓰는 시점에서 Node의 최신 버전은 20이지만 Angular는 LTS 버전만 지원하므로 Node.js의 18.x 버전을 선택하겠습니다.
winget install OpenJS.NodeJS.LTS
몇 초 정도 기다리면 시스템이 이 JavaScript 런타임 환경을 설정합니다.
이제 시스템이 Node 및 NPM 명령 도구를 인식할 수 있도록 명령 터미널이나 PowerShell을 닫았다가 다시 엽니다. 설치된 노드 및 NPM의 버전을 확인하려면 다음을 사용할 수 있습니다.
node -v
npm -v
또한 최신 상태를 유지하는 것이 중요합니다. 터미널에서 다음 명령을 실행하여 npm을 업데이트할 수 있습니다:
npm install -g npm@latest

4단계. Windows 10 또는 11에 Angular CLI 설치
Windows의 Angular CLI(명령줄 인터페이스)는 Angular 애플리케이션 생성, 구축 및 배포 프로세스를 단순화합니다. 설치하려면 다음 단계를 따르세요.
이미 관리자 권한이 있는 Windows 명령 프롬프트 또는 PowerShell이 있습니다. 따라서 Angular CLI를 전역적으로 설치하려면 다음 명령을 실행하십시오.
npm install -g @angular/cli
설치가 완료되면 Angular CLI 버전을 확인하여 설치를 확인할 수 있습니다.
그러나 Angular 버전을 확인하기 전에 비활성화되어 있는 Angular를 활성화하세요. 기본적으로 PowerShell 스크립트 실행. 아니요, ng tools 명령을 실행할 수 있습니다. 따라서 다음을 실행하세요.
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Y를 누르고 Enter 키를 누르세요.
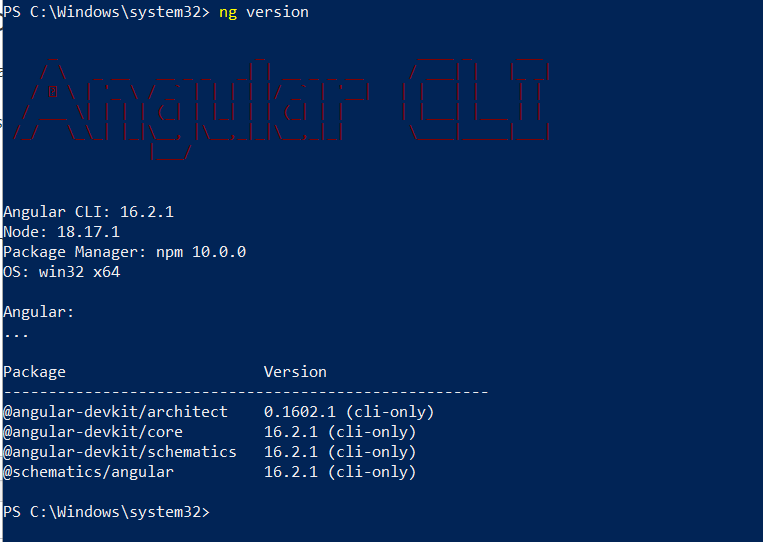
실행 후:
ng version
Angular CLI 버전이 설치된 것을 볼 수 있습니다.
NOTE: 명령을 찾을 수 없으면 PowerShell 또는 CMD를 닫았다가 다시 엽니다.

5단계. 첫 번째 Angular 프로젝트 만들기
이제 Windows 11 또는 10 시스템에 Angular CLI를 설치했으므로 첫 번째 단계부터 시작할 차례입니다. 간단한 Angular 프로젝트를 만들어 작동 방식을 이해해 보겠습니다.
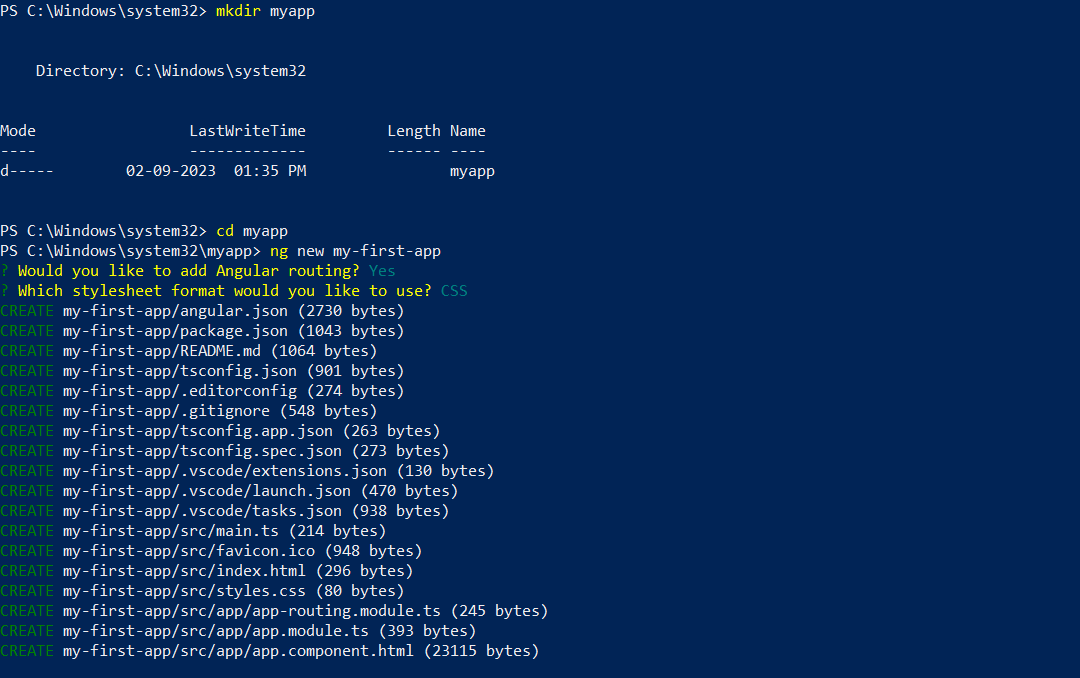
Angular 프로젝트 파일을 저장할 디렉터리를 만듭니다. 예를 들어 MyApp
mkdir myapp
이제 터미널에서 cd 명령을 사용하여 이 디렉터리로 전환하세요.
cd myapp
다음 명령을 실행하여 새 Angular 프로젝트를 생성하세요.
ng new my-first-app
"My First App"을 원하는 프로젝트 이름으로 바꾸세요.
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
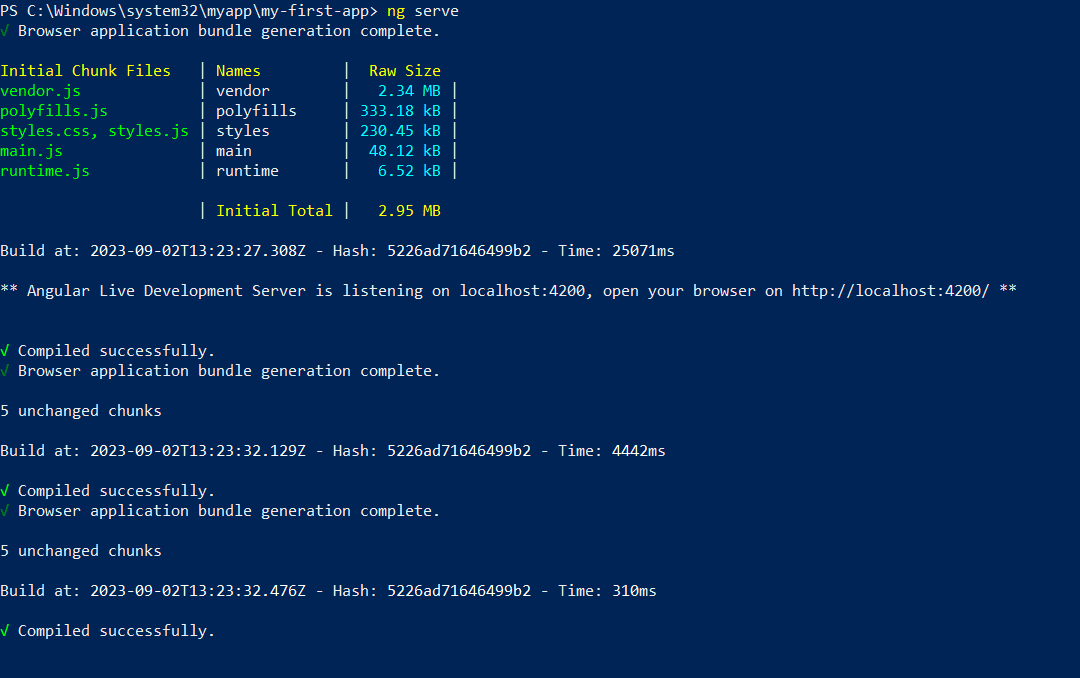
ng serve

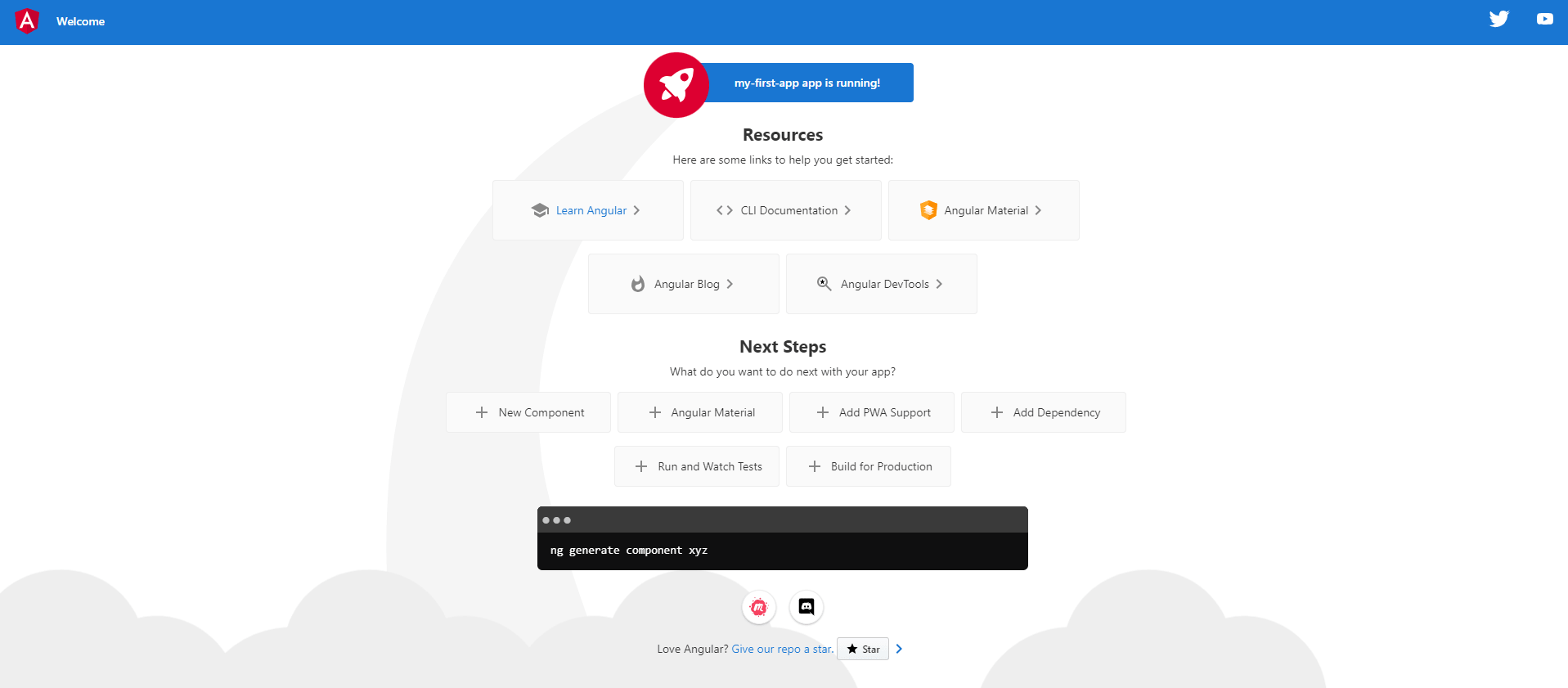
这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
위 내용은 명령 프롬프트를 사용하여 Windows 11 또는 10에 Angular를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

