HTML 색상 스타일
- PHPz앞으로
- 2023-09-14 12:25:05894검색
색상은 웹사이트에 좋은 모양과 느낌을 주는 데 매우 중요합니다.
Hex 코드(Hex 색상 표현)
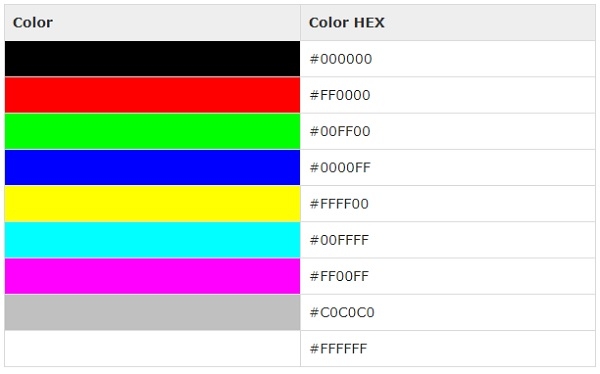
Hex는 6비트 색상 표현입니다. 처음 두 자리(RR)는 빨간색 값을 나타내고, 다음 두 자리는 녹색 값(GG), 마지막 숫자는 파란색 값(BB)을 나타냅니다.
Adobe Photoshop 및 기타 소프트웨어를 사용하여 모든 그래픽에서 16진수 값을 얻을 수 있습니다. 각 16진수 코드 앞에는 해시 기호 또는 파운드 기호 #가 옵니다. 다음은 16진수 표기법을 사용한 여러 색상 목록입니다. 다음은 16진수 색상의 몇 가지 예입니다. -

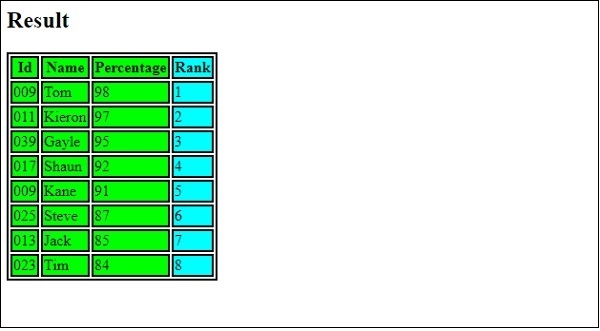
색상을 표현하기 위해 HTML에서 16진수 스타일을 구현하는 예를 살펴보겠습니다. -
Example
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>Output

RGB 색상 값
RGB 색상 값은 rgb( ) 속성을 사용하여 지정됩니다. 이 속성은 빨간색, 녹색, 파란색에 대해 각각 하나씩 세 가지 값을 사용합니다. 값은 정수이거나 0에서 255 사이의 백분율일 수 있습니다.
다음은 RGB로 표시되는 일부 색상입니다.

HSL 색상 값
HTML을 사용하여 HUE를 설정할 수도 있습니다. 여기서 "H"는 색조, "S"는 채도, "L"은 가벼움을 뜻합니다.
색상을 표현하기 위해 HTML에서 HSL 스타일을 구현하는 예를 살펴보겠습니다. -
Example
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>이렇게 하면 다음과 같은 출력이 생성됩니다. -

위 내용은 HTML 색상 스타일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:HTML로 연결된 문서의 언어 설정다음 기사:HTML로 연결된 문서의 언어 설정

