html 글꼴 태그의 글꼴 두께를 설정하는 방법, 글꼴 태그의 글꼴 스타일 요약
- 寻∝梦원래의
- 2018-09-01 11:08:1525244검색
이 글에서는 주로 HTML 글꼴 태그의 글꼴 두께 설정과 HTML 글꼴 태그의 스타일 요약에 대해 설명합니다. 지금 이 글을 함께 읽어보세요.
먼저 HTML 글꼴 태그의 글꼴 두께를 설정하는 방법에 대해 이야기해 보겠습니다.지금 이야기하고 있는 내용은 CSS 스타일에 대한 좀 더 기본적인 내용입니다.
font-weight 글꼴 무게
-
font-weight:normal,bold,bolder,lighter,100-900;
CSS 스타일에 이를 추가하면 100에서 900까지 글꼴 무게를 성공적으로 설정할 수 있습니다. 모두 설정 가능합니다.
글꼴 태그와 관련된 CSS 스타일 속성:
font-family 글꼴 정의:
font-family:"微软雅黑","arial";
Font-Font-Size Font 크기 :
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
onfont 스타일의 글꼴 스타일 :
font-style:normal,italic,oblique;onfont-variant는 입력이없는 입력을 만듭니다. :
font-variant: normal,small-caps;
font 단축 속성은 하나의 선언으로 모든 글꼴 속성을 설정합니다.
참고: 이 속성에는 줄 간격을 설정할 수 있는 여섯 번째 값인 "line-height"도 있습니다.
- HTML 글꼴 태그에 대한 참고 사항: 이 단축 속성은 요소 글꼴의 두 가지 이상의 측면을 한 번에 설정하는 데 사용됩니다. 아이콘과 같은 키워드를 사용하여 사용자의 컴퓨터 환경에 맞게 요소의 글꼴을 적절하게 설정하십시오. 이러한 키워드를 사용하지 않는 경우 최소한 글꼴 크기와 글꼴 모음을 지정해야 합니다.
- font:100% verdana와 같은 값 중 하나를 설정할 수 없습니다. 설정되지 않은 속성은 기본값을 사용합니다.
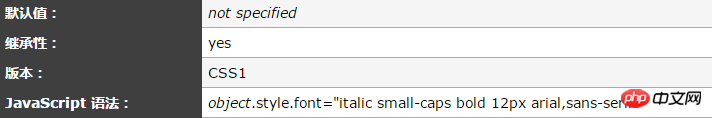
html 글꼴 태그의 가능한 값에 대해:
자, 질문이 있으시면 아래에서 질문하실 수 있습니다
【편집자 추천】
HTML5 미터 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명
기본적으로 html 선택 태그를 선택하는 방법은 무엇입니까? 선택태그 사용법 소개
위 내용은 html 글꼴 태그의 글꼴 두께를 설정하는 방법, 글꼴 태그의 글꼴 스타일 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

