HTML5 익히기: 제한된 유효성 검사
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-13 10:01:011018검색

HTML5는 우리에게 매우 좋은 장점을 많이 제공합니다. 오류 모델 통합, 새로운 의미 체계 태그 도입 또는 문서 유형 단순화와 같은 일반적인 문제 외에도 가장 큰 개선 사항 중 하나는 양식에 대한 제약 조건 유효성 검사입니다. 양식이 없다면 웹은 어떤 모습일까요?
제약 조건 확인은 웹 양식의 유용성을 향상하려고 시도합니다. 브라우저는 양식을 서버로 보내는 대신 잘못된 값의 가능성을 사용자에게 직접 알릴 수 있습니다. 그러면 서버는 이를 유효하지 않은 것으로 평가하고 클라이언트로 반환하여 궁극적으로 사용자에 의해 조정됩니다. 이는 네트워크 트래픽을 줄일 뿐만 아니라 페이지 가용성도 향상시킵니다.
제약조건 확인은 서버측 확인을 대체할 수 없다는 점에 유의해야 합니다. 또한 JavaScript 기반 솔루션이 여전히 유용할 수 있습니다. 일반적으로 우리는 항상 서버 측 유효성 검사를 구현해야 합니다. 좋은 아키텍처를 사용하면 서버의 모델 제약 조건이 전송된 HTML 코드에 자동으로 반영됩니다. 이런 식으로 우리는 무료로 제약 조건 확인을 얻습니다. 이제 우리는 제약 조건 검증에 대한 보완과 패딩 역할을 모두 수행할 수 있는 JavaScript를 사용하여 경험을 더욱 향상시킬 수 있습니다.
검증되지 않은 양식으로 여행을 시작하겠습니다. 그런 다음 JavaScript 기반 솔루션을 통합합니다. 마지막으로 HTML5 제약 조건 유효성 검사를 소개하겠습니다. 마지막 섹션에서는 브라우저 간 발생할 수 있는 이상한 점을 살펴보겠습니다.
미인증서 제출
HTML 양식의 가장 고전적인 버전은 클라이언트 측 유효성 검사 논리가 없는 버전입니다. 특별한 속성 없이 표준 형식만 제공하면 됩니다. 서문에서 이미 언급했듯이, 우리는 이 양식 제출에 항상 특별한 주의를 기울여야 합니다.
클라이언트에 이미 존재하는 양식을 보호하고 싶지만 제출된 데이터의 상태를 확신할 수는 없습니다. 서버에서 양식 유효성 검사를 보호하고 강화하는 기술은 주로 사용되는 프로그래밍 프레임워크와 언어에 따라 달라집니다. 그러므로 우리는 그러한 논의를 건너뛰겠습니다. 대신, 이제 일반적인 양식 제출에 대해 논의하겠습니다.
"HTML5 마스터하기" 시리즈의 두 번째 부분에서 우리는 이미 양식 인코딩 유형의 중요성을 언급했습니다. 우리는 또한 세 가지 성숙한 인코딩 유형을 살펴보았습니다. 남은 질문은 이 가치들이 실제로 어떻게 확립되는가이다. 브라우저의 정확한 동작은 action에 지정된 프로토콜에 따라 다릅니다. 단순화를 위해 이제 HTTP 또는 HTTPS를 가정합니다.
원칙적으로 브라우저에는 두 가지 옵션이 있습니다.
- 양식의 값을 전달하도록 작업을 변경하세요.
- 요청 본문을 통해 값을 제출하세요.
두 가지 절차는 거의 동일합니다. 간단히 말해서 다음 단계를 찾습니다.
- 올바른 인코딩을 사용하여 데이터세트를 구축하세요.
- 데이터세트 및 인코딩 유형을 사용하여 요청을 생성합니다.
- 요청을 보내세요.
양식 데이터세트의 구성에는 몇 가지 미묘한 문제가 내포되어 있지만 잘 알려져 있지는 않습니다. 예를 들어 양식을 제출하기 위해 버튼을 클릭하면 상황이 달라집니다. 이 경우 버튼의 값이 서버로 전송됩니다. 이는 어떤 버튼을 눌렀는지 확인하는 데 사용할 수 있습니다.
으아아아첫 번째 버튼을 누르면 다음 콘텐츠가 서버로 전송됩니다.
으아아아JavaScript에서 양식 제출을 트리거하면 아무 것도 전송되지 않습니다. JavaScript 코드는 HTMLFormElement 实例的 submit() 메서드를 사용합니다.
또 다른 흥미로운 점은 image 类型提交输入元素的单击坐标。 image 입력 유형을 사용하는 것이 얼마 전부터 매우 인기가 있었고 사람들은 사용자가 클릭한 위치를 확인하는 것이 좋은 생각이라고 생각했습니다. 아마도 표시된 이미지는 여러 가지 가능성을 나타냅니다. 그러면 서버는 사용자의 요청을 평가할 책임이 있습니다.
다음 예에서는 이 동작을 보여줍니다.
으아아아이미지를 클릭하여 양식을 제출하면 foo 데이터가 고려됩니다. 이름-값 쌍은 값이 존재하는 경우에만 삽입됩니다. 또한 입력 요소의 이름을 지정해야 합니다. 그렇지 않으면 아무것도 전송되지 않습니다.
요청 내용은 다음 코드 조각과 유사할 수 있습니다.
으아아아또한 장애인 분야를 고려하지 않도록 주의해야 합니다. 이것은 의미가 있습니다. 따라서 아래 표에서는 개념 증명으로 구축할 수 있는 두 개의 입력 필드(하나는 활성화되고 하나는 비활성화됨)가 있는 처음 두 개의 예를 고려합니다.

프로그래밍 방식으로 양식을 제출하면 단일 값이 전송됩니다.
기본 양식 유효성 검사
제약 조건 확인이나 JavaScript가 없더라도 브라우저는 이미 몇 가지 간단한 양식 확인 기능을 제공합니다. 이전에 살펴본 것처럼 양식의 상태(예: 활성화 또는 비활성화)와 제출자가 모두 고려됩니다. 그러나 이 중 어느 것도 양식 제출을 방해하지 않습니다. 간단한 접근 방식은 프로세스가 중단될 수 있는 상황을 처리하기 위해 일부 JavaScript를 작성하는 것입니다.
JavaScript 的最初用途之一实际上是为表单提供增强的功能。基本思想是在即将提交表单时收到事件通知。此时我们可以检查所有值并中止该过程。当然,我们可以改进整个想法,以便在任何值发生变化时始终进行检查。尽管如此,最终我们可能会根据我们最后的评估而中止提交。
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
理论上进行实时验证很容易。然而,指定的 DOM 事件的工作方式可能与直观猜测的不同。例如,文本框的 change 事件仅在文本框失去焦点后才会触发。当用户单击提交按钮时可能会发生这种情况。因此,与验证的交互被破坏并且感觉不活跃。
相反,使用 keyup 或 input 事件是有意义的。虽然前者是文本框的有效解决方案,但后者适用于所有输入元素(如预期)。唯一的限制是它是随 HTML5 引入的,某些较旧的浏览器可能不支持。
考虑到这一点,让我们比较各个事件以查看执行顺序。下面的测试代码可以帮助我们。
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
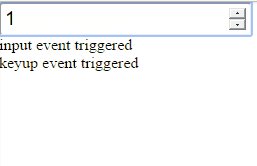
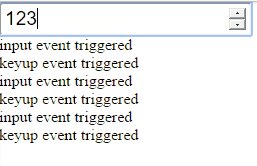
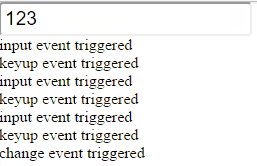
对于我们的测试 <input> 元素,当使用几个字母进行探测时,我们会看到以下结果。最后我们使用 Tab 键显式地移开焦点。

正如我们所看到的,顺序设置为首先触发 input 事件,然后触发 keyup。其实这是有道理的。首先我们需要 keydown,然后该值可能会发生变化,从而导致 input 事件。最后我们释放密钥,这会产生一个 keyup 事件。值得强调的是,input 仅在值发生变化时才会触发,而 keyup 与实际值变化无关。举个例子,如果我们按箭头键,我们只会看到 keyup 事件,而看不到 input 事件。
可以通过向所有表单字段添加事件侦听器来对所有元素进行实时验证。或者,我们只需要为表单添加一个用于 input 事件的事件侦听器。尽管非常优雅,但这种方法有一个明显的缺点。
考虑以下非常简单的 HTML:
我们使用 HTML5 form 属性在其外部声明 <form></form> 的一个字段。但是,input 事件正常工作,因为这些事件实际上会在 DOM 树中冒泡。因此,外部场触发的特定事件将不会被看到。
因此,最可靠的方法是获取表单并迭代 elements 集合中给出的子项。这里收集所有分配的字段(image 输入类型除外)。
约束验证
约束验证意味着我们能够在 HTML 源代码中指定约束,然后浏览器使用这些约束来检查表单。有很多可能性。很多选项与输入类型相关,不能随意使用。在我们深入研究不同的验证和实现怪癖之前,让我们先简要了解一下整体设计。
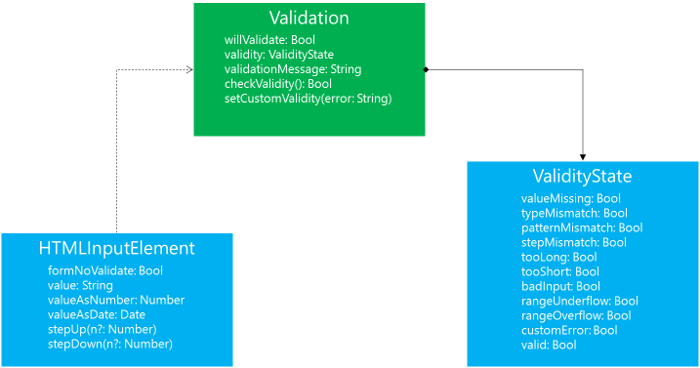
所选择的 API 旨在使我们能够进行快速检查。我们可以探测当前实例是否能够通过单个 API 调用进行约束验证。

API也非常开放,我们可以查询浏览器得到的结果,或者扩展浏览器的结果。伪接口Validation也被其他接口继承,不仅仅是HTMLInputElement。
让我们看一些示例代码。在下面的代码中,我们首先检查表单验证是否可行。如果是这样,那么我们关心 type=date 字段的验证结果。如果用户选择了有效日期,我们会检查复选框的状态。
var form = document.querySelector('form');
var date = document.querySelector('#birthday');
if (form.willValidate) {
if (!date.validity.valid || checkbox.checked)
checkbox.setCustomValidity('');
else
checkbox.setCustomValidity('You need to agree to our terms.');
}
这样的条件逻辑(仅在某些情况下有效)不能单独使用标记来实现。但我们可以很好地将自定义逻辑与集成功能结合起来。
HTML5 知道很多不同的输入类型。但毕竟它们可以分为三类:
- 文字
- 数量
- Date
从 value 属性中看不到差异。这里我们总是得到 string 值。毕竟,该值将以文本形式提交。拥有这三个组的结果是针对某些类型的约束的不同行为。
다음 제약 조건은 거의 항상 같은 방식으로 작동합니다.
-
required,如果value的长度为零,则导致valueMissing -
minlength,如果字符串长度太短,会导致tooShort -
maxlength,如果字符串长度太长,会导致tooLong
물론 예외도 있습니다. 예를 들어 확인란은 required 作出反应,要求进行 checked。如果颜色选择是 required 并且包含无效颜色,则颜色选择将验证为 valueMissing에 응답합니다. 다른 유형도 비슷하게 반응합니다.
다른 가능한 제약은 특정 입력 유형에 따라 다릅니다. 유형에 따라 값이 처리되는 방식이 결정됩니다. 텍스트로 처리되나요? 숫자를 나타내는가? 제약 조건이 이에 반응합니다.
우리는 date 输入类型为例。如果设置了有效日期,如果限制为 required,我们会得到一个 valueMissing。此外,如果实际输入了某些内容,则会设置 badInput로 시작합니다. 그러나 날짜가 유효한 경우 다음 유효성 검사 오류 중 하나 이상이 발생할 수 있습니다.
-
rangeUnderflow,如果日期低于min속성에 지정된 날짜 -
rangeOverflow,如果日期高于max속성에 지정된 날짜 -
stepMismatch,如果日期不满足提供的step모드
마지막 요점이 꽤 흥미롭네요. 여기서 우리는 밑(기본 밑 또는 min 속성에 제공된 것)을 빼고 단계를 모듈로할 수 있는 숫자를 계산하는 메커니즘을 처리해야 합니다. 날짜 입력 유형의 경우 계산이 완전히 명확하지 않습니다. 제공되는 실제 날짜 유형은 다릅니다. 그러나 사용자의 관점에서 보면 결과는 의미가 있습니다.
텍스트 입력의 경우 유효성 검사를 위한 정규식을 지정할 수 있는 pattern<code class="inline">pattern 属性,它允许我们指定用于验证的正则表达式。如果输入类型支持此约束,则会在失败时记录 patternMismatch 속성도 있습니다. 입력 유형이 이 제약 조건을 지원하는 경우 실패 시 patternMismatch
결론
제약 조건 확인을 통해 사용자(JavaScript가 비활성화된 경우에도)에게 현재 양식 상태에 대한 즉각적인 피드백을 제공할 수 있습니다. 단지 오류 메시지를 표시하기 위해 서버와의 네트워크 대역폭을 낭비할 필요가 없습니다. 그럼에도 불구하고 우리는 일반적으로 양식 제출이 괜찮다는 점을 항상 기억해야 합니다. 따라서 서버 측의 일부 유효성 검사는 불가피합니다.
제약조건 검증을 통해 얻을 수 있는 가능성은 거의 무제한입니다. 클라이언트 측 유효성 검사를 사용하여 정규식이 충족되는지, 날짜와 숫자의 유효한 범위가 고려되는지, 특정 확인란이 선택되어 있는지 확인할 수 있습니다. 또한 JavaScript를 사용하여 사용 가능한 검사를 확장할 수도 있습니다.
참고자료
- MDN: 제약조건 검증
- W3C: 제한사항 및 양식 제출
- Raymond Camden: HTML5 양식 유효성 검사 – 제약 조건 유효성 검사 API
- Tomomi Imura - HTML5 입력 이벤트 핸들러 및 사용자 경험
- TJ VanToll - 제한된 검증: 웹 양식
위 내용은 HTML5 익히기: 제한된 유효성 검사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

