HTML에 배경 이미지를 추가하고 이미지 타일을 전체 페이지로 만드는 방법은 무엇입니까? (코드 예)
- 藏色散人원래의
- 2018-08-11 16:47:26152005검색
일부 웹사이트 페이지에는 멋진 배경 이미지를 추가하면 눈길을 끌 수 있는데, 웹페이지의 배경 이미지는 어떻게 설정해야 할까요? 그리고 일반적으로 HTML 배경 이미지의 타일 표시 효과를 표시하라는 메시지가 표시됩니다. html/css에 대한 지식이 조금 있는 친구에게는 어렵지 않을 것입니다. 그래서 이 글은 주로 초보 친구들을 위해 HTML 배경 이미지를 추가하고 사용하는 방법을 자세히 소개하기 위한 것입니다. 당신의 참고를 위해.
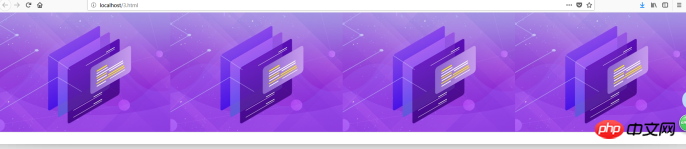
1. HTML 배경 이미지의 가로 타일링에 대한 코드 예:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>효과는 다음과 같습니다.

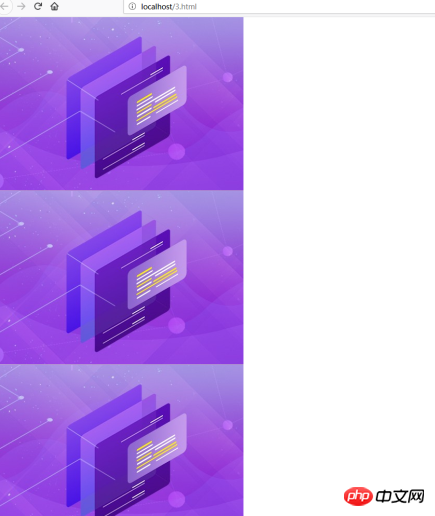
2 HTML 배경 이미지의 세로 타일링에 대한 코드 예:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}효과

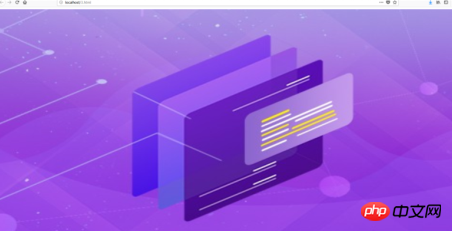
3. HTML 이미지 전체 화면 코드 예:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}효과는 다음과 같습니다.

위는 html에서 배경을 설정하는 방법에 대한 관련 지식을 요약한 것입니다. 이미지, HTML 배경 타일 등 도움이 필요한 사람들에게 도움이 되기를 바랍니다.
참고:
배경 단축 속성은 모든 배경 속성을 하나의 명령문으로 설정합니다.
background-size 속성은 배경 이미지의 크기를 지정합니다.
background-repeat 속성은 배경 이미지의 반복 여부와 방법을 설정합니다. 기본 배경 이미지는 가로 및 세로로 반복됩니다.
background-image 속성은 요소의 배경 이미지를 설정합니다.
요소의 배경은 여백과 테두리를 포함하여 요소의 전체 크기를 차지하지만 여백은 차지하지 않습니다. 기본적으로 배경 이미지는 요소의 왼쪽 상단에 배치되며 가로 및 세로로 반복됩니다.
위 내용은 HTML에 배경 이미지를 추가하고 이미지 타일을 전체 페이지로 만드는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

