PyroCMS 테마 만들기: 단계별 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-04 10:49:06984검색
대부분의 콘텐츠 관리 시스템과 마찬가지로 PyroCMS는 프런트 엔드 테마를 사용합니다. PyroCMS 테마는 익숙한 다른 시스템의 테마와 약간 다르게 구축되었지만 여전히 생성하기 쉽습니다. 실제로, 매우 간단하여 이를 조립하는 데 PHP 경험이 거의 필요하지 않습니다!
폴더 구조
PyroCMS 테마는 다음 지원 폴더에 배열된 HTML, 이미지, CSS 및 JavaScript로 구성됩니다:
- CSS
- 사진
- js
- 조회수
- 보기/레이아웃
- 콘텐츠 보기/일부
- 보기/모듈
이러한 폴더는 의심할 바 없이 친숙해 보이지만 MVC 컨텍스트에서는 "views" 폴더가 가장 적합합니다. PyroCMS용 테마를 구축할 때 실제로는 MVC 패턴 애플리케이션의 뷰(자산 포함)를 구축하는 것입니다. 이러한 보기는 기본 레이아웃 파일과 여러 레이아웃 간에 프레젠테이션 논리를 공유하는 여러 부분 파일(예: header.html 或 footer.html)로 구성됩니다. 이에 대해서는 곧 논의하겠습니다.
시작하기
첫 번째 PyroCMS 테마 구축을 시작하려면 PyroCMS 인스턴스 내에 테마가 있을 수 있는 두 위치 중 하나에 지원되는 폴더 구조를 만드세요:
으아아아또는:
으아아아지원되는 폴더 구조로 기본 테마 폴더를 생성한 후 테마에 추가하려는 첫 번째 파일은 theme.php입니다.
이 theme.php 文件包含主题的所有重要详细信息,包括其名称、作者、版本等。在某种程度上,此文件类似于 WordPress 主题的 style.css 文件。以下是 PyroCMS 主题的 theme.php 파일에는 이름, 작성자, 버전 등을 포함하여 테마의 모든 중요한 세부 정보가 포함되어 있습니다. 어떤 면에서 이 파일은 WordPress 테마의 style.css 파일과 유사합니다. 다음은 PyroCMS 테마에 대한
으아아아
Theme。另外,由于您在此文件中声明 PHP 类,因此您需要确保在类声明中使用包含主题的文件夹的名称。因此,如果包含主题的文件夹名为“foo”,则在 theme.php 中创建的类应命名为 Theme_Foo (而不是 Theme_Custom이 파일은 테마라는 PyroCMS 클래스를 확장합니다. 또한 이 파일에서 PHP 클래스를 선언하므로 클래스 선언에서 테마가 포함된 폴더의 이름을 사용해야 합니다. 따라서 테마가 포함된 폴더의 이름이 "foo"인 경우
Theme_Foo(PyroCMS 문서의 예와 같이 Theme_Custom 대신)로 지정되어야 합니다. 표시됨).
theme.php

레이아웃
PyroCMS 테마의 모든 레이아웃 파일은 두 위치 중 하나에 존재합니다:
으아아아
또는:으아아아
모든 테마에는 위에 나열된 위치 중 하나에 "default.html"이라는 이름의 레이아웃 파일이 있어야 합니다. 추가 레이아웃 파일은 선택 사항입니다. 나중에 더 많은 레이아웃 파일을 추가하는 방법을 보여 드리겠습니다. 먼저 레이아웃 파일의 내용을 확인하는 것이 중요합니다.PyroCMS의 레이아웃 파일은 HTML과 태그 파서(Lex 태그 파서라고 함)를 사용하여 구축됩니다. 매우 기본적인 PyroCMS 레이아웃 파일은 다음과 같습니다:
으아아아 이 HTML에 표시되는 특수 태그는 Lex 파서 태그입니다. PHP에서 Smarty 템플릿을 사용해 본 적이 있다면 이러한 템플릿이 다소 익숙해 보일 수 있습니다. 레이아웃 파일에서 Lex 파서 태그를 사용하는 주요 이점은 PHP를 뷰에 직접 넣을 필요가 없다는 것입니다(우리는 MVC를 사용하고 있음을 기억하세요). 이는 반복하지 마세요를 따르는 패턴을 생성할 수 있는 기능을 제공합니다. 너 자신
.물론 위에서 제시한 예는 간단하지만 Lex 파서 태그는 매우 강력합니다. 데이터를 반복하고 속성을 조작하는 등의 작업을 수행할 수 있습니다. PyroCMS 문서에서 Lex 파서에 대해 자세히 알아보세요.
더 복잡한 PyroCMS 레이아웃 파일은 다음과 같습니다:
으아아아
Lex를 사용하는 이 레이아웃 파일에는 CSS, JavaScript 및 이미지와 같은 리소스가 포함되어 있음을 알 수 있습니다. Lex 태그와 HTML을 사용하면 PyroCMS 개발자가 레이아웃 파일을 매우 빠르게 구축할 수 있습니다.콘텐츠의 일부
PyroCMS의 Partials는 부분 레이아웃(Partial Layout)을 의미하며 레이아웃을 재사용 가능한 부분이나 섹션으로 나눌 수 있습니다. 그런 다음 이러한 섹션은 다른 레이아웃 파일을 통해 로드될 수 있습니다. 이렇게 하면 여러 레이아웃 파일에 동일한 코드(머리글, 바닥글 등)를 입력하는 것을 방지할 수 있습니다.
테마 파일을 저장한 위치에 따라 일부 콘텐츠는 다음 두 위치 중 하나에 생성됩니다.
으아아아
또는:으아아아
이 Lex 태그를 사용하여 일부 콘텐츠를 레이아웃에 로드하세요.
으아아아
include이 Lex 태그는 WordPress나 다른 테마에서 볼 수 있는 것과 유사한 PHP
으아아아
header.html 部分和 footer.html
多个布局文件
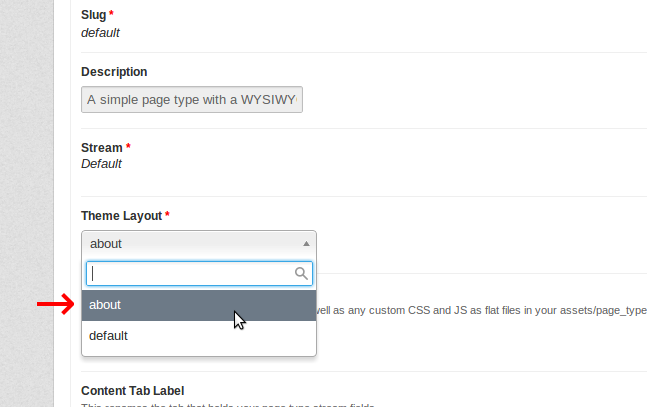
要向 PyroCMS 实例添加另一个布局,请在主题的 views/layouts/ 目录中再创建一个布局文件。该文件可以使用任何名称,但最好尽可能具有描述性地命名 - 例如 about.html。
为了增加灵活性,您可以使用任意数量的布局文件。当您在 PyroCMS 控制面板(控制面板→页面→页面类型)中编辑或创建页面类型并从下拉列表中选择所需文件时,您的所有布局主题的布局文件将可供使用。

移动布局
PyroCMS 能够轻松显示移动设备和桌面设备的单独布局。要使用此功能,请将布局文件移动到 views 文件夹中名为“web”的文件夹中,以便您的默认布局位于此处:
[your-theme]/views/web/layouts/default.html
当用户使用桌面浏览器访问您的网站时,将使用此位置的主要布局文件。如果用户使用移动设备浏览器访问您的网站,则会向用户提供您在此位置创建的移动布局:
[your-theme]/views/mobile/layouts/default.html
此功能适用于多个布局文件。
请注意 PyroCMS 文档中的警告:“PyroCMS 不认为 iPad 是移动设备,因此如果用户使用 iPad 访问您的网站,它不会加载您的移动布局。”但是,如果在您的网站上,您希望将 iPad 识别为移动设备,则可以更改 config/ 目录中的“user_agent.php”文件,以使 iPad 识别为移动设备。移动设备。
完成!
使用本文作为指南,您可以看到在 PyroCMS 中创建主题是多么容易。提供的代码示例非常简单,因此我鼓励您探索 PyroCMS 文档,以便对 PyroCMS 中的布局、移动布局、部分和 Lex 解析器有更丰富的经验。玩得开心!
위 내용은 PyroCMS 테마 만들기: 단계별 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

