OpenCart를 사용한 사용자 정의 테마 생성 소개
- PHPz원래의
- 2023-09-04 10:21:091156검색
이번 시리즈에서는 인기 있는 오픈소스 전자상거래 프레임워크인 OpenCart를 사용하여 맞춤형 테마를 구축하는 방법을 설명하겠습니다. 첫 번째 부분에서는 OpenCart 테마의 기본 구조에 대해 설명하겠습니다.
계속하기 전에 로컬 워크스테이션에 이미 작동 중인 OpenCart 설치가 있다고 가정합니다. 그렇지 않은 경우 OpenCart 온라인 설명서를 확인하고 설정하십시오(그렇게 하는 것은 이 튜토리얼의 범위를 벗어납니다). 작동하는 OpenCart가 설치되면 시작할 준비가 된 것입니다!
OpenCart 구조를 빠르게 이해하세요

OpenCart는 MVC 디자인 패턴을 사용하여 구축되어 데이터와 프레젠테이션 간의 문제를 분리할 수 있습니다. 테마 개발자는 애플리케이션 로직과 템플릿 코드가 포함된 파일을 항상 조정하는 것에 대해 걱정할 필요가 없습니다.
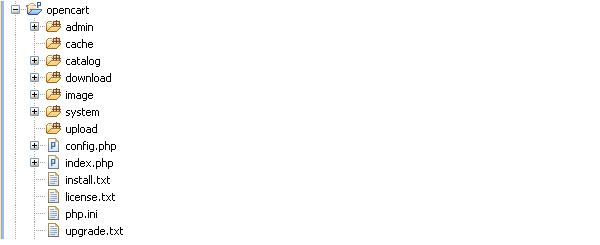
OpenCart는 프레임워크 구성 측면에서 매우 깔끔한 디렉토리 구조를 제공합니다. 백엔드 인터페이스와 관련된 모든 파일은 admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog 디렉토리에 배치됩니다. 왜냐하면 결국 이 튜토리얼 시리즈의 끝에서 사용자 정의 프론트엔드 테마를 얻을 수 있기 때문입니다.
OpenCart 디자인 패턴: MVC-L

MVC(Model View Controller)는 소프트웨어 개발 분야에서 매우 인기 있는 디자인 패턴입니다. OpenCart는 여기에 또 다른 요소인 Language를 추가합니다. 이것이 바로 우리가 이를 MVC-L이라고 부르는 이유입니다.
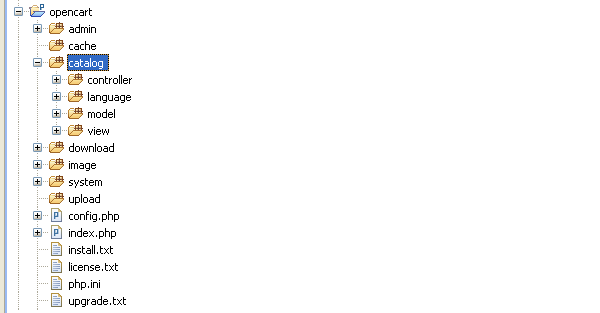
우리의 경우 view 部分是我们放置所有主题相关代码的地方。在 catalog 구조에 대한 간략한 개요를 통해 OpenCart가 어떻게 마법을 발휘하는지 살펴보겠습니다.
요소 개요
- 컨트롤러. 애플리케이션 로직 처리를 담당합니다.
- 언어. 다국어 웹사이트의 언어별 정보를 분리하는 데 유용합니다.
- 모델. 백엔드 데이터베이스에서 데이터를 가져오는 역할을 담당합니다.
- 보기. 우리가 가장 많은 시간을 보내는 곳은 바로 이곳! 프런트엔드 레이아웃 렌더링을 담당합니다.
프리젠테이션 레이어에 익숙해지세요

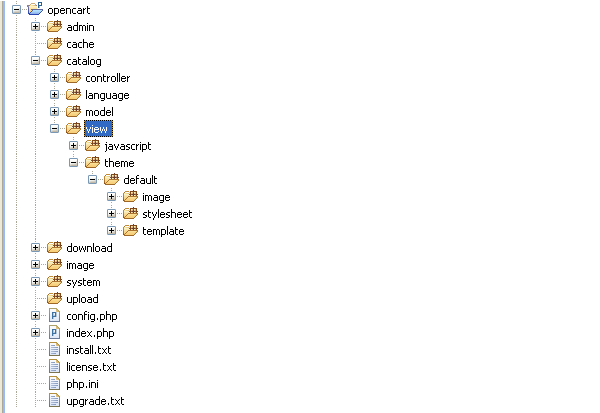
기본 OpenCart 테마는 view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme에 있습니다.
지금은 필요한 모든 JavaScript 파일이 javascript 디렉터리에 있다고 가정합니다. 때로는 예외가 있는데, 이 경우 스타일시트와 관련 이미지 파일을 이 디렉토리에 배치할 수도 있습니다. 예를 들어 OpenCart는 JavaScript 이상의 기능을 포함하는 colorbox 라이브러리를 제공합니다.
우리가 정말 관심을 갖는 것은 OpenCart에서 제공하는 유일한 내장 테마인 theme 目录。再进一步看,有一个名为 default 카탈로그입니다. 더 깊은 주제 구조에 압도당하지 마십시오. 곧 더 자세히 살펴볼 것이기 때문입니다. 이제 테마의 구조가 어떻게 생겼는지 살펴보세요.
기본 테마 구조
- 이미지. 짐작하셨겠지만, 테마와 관련된 모든 이미지 파일은 여기에 있습니다.
- 스타일 시트. 스킨 관련 코드(아마도 스타일시트)가 여기에 들어갈 것입니다.
- 템플릿. 이름에서 알 수 있듯이 여기에서 모든 프런트 엔드 템플릿 파일을 찾을 수 있습니다. 모든 템플릿 파일은 깔끔하게 유지하기 위해 모듈식으로 구성됩니다.
예를 들어 템플릿 아래의 account 디렉터리를 잠깐 살펴보면 대부분의 파일이 프런트엔드의 사용자 화면과 관련되어 있음을 알 수 있습니다. 이에 대해서는 다음 기사에서 더 자세히 논의하겠습니다.
템플릿 월드

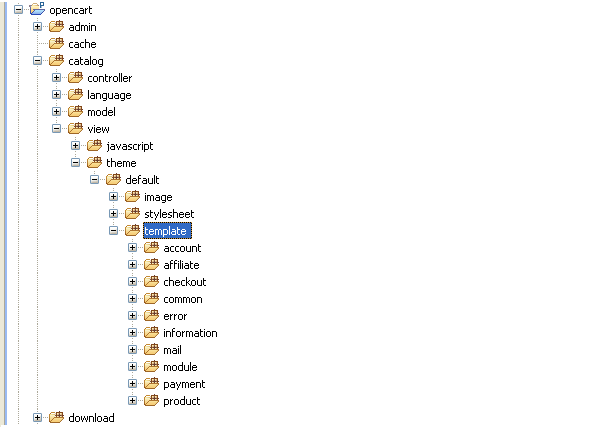
앞서 언급했듯이 OpenCart는 템플릿 파일을 구성하는 훌륭한 방법을 제공합니다. 이 글에서는 template 디렉토리에 무엇이 있는지 설명하려고 합니다. 계속하기 전에 OpenCart에는 기본 장바구니에 필요한 기능을 제공하는 여러 내장 모듈이 함께 제공되지만 사용자 정의 요구 사항에 따라 자체 모듈을 개발할 수도 있다는 점에 주목할 가치가 있습니다.
그럼 이제 템플릿 카테고리를 좀 더 자세히 살펴보겠습니다.
템플릿 분류
- 유니버설. 다양한 페이지의 공통 요소에 대한 템플릿 파일이 이 디렉토리에 위치합니다. 예로는 머리글, 바닥글, 사이드바 관련 템플릿이 있습니다. 템플릿 파일을 다른 페이지에서 사용할 계획이라면 여기에 배치해야 장기적으로 유지관리가 더 쉬워집니다. 물론 필수는 아니지만 해야 하는 방식으로 일을 하는 것이 좋습니다.
- 오류. 현재 이는 오류 템플릿일 뿐입니다.
- 정보. 여기에서 연락처 페이지, 사이트맵 페이지 및 정적 정보 페이지와 관련된 템플릿을 찾을 수 있습니다.
- 모듈. 저장하는 템플릿 유형 측면에서 중요한 디렉터리입니다. 이전에 OpenCart에서 말했듯이 우리는 사용자 정의 요구 사항에 맞게 자체 사용자 정의 모듈을 만들 수 있으므로 여기에 사용자 정의 모듈과 관련된 템플릿 파일을 배치할 수 있습니다.
위에 설명된 템플릿 구조 외에도 페이지별 템플릿 파일이 포함된 다른 템플릿 디렉터리가 있습니다. OpenCart에 관한 한 route특정 템플릿 파일이라고 말할 수 있습니다.
예를 들어 프런트엔드의 내 계정 페이지를 방문하면 catalog/view/theme/default/template/account 아래에서 해당 템플릿과 연결된 템플릿을 찾을 수 있습니다. 이 시리즈의 뒷부분에서는 해당 페이지의 URL 경로를 확인하여 특정 템플릿 파일을 찾는 방법을 알아봅니다.
요약
이것으로 이 시리즈의 첫 번째 부분을 마칩니다. OpenCart의 기본 테마 구조를 잘 알고 있어야 합니다.
다음 부분에서는 장바구니를 엽니다. 질문이나 의견이 있으시면 언제든지 남겨주세요. 논평!
위 내용은 OpenCart를 사용한 사용자 정의 테마 생성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

