JavaScript에서 Fetch API를 사용하여 JSON 데이터에서 차트를 만드는 방법은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-24 08:49:09943검색
이 글에서는 JSON 데이터를 가져온 후 차트를 만드는 방법을 살펴보겠습니다. JSON 데이터를 얻으려면 Fetch API의 fetch() 메서드를 사용합니다. 먼저 데이터를 얻은 다음 데이터가 사용 가능해지면 이를 시스템에 입력하여 차트를 만듭니다. Fetch API는 HTTP 요청 및 응답에 액세스하고 조작하기 위한 간단한 인터페이스를 제공합니다.
Syntax
const response = fetch(resource [, init])
Parameters
Resources - 데이터를 가져오기 위한 리소스 경로입니다.
init - 제목, 본문 등과 같은 추가 옵션을 정의합니다.
method
단계는 다음과 같이 정의할 수 있습니다. -1단계 - 가져오기 기능을 호출하여 원격 서버에서 데이터를 가져옵니다.
1단계 - 데이터를 사용할 수 있게 되면 이를 시스템에 입력합니다.
3단계 - Chart JS 라이브러리의 도움으로 차트를 구성합니다.
예제 #1
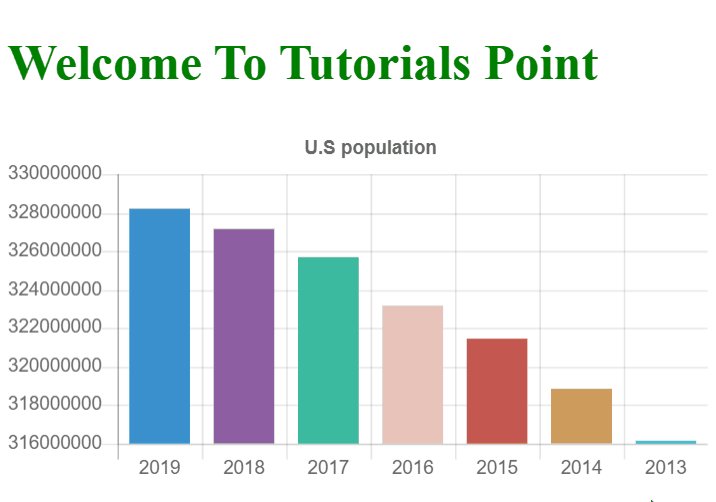
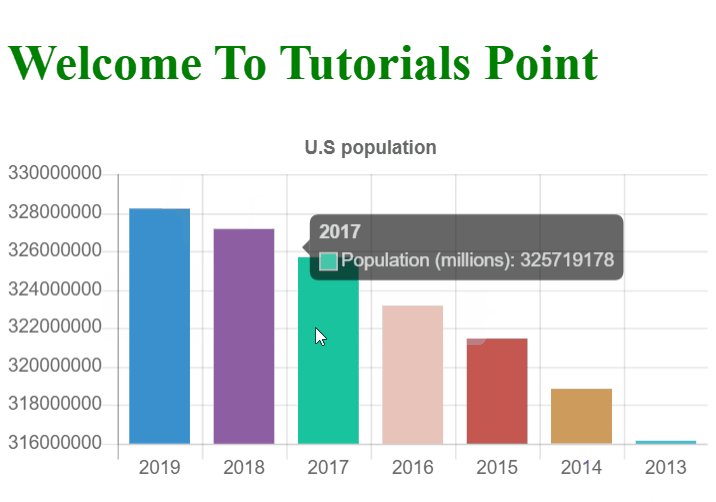
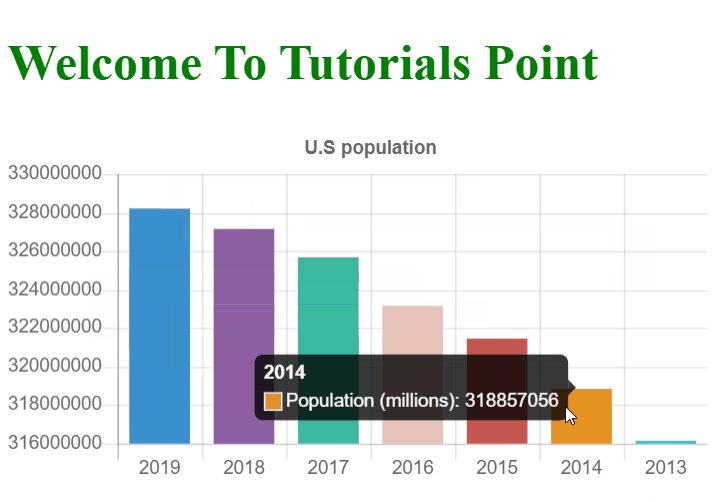
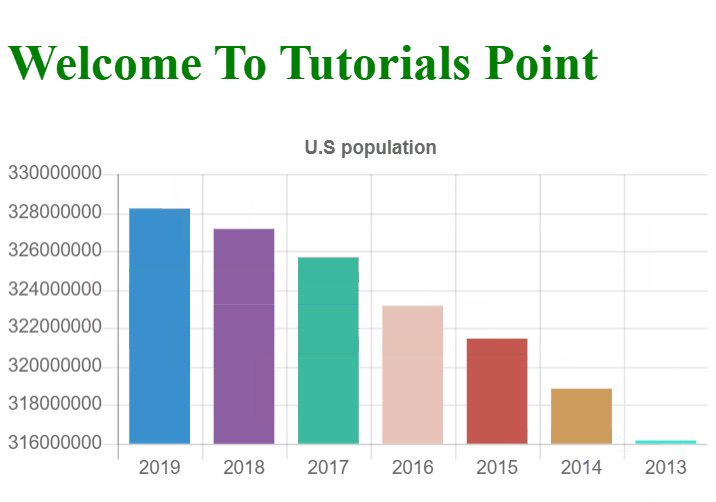
아래 예에서는 원격 서버에서 데이터를 가져온 다음 필요한 차트를 만듭니다. 미국 인구 데이터는 서버에서 가져옵니다.
#index.html
실시간 데모
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>Output
위 프로그램을 성공적으로 실행하면 미국 인구의 막대 차트가 생성됩니다. 막대 위에 마우스를 올리면 특정 연도의 인구 수를 볼 수 있습니다. 아래 gif에서도 보실 수 있습니다

위 내용은 JavaScript에서 Fetch API를 사용하여 JSON 데이터에서 차트를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

