CSS의 상자 모델은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-08-23 13:37:05837검색
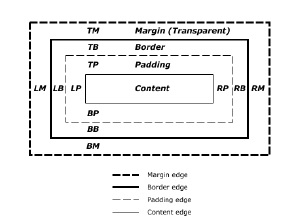
HTML 문서의 모든 요소는 브라우저에 의해 직사각형 상자로 렌더링됩니다. 너비, 높이, 패딩 및 여백은 요소 주위의 공간을 결정합니다. 아래 다이어그램은 박스 모델의 개념을 보여줍니다. −

출처: w3.org
Content
여기에는 텍스트, 이미지 또는 기타 미디어 콘텐츠 형태의 실제 데이터가 포함됩니다. 너비 및 높이 속성은 이 상자의 크기를 수정합니다.
패딩
콘텐츠의 바깥쪽 가장자리와 테두리 사이의 공간을 패딩이라고 합니다. 이 상자는 패딩 속성을 통해 크기를 조정할 수 있습니다. padding-left, padding-bottom 등과 같은 가장자리별 속성은 사용자 정의 간격을 달성하는 데 도움이 됩니다.
Border
패딩의 외부 가장자리와 여백의 내부 가장자리 사이의 거리가 요소의 테두리를 정의합니다. 기본적으로 너비는 0으로 설정됩니다. border 속성은 요소의 테두리를 정의하는 데 사용됩니다. 개별 가장자리의 스타일을 지정하는 것도 가능합니다.
여백
요소 상자와 주변 요소 상자 사이의 공간을 여백으로 정의합니다. 이는 페이지 가장자리와 내용 사이의 공간으로 정의되는 페이지 여백과 유사합니다. 해당 색상은 투명하며 요소 테두리 외부 영역을 지운다는 점을 제외하고 패딩 속성을 시뮬레이션합니다. 패딩과 유사하게 개별 가장자리를 정의하여 사용자 정의 여백을 가질 수 있습니다.示 예
데모 例 <!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>E
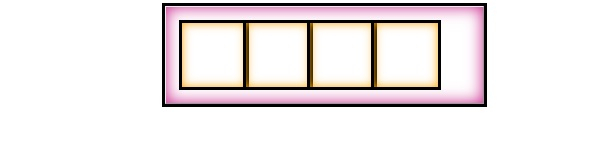
출력 다음과 같은 출력이 생성됩니다. −
예제  데모
데모
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>E 출력
다음과 같은 출력이 생성됩니다−
위 내용은 CSS의 상자 모델은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

