Vue3 시각화 도구란 무엇입니까?
- 王林앞으로
- 2023-06-03 11:40:152360검색
1. Mozilla의 PDF.js를 사용하는 Pdfvuer
DF 뷰어는 Vue2 및 Vue3을 지원합니다.

Pdfvuer - PDF.js 패키징을 기반으로 하는 Vue 애플리케이션용 PDF 뷰어입니다.
2, vue3-marquee
원활한 스크롤 구성 요소

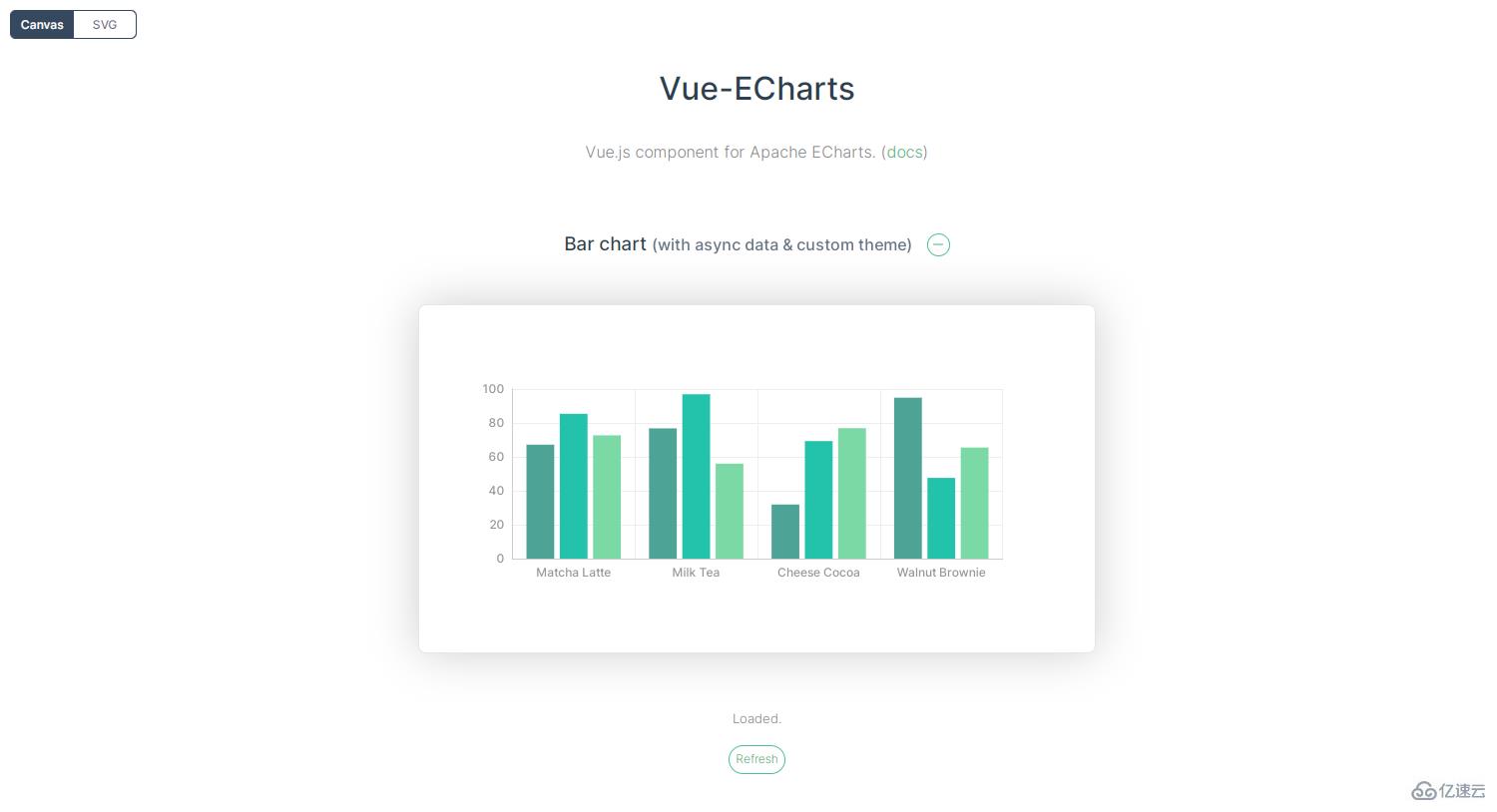
3, Vue-ECharts
Baidu Apache ECharts의 Vue.js 구성 요소입니다. 이 구성은 ECharts v5+를 기반으로 하며 공식 개발 가이드를 참조하고 Vue.js 2/3에 적합합니다.

4, iconpark
Bytedance에서 제작하고 SVG 아이콘을 여러 테마로 변환하고 React 아이콘, Vue 아이콘, svg 아이콘을 생성합니다.

IconPark 아이콘 라이브러리는 기술 중심 오픈 소스입니다. 단일 SVG 소스 파일을 기반으로 다양한 테마를 변환할 수 있는 벡터 아이콘 스타일의 아이콘 라이브러리는 풍부한 분류, 더 가벼운 코드 및 보다 유연한 사용 시나리오를 갖추고 있으며 고품질의 통합되고 정의 가능한 아이콘을 구축하는 데 전념합니다. 아이콘 리소스를 사용하면 대부분의 사람들이 자신의 스타일에 맞는 아이콘을 선택할 수 있습니다.
IconPark 플랫폼 사용
바이트댄스 상용 제품 시리즈의 아이콘 스타일은 모든 플랫폼에 적용되었으며, 12개 플랫폼에 기본 코드로 도입되어 일관된 인식과 스타일을 보장합니다
위 내용은 Vue3 시각화 도구란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

