vue3 반응형 Proxy 및 Reflect를 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-06-03 10:59:121551검색
Proxy 및 Reflect 이해
vue3의 응답성은 Proxy와 분리될 수 없으며, Proxy의 경우 없이는 불가능합니다. >Reflect. 이 두 개체는 ES6의 새로운 개체이며 동시에 프로그래밍 분야에서는 프록시와 리플렉션이라는 두 가지 디자인 패턴을 나타냅니다. Proxy,说到Proxy则离不开Reflect.这两个对象是ES6新增的对象,同时在编程领域,他们也代表着2种设计模式,即代理与反射。
Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须经过这层拦截,而我们就可以通过这层拦截去改变目标对象的内容或者行为,或者叫过滤和控制。这个词本意就是代理,好比一个代理人站在神奇,我们所有行为都会被他过滤,可能我们说的话,经过代理人一说,意思就变了。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);
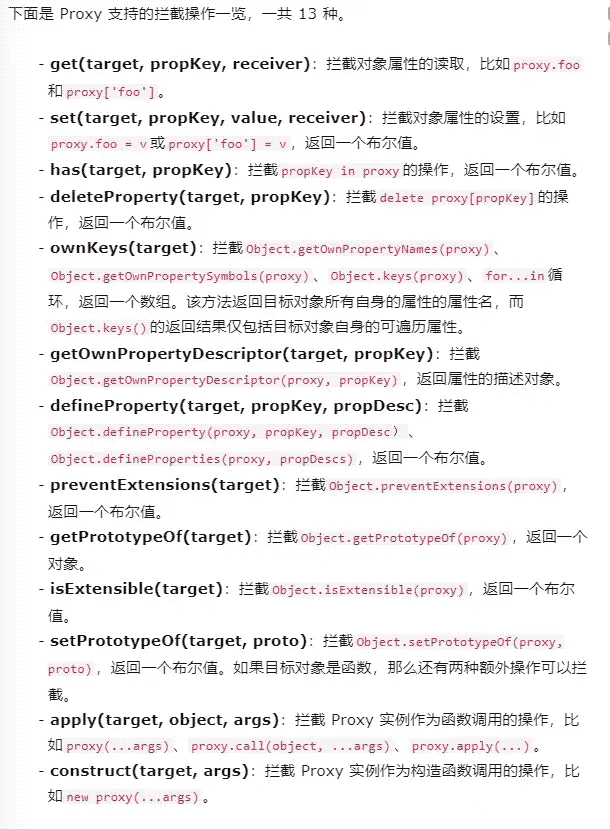
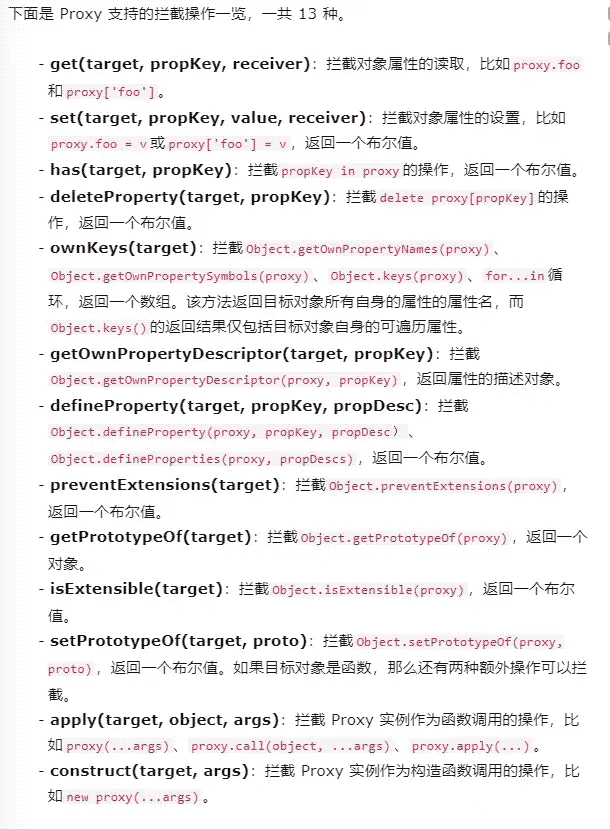
其中target表示要代理的那个对象,handler则是表示我们需要拦截的行为,这里直接放一张阮一峰的截图。

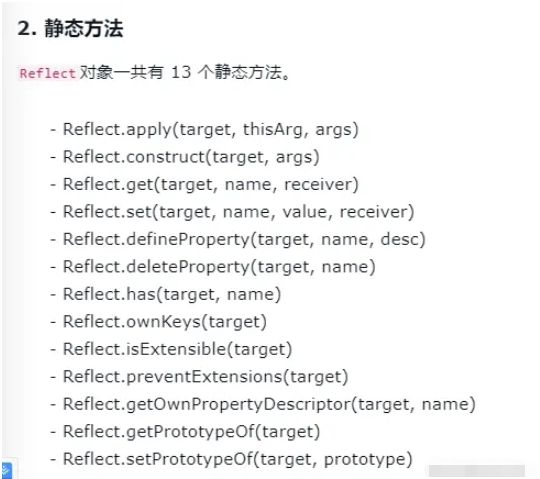
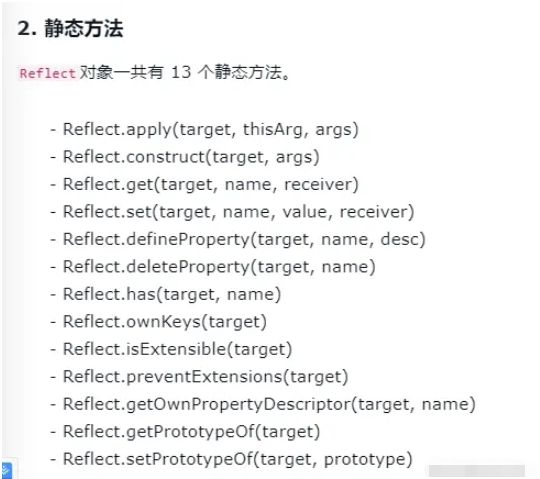
Reflect
Reflect中文译为:反射。如果说Proxy 是有一个代理人站在身前面,帮你拦截并处理一些行为,那么Reflect就是你身后的一面镜子,它能看见真实的自己。
而你自己,就是一个类或者对象,或者一个函数,只要是js中存在的,都能被Proxy 和 Reflect处理。

它的操作和Proxy正好相反,但却一一对应。比如我们获取对象中一个属性。
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')这一小节主要是介绍了Proxy与Reflect,后面会有一个应用老告诉你为什么Proxy与Reflect与响应式数据息息相关。
实践示例
看完了Proxy与Reflect的基本使用之后,我们实践一下。
我们曾经写过这样的代码
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}其实就是用Proxy代理了对象读和取操作,在读的时候收集依赖,在取的时候触发响应。看起来似乎没有问题,那么我们再试继续往下写
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)这里我们没有用一般的对象写法,而是通过访问器为它新增了一个b属性.之后,我们先把这个对象转换为响应式对象,再给他们设定一个响应式的回调,然后在冬天改变他的值,理论上这时候应该会执行副作用函数,但是实际上呢,根本不会执行。
我们回顾一下之前写的reactive方法,在里面返回的是target[key],当我们的target是obj,key是b的时候,那个this会是谁呢?因为target是原始对象,也就是obj,根据谁调用是谁的原则,这个this也就指向了obj。obj是响应式对象吗,显然不是,那个b也就永远不会执行副作用函数,响应式就失效了。
这里其实就是this的指向问题,你可能会说一般人怎么会用getter去赋值属性呢,但是这个作为一个简单的case,甚至都算不上边界,我们需要解决它。
解决的方法也很简单,就是通过Reflect。这也是为什么我说Proxy与Reflect就是焦不离孟 孟不离焦. 我们的reactive,get的时候,加入第三个参数receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}我这里理解的是,receiver就相当于函数的bind方法,它改变的this的执行,当我们同过Reflect读取值的时候,this的指向被改为receiver,而Reflect时的receiver又是Proxy中的入参,它执行了这个Proxy
프록시
프록시는 대상 개체 앞에 "가로채기" 계층을 설정하는 것으로 이해될 수 있습니다. 개체에 대한 모든 외부 액세스는 이 가로채기 계층을 통과해야 합니다. , 그리고 우리는 이 차단 계층을 사용하여 대상 개체의 내용이나 동작을 변경할 수 있으며 이를 필터링 및 제어라고 합니다. 이 단어의 원래 의미는 대리인(agency)입니다. 마술 속에 서있는 대리인과 마찬가지로 우리의 모든 행동은 그에 의해 필터링될 것입니다. 어쩌면 대리인이 말한 후에는 우리가 말하는 의미가 바뀔 수도 있습니다. 🎜🎜ES6은 기본적으로 프록시 인스턴스를 생성하는 프록시 생성자를 제공합니다. 🎜rrreee🎜 그중 target은 프록시할 개체를 나타내고 handler는 가로채야 하는 동작을 나타냅니다. 다음은 Ruan Yifeng의 스크린샷입니다. 🎜🎜 🎜
🎜Reflect
🎜반사 중국어 번역은 반사입니다. 프록시가 당신 앞에 서서 일부 행동을 가로채고 처리하는 데 도움을 주는 에이전트와 같다면 Reflect는 당신의 진정한 모습을 볼 수 있는 거울입니다. 🎜🎜그리고 당신 자신도 클래스, 객체, 함수입니다. js에 존재하는 한 Proxy 및 Reflect로 처리할 수 있습니다. 🎜🎜 🎜🎜작동 It
🎜🎜작동 It 프록시와 정반대이지만 일대일 대응 관계를 갖습니다. 예를 들어 객체에서 속성을 얻습니다. 🎜rrreee🎜이 섹션에서는 주로 Proxy와 Reflect를 소개합니다. 나중에 Proxy, Reflect 및 반응형 데이터가 밀접하게 관련된 이유를 알려주는 애플리케이션이 있을 것입니다. 🎜🎜연습예🎜🎜Proxy와 Reflect의 기본 사용법을 읽은 후 연습해 보세요. 🎜🎜우리는 그런 코드를 작성한 적이 있습니다🎜rrreee🎜실제로 객체 읽기 및 검색 작업을 프록시하고, 읽을 때 종속성을 수집하고, 검색할 때 응답을 트리거하기 위해 프록시를 사용합니다. 문제 없는 것 같으니 계속해서 써보도록 하겠습니다🎜rrreee🎜 여기서는 일반적인 객체 작성 방법을 사용하지 않고, 접근자를 통해 새로운 b 속성을 추가한 후 먼저 이 객체를 a로 변환합니다. Response Object를 생성한 후 그에 대한 반응형 콜백을 설정한 후 겨울에 그 값을 변경합니다. 이론상으로는 Side Effect 함수가 이때 실행되어야 하지만 실제로는 전혀 실행되지 않습니다. 🎜🎜이전에 작성한 reactive 메서드를 검토해 보겠습니다. 여기에 반환되는 것은 target[key]입니다. 대상이 obj이고 키가 b인 경우 이 Who는 그 사람이야? 대상이 원래의 객체인 obj이기 때문에 누가 누구를 부르는가의 원칙에 따르면 이 역시 obj를 가리킨다. obj는 반응형 객체입니까? b는 결코 부작용 기능을 실행하지 않으며 반응성이 유효하지 않습니다. 🎜🎜이것은 실제로 이것의 포인팅 문제입니다. 일반 사람들이 어떻게 getter를 사용하여 속성을 할당하는지 물을 수 있지만 간단한 경우에는 이 문제를 해결해야 합니다. 🎜🎜해결 방법도 매우 간단합니다. Reflect를 사용하면 됩니다. 이것이 제가 Proxy와 Reflect가 분리될 수 없다고 말하는 이유입니다. 우리의 반응형은 가져올 때 세 번째 매개변수인 receiver🎜rrreee🎜를 추가합니다. 여기서 receiver는 함수의 bind 메서드와 동일합니다. Reflect를 전달하면 code>가 읽을 때 실행이 변경됩니다. 이 값의 포인터는 receiver로 변경되고, Reflect가 Proxy 입력 매개변수일 때 receiver는 code>에서는 이 Proxy를 실행하여 이전 기사의 this 포인터를 obj에서 data로 변경하여 응답이 손실되지 않도록 합니다. 🎜위 내용은 vue3 반응형 Proxy 및 Reflect를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

