jquery에서 모든 태그의 값을 수정하는 방법
- 尊渡假赌尊渡假赌尊渡假赌원래의
- 2023-05-29 11:16:531829검색
jquery를 사용하여 모든 태그의 값을 수정하는 방법: 1. html 샘플 파일을 만들고 jQuery 파일을 참조합니다. 2. "$('a')" 구문을 통해 모든 태그를 선택합니다. 버튼을 클릭하고 "text ()" "html()" 메소드를 사용하면 태그 객체의 콘텐츠 값을 수정합니다. 구문은 "$('a').text("new content value")" 또는 "$('a' ).html("new content Value ")"; 4. 브라우저에서 HTML을 열고 버튼을 클릭하여 수정합니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.0, Dell G3 컴퓨터.
jquery를 사용하여 모든 태그의 값을 수정하는 방법:
1. HTML 샘플 파일을 만들고 jQuery를 도입합니다
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2. "$('a')" 구문을 사용하여 모든 태그를 선택합니다
$("a")3, 버튼 버튼을 생성하고 수정 이벤트를 바인딩합니다
<script>
$(document).ready(function() {
$("button").click(function() {
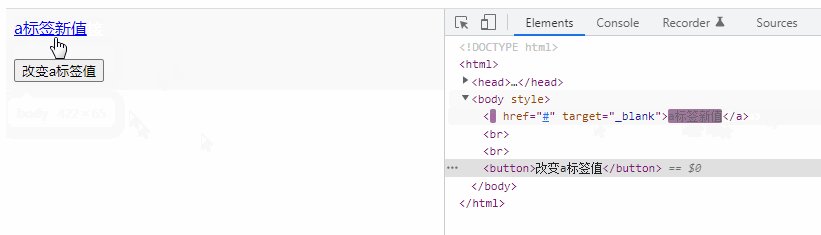
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
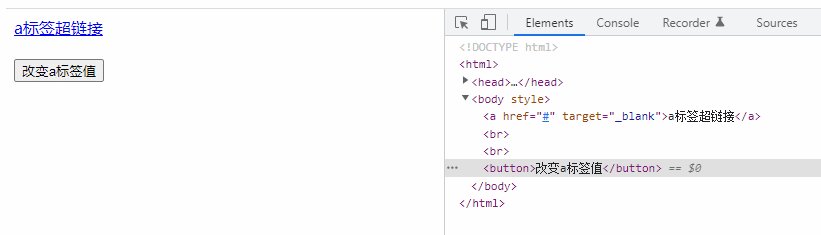
a标签超链接
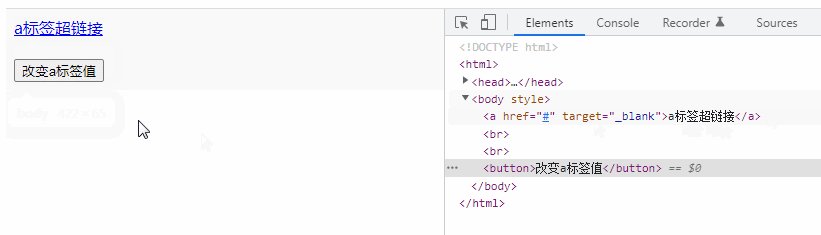
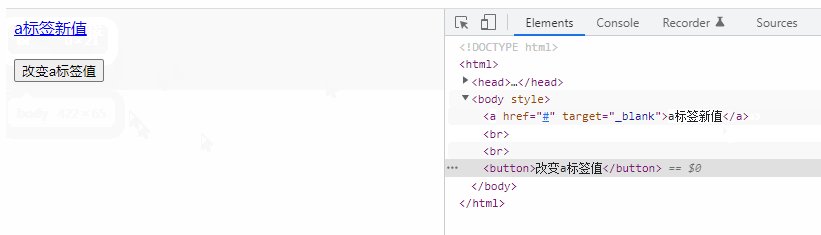
4. 브라우저에서 html 파일을 열고 버튼 버튼을 클릭하여 a 태그의 값을 수정합니다

위 내용은 jquery에서 모든 태그의 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

