기능: 상위 구성 요소는 props를 통해 하위 구성 요소에 데이터를 전달합니다.
사용법: 한 유형의 구성 요소를 여러 번 사용해야 하는 경우 각 호출은 개인 프로필 테이블과 마찬가지로 특정 위치에서만 다릅니다. 개인이 입력하는 정보는 매번 다르지만 구조는 동일합니다.
사용법 1(타입 지정 없이 단순 수락):
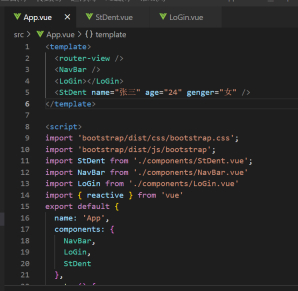
상위 컴포넌트에 하위 컴포넌트를 도입하고, 하위 컴포넌트의 label 속성을 통해 매개변수를 전달하고, 수신을 위해 하위 컴포넌트에 props 옵션을 정의합니다. props




위에서 볼 수 있듯이 age. 전달된 값이 자동으로 1씩 증가하도록 하려면 다음 그림과 같이 +1이 문자열 추가 241이 됩니다. 올바른 해결책은 v-를 사용하는 것입니다. 상위 구성 요소가 매개 변수를 전달할 때 동적 바인딩을 위해 바인드합니다. 또는 콜론(약식)을 사용할 수 있습니다. 이 기능은 아래 그림과 같이 따옴표 안의 표현식을 실행하고 실행 결과를 반환하는 것입니다


사용법 2(동시 유형 제한 허용):
전달된 매개변수 유형이 지정된 유형과 일치하지 않는 경우 전달된 유형이 우선 적용되며 경고가 발생합니다. 

사용법 3(동시 유형 제한 허용 + 기본값 지정 허용):
유형을 지정한 후 두 가지 옵션이 있는데, 하나는 필요한지 여부를 지정하는 것이고, 다른 하나는 전달하지 않고 기본값을 지정하는 것입니다. the time

참고:
전달된 props 요소는 변경할 수 없습니다. 그렇지 않으면 오류가 보고됩니다. 이를 수정해야 하는 경우 새 변수를 사용하여 이를 수락한 다음 수정해야 합니다. , 아래 그림과 같이 return보다 props의 우선순위가 높기 때문에 yes.age의 내용을 미리 준비하겠습니다


이제 초점은 방출에 맞춰져 있고 방출은 컨텍스트입니다.
 는 상위 구성 요소에 바인딩된 함수를 트리거하는 데 사용되며 매개 변수를 상위 구성 요소에 다시 전달할 수 있습니다. 구성 요소
는 상위 구성 요소에 바인딩된 함수를 트리거하는 데 사용되며 매개 변수를 상위 구성 요소에 다시 전달할 수 있습니다. 구성 요소
 는 상위 구성 요소 APP.vue의 구성에 표시된 대로 하위 구성 요소
는 상위 구성 요소 APP.vue의 구성에 표시된 대로 하위 구성 요소
이번에는 하위 구성요소에 왔습니다. 하위 구성요소의 이벤트에 버튼이 바인딩되어 상위 구성요소의 이벤트 xxx1이 발생하고 문자열 "++"가 전달됩니다.


마지막으로 하위 구성 요소인 StDent에서 버튼을 클릭할 때마다 상위 구성 요소의 문자열 속성이 자동으로 두 개의 +를 추가하여 표시합니다.

emit 요약: 위의 예 이후에는 Emit이 하위 구성 요소가 상위 구성 요소를 트리거할 수 있도록 하는 함수라는 것만 알면 됩니다.
위 내용은 Vue3에서 소품을 사용하고 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM
프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM프론트 엔드 기술에서 Netflix의 선택은 주로 성능 최적화, 확장 성 및 사용자 경험의 세 가지 측면에 중점을 둡니다. 1. 성능 최적화 : Netflix는 React를 주요 프레임 워크로 선택하고 Speedcurve 및 Boomerang과 같은 도구를 개발하여 사용자 경험을 모니터링하고 최적화했습니다. 2. 확장 성 : 마이크로 프론트 엔드 아키텍처를 채택하여 응용 프로그램을 독립 모듈로 분할하여 개발 효율성 및 시스템 확장 성을 향상시킵니다. 3. 사용자 경험 : Netflix는 재료 -UI 구성 요소 라이브러리를 사용하여 A/B 테스트 및 사용자 피드백을 통해 인터페이스를 지속적으로 최적화하여 일관성과 미학을 보장합니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AM
프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AMNetflix는 주로 프레임 워크 선택의 성능, 확장 성, 개발 효율성, 생태계, 기술 부채 및 유지 보수 비용을 고려합니다. 1. 성능 및 확장 성 : Java 및 SpringBoot는 대규모 데이터 및 높은 동시 요청을 효율적으로 처리하기 위해 선택됩니다. 2. 개발 효율성 및 생태계 : React를 사용하여 프론트 엔드 개발 효율성을 향상시키고 풍부한 생태계를 활용하십시오. 3. 기술 부채 및 유지 보수 비용 : Node.js를 선택하여 유지 보수 비용과 기술 부채를 줄이기 위해 마이크로 서비스를 구축하십시오.
 Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AMNetflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AMVUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

WebStorm Mac 버전
유용한 JavaScript 개발 도구







