Vue3의 플러그인 및 구성 예제 분석
- 王林앞으로
- 2023-05-21 13:25:232240검색
1. Vite
먼저 Vite를 소개하겠습니다. Vue3에서는 필요하지 않지만 TienChin 프로젝트의 프론트엔드에서 사용한다는 점을 고려하면 몇 가지 말씀드리고 싶습니다. 너.
Vite(프랑스어 "fast", /vit/로 발음, "veet"로 발음)는 프런트엔드 개발 경험을 크게 향상시킬 수 있는 새로운 프런트엔드 구축 도구입니다. 이는 주로 두 부분으로 구성됩니다:
놀랍도록 빠른 HMR(Hot Module Update)과 같은 기본 ES 모듈을 기반으로 풍부한 내장 기능을 제공하는 개발 서버입니다.
롤업을 사용하여 코드를 패키징하는 빌드 지침 세트이며 프로덕션 환경에 고도로 최적화된 정적 리소스를 출력하도록 사전 구성되어 있습니다.
Vite는 즉시 사용 가능한 구성을 제공하도록 고안되었으며, 플러그인 API 및 JavaScript API는 높은 수준의 확장성을 제공하고 완전한 유형 지원을 제공합니다.
익숙하지 않다면 앞서 vhr에서 소개한 Webpack을 기억하실 수도 있습니다. 사실 이 Vite는 Webpack과 동일합니다. Vite의 가장 주목할만한 특징은 기존 도구인 Webpack보다 훨씬 빠르다는 것입니다.
Vite는 종속성이 거의 변하지 않고 소스 코드가 자주 변경되기 때문에 처음에 애플리케이션의 모듈을 종속성과 소스 코드로 나누어 개발 서버 시작 시간을 향상시킵니다.
내 친구들이 이것을 보고 Java에도 비슷한 것이 있다고 생각했는지는 모르겠습니다. 바로 Spring Boot 핫 로딩입니다.
Spring Boot는 핫 로딩에 두 개의 클래스 로더를 사용합니다. 하나는 일부 타사 클래스를 로드하는 데 특별히 사용되는 기본 클래스 로더이고, 다른 하나는 우리가 직접 작성한 클래스를 로드하는 데 특별히 사용되는 재시작 클래스 로더입니다. 핫 리로딩은 간단히 클래스 로더를 다시 로드하여 수행할 수 있습니다.
2. 일반 메소드 자동 가져오기
TienChin 프로젝트에서 친구들은 원래 가져와야 했던 많은 메소드를 가져오지 않고도 사용할 수 있다는 것을 보았습니다.
여러분께 보여드리기 위해 프로젝트를 만들었습니다.
우리는 Vite를 사용하여 프로젝트를 만듭니다.
npm 버전이 6.x인 경우 다음 명령을 실행하여 Vue3 프로젝트를 만듭니다.
npm create vite@latest my-vue-app --template vue
npm 버전이 7+인 경우 다음 명령을 실행하여 Vue3 프로젝트를 만듭니다.
npm create vite@latest my-vue-app -- --template vue
The Vue 프로젝트 성공적으로 생성되었습니다. 그 후에는 라우터 같은 것이 없으므로 직접 설치해야 합니다. 이 일상적인 작업에 대해서는 더 자세히 설명하지 않겠습니다.
2.1 전통적인 작성 방법
이제 간단한 예를 들어 보겠습니다. 예를 들어 MyVue01 페이지에 버튼이 있으면 이를 클릭하면 MyVue02 페이지로 이동할 수 있습니다. 그러면 다음과 같이 클릭 이벤트를 작성할 수 있습니다.
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>먼저 vue-router에서 useRouter 함수를 가져온 다음 이 함수를 호출하여 라우터 객체를 가져온 다음 라우터에서 push 메서드를 호출하여 페이지 점프를 완료해야 합니다.
과거 Vue2에서는 일반적으로 this.$router를 통해 라우터 개체를 얻은 다음 라우터 개체를 사용하여 페이지 탐색 작업을 구현했습니다. 하지만 Vue3에는 이것이 없지만 Vue3은 현재 Vue 인스턴스를 가져오는 getCurrentInstance 메소드를 제공하므로 페이지 점프의 경우 다음과 같은 방식으로 작성할 수도 있습니다.
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>여기의 프록시는 이전 Vue2와 유사합니다. 이것.
송 형제님은 라우터를 예로 들어 설명하겠습니다. Vuex/Pinia라면 비슷한 작성 방법도 있으므로 하나씩 보여드리지는 않겠습니다.
위 작성 방법을 사용하기 전에 먼저 함수를 가져와야 합니다. 그러나 TienChin 프로젝트의 프런트 엔드 코드에는 가져오기가 있지만 위의 두 예에는 가져오기가 없습니다. 무슨 일이 일어나고 있나요?
이 작업은 자동 가져오기 도구를 사용하여 수행됩니다.
2.2 자동 가져오기
프런트 엔드에는 unplugin-auto-import라는 도구 플러그인이 있습니다. 이 플러그인을 통해 일부 메소드를 자동으로 가져올 수 있습니다. 이 방법을 사용하는 단계는 다음과 같습니다.
(1) 플러그인 설치:
npm i unplugin-auto-import -D
이 플러그인은 개발 보조 도구이므로 설치 시 -D 매개 변수를 추가하여 설치해야 합니다. devDependency에서.
(2) 플러그인 구성:
플러그인 구성은 프로젝트 루트 디렉터리의 vite.config.js 파일에서 구성됩니다. 내용은 다음과 같습니다.
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})친구 여러분, 주의하세요. 이 플러그인은 잘 구성되어 있습니다. 이후 프로젝트를 시작하면 기본적으로 node_modules/unplugin-auto-import/auto-imports.d.ts에 파일이 생성되지만, 수정이 가능합니다. dts 속성을 구성하여 이 파일이 생성되는 위치입니다.
imports는 이전 기사의 두 가지 경우를 예로 들어보겠습니다. useRouter는 vue-router의 메소드이고 getCurrentInstance 메소드는 vue에 있으므로 여기서 가져오기로 선택했습니다. .vue 및 vue-router가 설치되어 있습니다. 물론 필요하다면 개발 중에 친구들도 Vuex/Pinia 등을 가져올 수 있습니다.
플러그인을 구성한 후 위의 방법을 다시 사용해야 하는 경우 이를 가져올 필요 없이 직접 사용하면 됩니다.
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter도 가져올 필요가 없습니다.
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
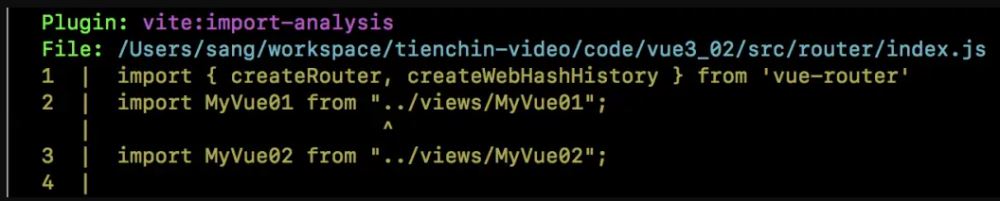
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
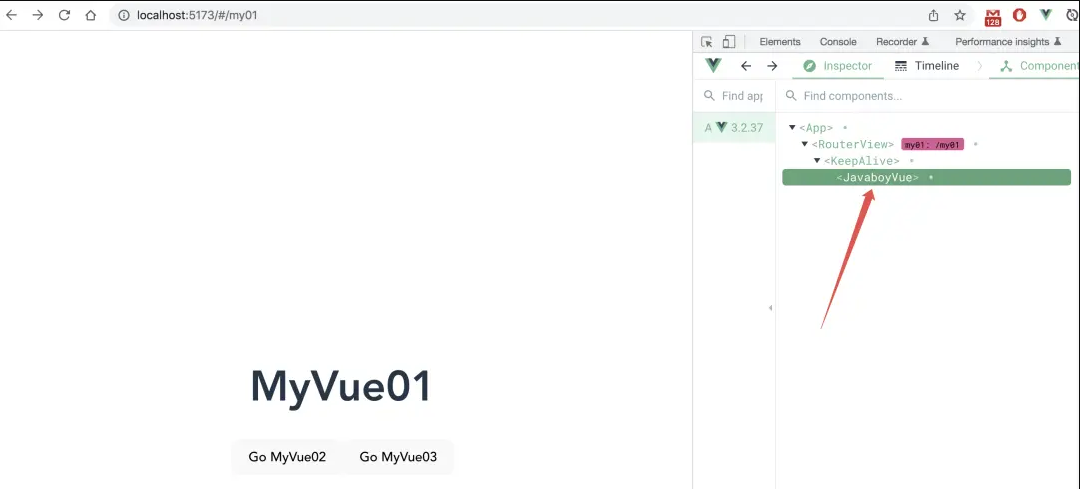
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>위 내용은 Vue3의 플러그인 및 구성 예제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

