Vue3에서 전자 차트의 크기를 조정할 수 없는 문제를 해결하는 방법
- 王林앞으로
- 2023-05-17 11:58:401238검색
문제 설명
공식 홈페이지 예시는 정상입니다
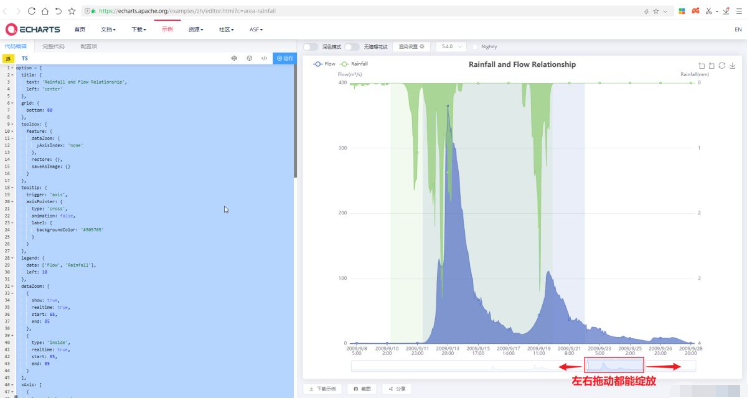
1. echarts 공식 홈페이지 예시를 엽니다: https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
줌 기능 이 예는 정상입니다. 아래와 같이

공식 홈페이지 예시가 로컬 스케일링에서 이상합니다
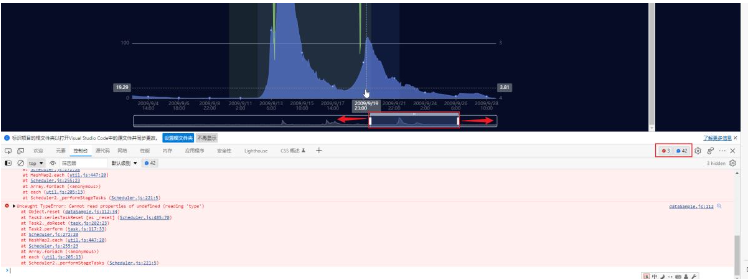
위의 데모 옵션을 로컬 환경에 복사한 후 렌더링을 시작할 때는 모든 것이 정상인데 확대/축소 핸들을 드래그하려고 하면 자바스크립트 오류가 발생합니다. 아래와 같이

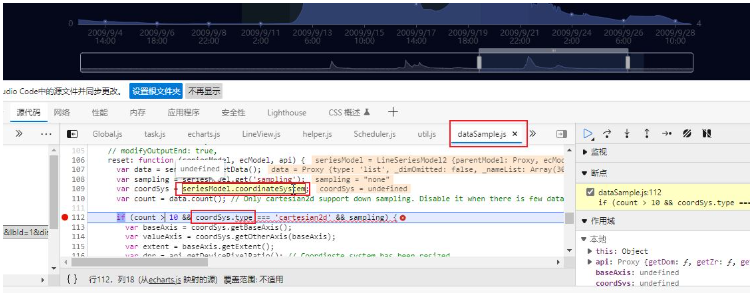
클릭하여 오류 스택에 들어가 보고된 seriesModel의 CoordinateSystem 속성이 정의되지 않은 것을 확인합니다

처음에는 echarts 버전과 공식 버전의 불일치로 인해 발생한 것으로 생각했습니다. 그 결과, 로컬 echarts 버전과 공식 웹사이트 echarts 버전을 일관되게 업데이트했습니다. 공식 웹사이트에서 다운로드한 echarts를 내 로컬 컴퓨터의 echarts와 비교한 결과 일관성이 있음을 확인했습니다.
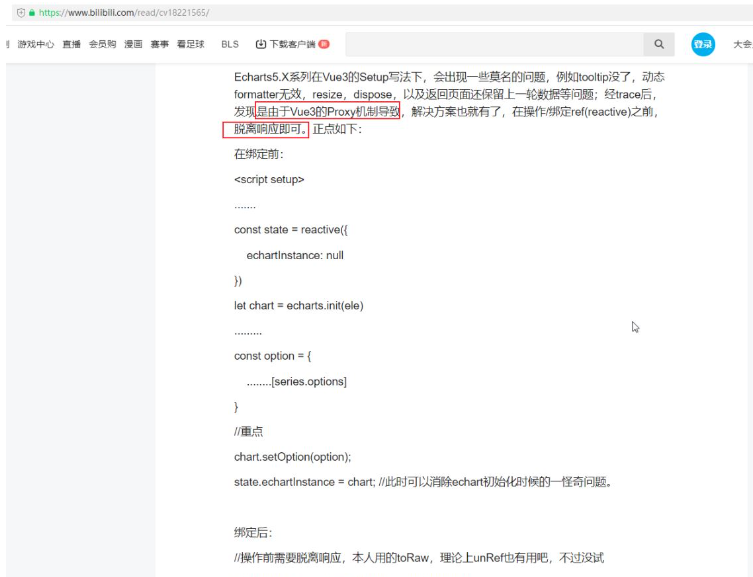
Eureka moment
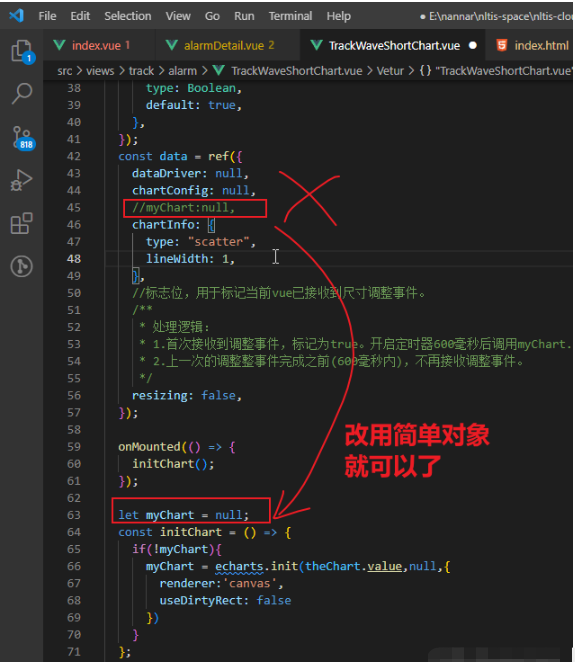
핵심은 아래와 같이 두 문장입니다.

Problem Solved
Vue 2 코드를 Vue 3으로 업그레이드해야 해서 코드를 수정했습니다. vue2 버전에서는 myChart 개체가 데이터에 배치됩니다. vue3으로 업그레이드하는 것은 간단한 코드 재작성일 뿐이며 myChart는 여전히 데이터에 배치됩니다. 코드는 다음과 같습니다.
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});vue3에서 ref에 바인딩된 객체는 모두 반응형 객체이며, 객체의 속성 값 변경은 vue3의 프록시에 의해 차단됩니다.
그래서 값이 페이지 콘텐츠에 반응형으로 바인딩되면 데이터에 배치되어야 하며, 내 차트는 기본 echarts API를 사용하여 직접 그려지므로 그리기 위한 데이터인 경우 반응형 바인딩을 수행할 필요가 없습니다. 차트가 발생합니다. 변경사항이 있는 경우 수동으로 echarts를 호출하여 다시 그립니다. 따라서 데이터에서 myChart를 삭제하고 외부에 놓아두면 됩니다. 아래와 같이:

위 내용은 Vue3에서 전자 차트의 크기를 조정할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

