Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법
- 王林앞으로
- 2023-05-17 11:58:062837검색
setup 구문 설탕

이전 기사의 케이스 코드에는 각 케이스의 템플릿에 유사한 코드가 있다는 것을 알고 계셨나요? 이 코드는 설정 기능이지만 입력 기능으로는 결합된 API 중 모든 결합된 API가 여기에 작성되어야 합니다. 사실 Vue는 설정을 위한 구문 설탕을 제공합니다.
예를 들어 Vue2의 v-model은 단지 구문 설탕일 뿐입니다. 이러한 명령을 통해 많은 양방향 데이터 바인딩 코드를 저장할 수 있습니다! 그런 다음 설정을 어떻게 단순화할 수 있는지 살펴보겠습니다. 다음 코드를 예로 들어 함수를 선언하고 버튼을 클릭하면 hi를 인쇄하는 것과 같은 간단한 효과가 발생합니다. 설정 사용 구문 설탕 이후의 코드 효과는 스크립트 설정 태그의 기능 구현에서 동일하며 모든 데이터와 기능을 템플릿에서 직접 사용할 수 있습니다!
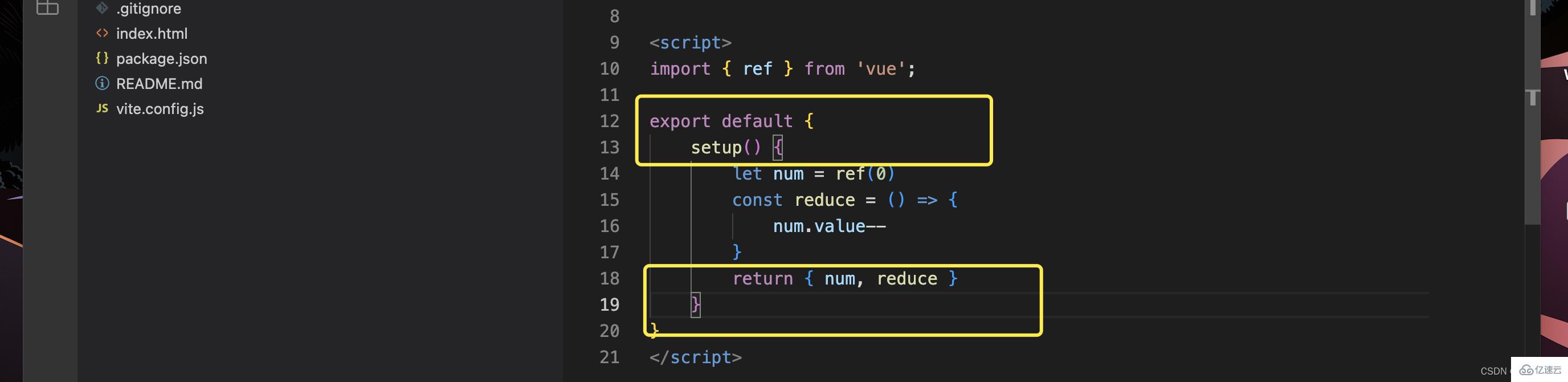
스크립트 설정의 최상위 변수는 템플릿에서 직접 사용할 수 있습니다<p></p>
<blockquote><p>계산 함수</p></blockquote>
<h3>계산 함수 사용법: 실제로 어떤 상황에서 계산 속성을 사용합니까? 종속 변수를 통해 얻어야 합니다. 데이터 새로운 데이터! <strong></strong>1) Vue에서 계산 도입</h3> 2) 설정에서 사용, 함수 사용, 함수의 반환 값은 계산된 데이터<p> 3) 마지막으로 설정을 통해 반환하고 설정 구문 설탕을 사용하는 경우 템플릿을 사용 사실 이 단계는 결국 필요하지 않습니다</p>
<p>간단한 예를 들어, 점수 번호, 즉 순수한 점수 정보를 정의하면 계산 함수를 사용하여 60개 이상의 합격 점수를 계산합니다. 스크립트 설정을 사용하여 직접 코딩하여 사용하겠습니다! <br><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log(&#39;hi&#39;)
}
return { hello }
}
}
</script></pre><br></p>
<p></p>
<p>watch 함수<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588769802.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"></p>
<h3>watch 함수도 결합된 API의 구성원입니다. Watch는 실제로 데이터 변경을 모니터링하는 함수입니다. watch를 사용하여 하나 이상의 반응형 데이터를 모니터링하거나, watch를 사용하여 반응형 데이터(단순 데이터 또는 복합 데이터)의 속성을 모니터링하거나, 심층 모니터링을 구성하거나, watch 모니터링을 사용하여 기본 실행을 구현할 수 있습니다. 코드를 별도로 작성해 보세요. <strong></strong>
</h3>watch를 통해 데이터 모니터링<p> </p>
<p><strong>watcha는 데이터를 모니터링하며, 함수에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 모니터링할 데이터이고, 두 번째 매개변수는 모니터링할 데이터입니다. 콜백 함수에서 값 변경을 모니터링하는 경우 새 값과 이전 값이라는 두 가지 매개변수도 있습니다</strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log(&#39;hi&#39;)
}
</script></pre><blockquote><p></p></blockquote>
<p>watch를 통해 여러 데이터 모니터링<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821279.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"> </p>
<p><strong>watcha는 여러 데이터를 모니터링합니다. 예를 들어 아래에서는 변경 사항을 모니터링해야 합니다. num 및 user 개체에 이 함수에는 두 개의 매개 변수가 있습니다. 첫 번째 매개 변수는 모니터링할 데이터(다중 데이터이므로 배열이 사용됨)이고 두 번째 매개 변수는 모니터링 값이 변경될 때 트리거되는 콜백 함수입니다. </strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from &#39;vue&#39;;
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script></pre><blockquote><p></p></blockquote>
<p>watch를 사용하여 객체의 속성을 모니터링합니다(단순 유형)<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588859832.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"> </p>
<p><strong>watch는 객체의 속성을 모니터링하며 이는 단순 유형 속성입니다. 아래 user가 Simple 유형인 경우 watch의 첫 번째 매개변수 형식은 개체 속성을 반환 값으로 사용하는 함수여야 하며 두 번째 매개변수는 변경된 콜백 함수입니다. </strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from &#39;vue&#39;;
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script></pre><blockquote><p></p></blockquote>
<p>watch를 사용하여 객체의 속성(복합 유형)을 모니터링합니다.<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821201.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"> </p>
<p><strong>watch는 객체의 속성을 모니터링하며 이는 복합 유형 속성입니다. 예를 들어 아래에서는 정보를 모니터링하려고 합니다. user에서 info의 임금 값을 변경하려면 watch의 첫 번째 매개변수 형태가 객체 속성을 반환 값으로 사용하는 함수여야 하며 두 번째 매개변수는 변경된 콜백 함수입니다. 이때 세 번째 매개변수가 필요합니다. 이 매개변수는 심층 모니터링을 가능하게 합니다.</strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log(&#39;我监听到了&#39;)
})
</script></pre><blockquote><p></p></blockquote>
<p>watch를 통한 데이터 모니터링은 기본적으로 실행됩니다<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588816908.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"> </p>
<p><strong>사실 이런 상황은 흔하지 않지만, 앞으로도 이런 상황이 발생합니다. 데이터 변경 사항을 모니터링할 때 기본적으로 한 번만 실행하면 됩니다. 이는 초기 매개변수를 true로 추가하는 것을 의미합니다. </strong><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
watch(num, () => {
console.log(&#39;我打印了&#39;)
},{
immediate:true
})
</script></pre></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588835937.jpg" class="lazy" alt="Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법"></p>위 내용은 Vue3에서 설정 구문 설탕, 계산 함수 및 감시 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 yisu.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

