여러 vue3 수명주기 기능이 변경되었습니다.
- PHPz앞으로
- 2023-05-12 15:37:121656검색
vue3에서는 4가지 라이프사이클 기능이 변경되었습니다. Vue3 통합 API는 beforeCreated 및 Created Hook 함수를 취소하고 대신 Step Hook을 사용하므로 이 기능은 사용할 수 없습니다. Vue3의 컴포넌트 파괴를 위한 후크 함수가 destroy 및 beforeDestroy에서 beforeUnmount 및 unmounted로 변경되었습니다.
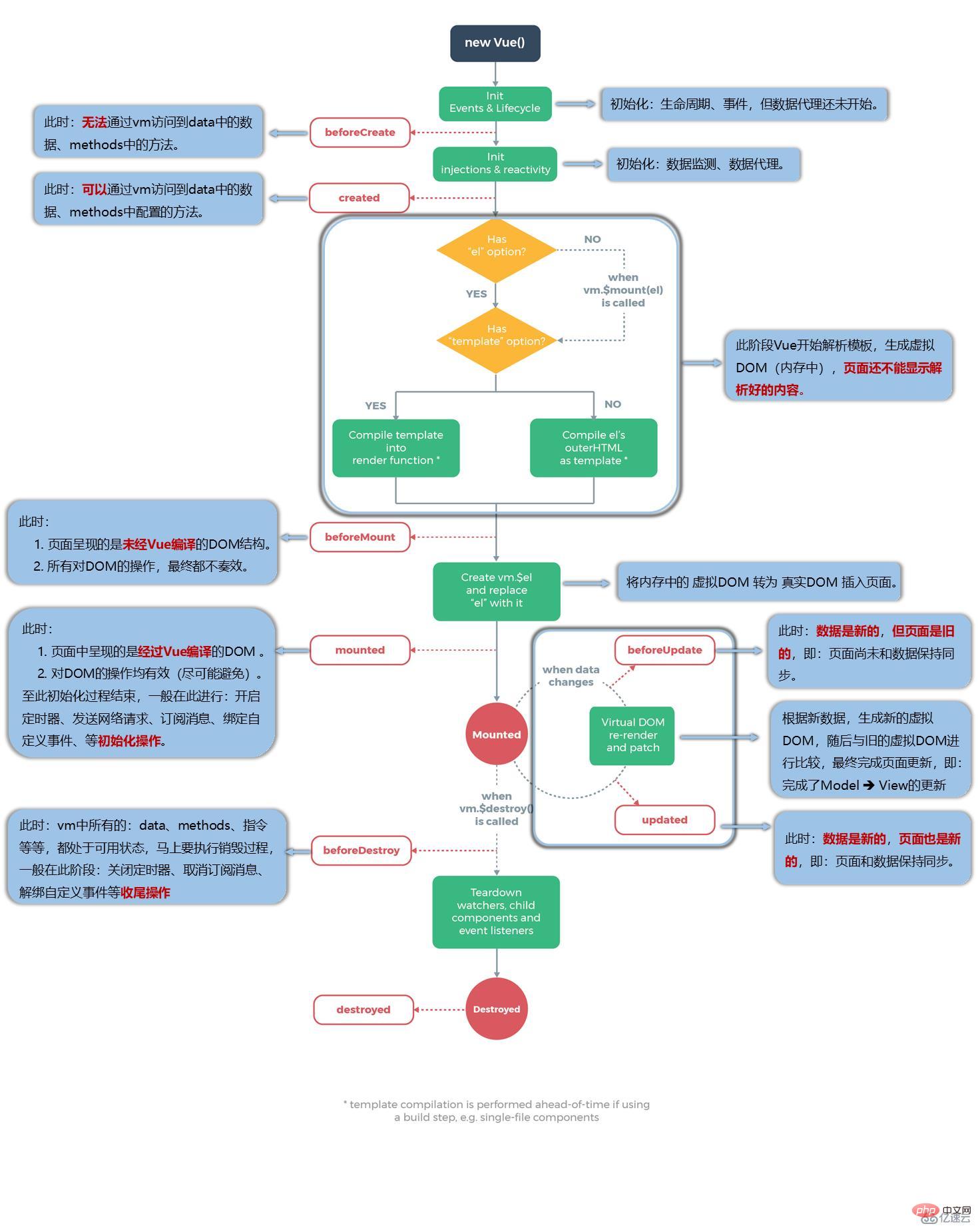
Vue 인스턴스에는 new Vue()의 , 초기화 이벤트(.once 이벤트) 및 수명 주기, 템플릿 컴파일, Dom 마운트 -> 렌더링, uninstall 및 일련의 프로세스를 Vue의 수명 주기라고 합니다. 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行
Vue2的生命周期

(1) beforeCreate(创建前)
数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
(2)created(创建后)
创建完成后会自动执行函数
(3) beforeMount(挂载前)
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
(4)mounted(挂载后)
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
(5)beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6)updated(更新后)
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
(7)beforeDestroy(销毁前)
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
(8)destroyed(销毁后)
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
Vue3的生命周期

(1) onBeforeMount
在挂载之前被调用,渲染函数render首次被调用
(2) onMounted
组件挂载时调用
(3) onBeforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。
(4) onUpdated
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
(5) onBeforeUnmount
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
(6) onUnmounted
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
vue 애플리케이션에는 4개의 주요 이벤트(8개 후크)가 있습니다:
Creation----컴포넌트가 생성될 때 실행
마운팅----DOM이 마운트될 때 실행
업데이트 ----응답 데이터 수정 시 실행
파괴----요소가 파기되기 직전에 실행
 🎜🎜🎜(1) beforeCreate(생성 전)🎜🎜🎜데이터 모니터링(getter 및 setter) ) 및 초기화 이벤트가 아직 시작되지 않았습니다. 현재 데이터 및
🎜🎜🎜(1) beforeCreate(생성 전)🎜🎜🎜데이터 모니터링(getter 및 setter) ) 및 초기화 이벤트가 아직 시작되지 않았습니다. 현재 데이터 및 이벤트/감시자는 설정되지 않았습니다. 🎜🎜
는 데이터, 계산, 감시, 그리고 방법. 🎜🎜🎜 (2) 생성됨(생성 후)🎜🎜🎜🎜생성 완료 후 함수가 자동으로 실행됩니다🎜🎜🎜🎜 (3) beforeMount(마운트 전)🎜🎜🎜마운트 전 start가 호출되면 관련 렌더링 함수가 처음으로 호출됩니다. 🎜🎜이번에는 Vue가 템플릿을 구문 분석하고 가상 DOM을 생성하여 메모리에 저장하기 시작합니다. 아직 가상 DOM을 실제 DOM으로 변환하여 페이지에 삽입하지 않았습니다🎜🎜🎜 (4) Mounted (마운트 후)🎜🎜🎜in el 새로 생성된 vm.$el(실제 DOM의 복사본)로 대체되며, 인스턴스에 마운트된 후 호출됩니다(메모리에 있는 가상 DOM을 실제 DOM을 생성하고 실제 DOM을 페이지에 삽입합니다.) 🎜🎜🎜 이 단계에서 일반적으로 수행되는 작업: 타이머 시작, 네트워크 요청 보내기, 메시지 구독, 맞춤 이벤트 바인딩 등 🎜🎜🎜🎜 (5) beforeUpdate (업데이트 전) 🎜🎜rrreee🎜🎜 (6) 업데이트됨 (업데이트됨) 이후) 🎜🎜🎜 데이터 변경으로 인해 virtual DOM을 다시 렌더링하고 패치한 후 호출됩니다. 🎜🎜호출되면 컴포넌트 DOM이 업데이트되어 DOM에 의존하는 작업을 수행할 수 있습니다. 그러나 대부분의 경우 이 기간 동안 상태를 변경하면 업데이트의 무한 루프가 발생할 수 있으므로 피해야 합니다.🎜🎜🎜 (7) beforeDestroy(파괴 전) 🎜🎜🎜인스턴스 파괴 전에 호출됨🎜🎜 이 단계에서는 일반적으로 타이머가 꺼지고 메시지 구독이 취소되며 맞춤 이벤트가 바인딩 해제됩니다. 🎜🎜🎜 (8) destroy (파괴 후)🎜🎜🎜 인스턴스가 삭제된 후 호출됩니다. 호출 후 Vue 인스턴스에 표시된 모든 것이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 항목은 인스턴스도 파괴됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜rrreee🎜🎜일반적으로 사용되는 라이프 사이클 후크:1. 마운트: Ajax 요청 보내기, 타이머 시작, 맞춤 이벤트 바인딩, 메시지 구독 등 [초기화 작업].
2.Destroy 전: 타이머 지우기, 맞춤 이벤트 바인딩 해제, 메시지 구독 취소 등 [작업 완료]
Vue 인스턴스 삭제 정보:
(1) Vue 개발자 도구를 사용하여 삭제 후 보기 정보 없음 사용 가능.
(2) 사용자 정의 이벤트는 소멸 후 무효화되지만 기본 DOM 이벤트는 여전히 유효합니다.
(3) beforeDestroy에서는 일반적으로 데이터를 조작하지 않습니다. 데이터가 조작되더라도 업데이트 프로세스가 다시 시작되지 않기 때문입니다. 🎜🎜🎜🎜Vue3 수명 주기🎜🎜🎜
 🎜🎜🎜 (1) onBeforeMount🎜🎜🎜
🎜🎜🎜 (1) onBeforeMount🎜🎜🎜는 마운트 전 호출되고, 렌더링 함수인 render가 처음 호출됩니다.🎜🎜🎜 (2) onMounted🎜🎜🎜 구성요소 마운팅🎜🎜🎜(3) onBeforeUpdate🎜🎜🎜가상 DOM이 패치되기 전에 데이터가 업데이트될 때 호출됩니다. 🎜🎜🎜(4) onUpdated🎜🎜🎜데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치될 때 호출됩니다.🎜🎜🎜(5) onBeforeUnmount🎜🎜🎜마운트 해제 시 구성 요소 인스턴스 이전에 호출된 이 단계의 인스턴스는 여전히 정상입니다. 🎜🎜🎜(6) onUnmounted🎜🎜🎜구성 요소 인스턴스를 마운트 해제한 후 호출됩니다. 이 후크가 호출되면 구성 요소 인스턴스의 모든 명령이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 구성 요소가 실행됩니다. 인스턴스가 언로드되었습니다. 🎜🎜🎜🎜라이프 사이클에서 vue2와 vue3의 차이점🎜🎜| vue2 | vue3 |
|---|---|
| beforeCreate | setup() 컴포넌트 생성을 시작하기 전에 생성되는 것은 데이터와 메소드 |
| created | setup() |
| 마운트 전 | onBeforeMount 컴포넌트 노드에 마운트되기 전에 실행되는 함수입니다. |
| mounted | onMounted 컴포넌트가 마운트된 후 실행되는 함수 |
| beforeUpdate | onBeforeUpdate 컴포넌트가 업데이트되기 전에 실행되는 함수입니다. |
| updated | onUpdated 구성 요소 업데이트가 완료된 후 실행되는 함수입니다. |
| beforeDestroy | onBeforeUnmount 구성 요소가 노드에 마운트되기 전에 실행되는 함수입니다. |
| destroyed | onUnmounted 구성 요소가 마운트 해제되기 전에 실행되는 함수입니다. |
위 내용은 여러 vue3 수명주기 기능이 변경되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

