Vue3는 어떻게 glup을 사용하여 구성 요소 라이브러리를 패키징하고 주문형 로딩을 구현합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-12 14:58:142008검색
glup을 사용하여 구성 요소 라이브러리를 패키징하고 주문형 로딩을 구현합니다.
패키징에 Vite 라이브러리 모드를 사용하면 vite는 모든 스타일 파일을 동일한 파일로 패키징합니다. 이 경우 매번 모든 스타일 파일을 완전히 가져와야 합니다. . 요청 시 도입되는 효과입니다. 따라서 패키징할 때 스타일 파일을 vite 패키징하도록 할 수 없으며 스타일 파일은 gulp를 사용하여 패키징됩니다. 그래서 이번 글에서는 gulp를 사용하여 스타일 파일을 패키징하는 방법과 필요에 따라 스타일 파일을 로드하는 방법을 소개하겠습니다.
주문형 플러그인 자동 도입
요즘에는 많은 구성 요소 라이브러리의 주문형 도입이 플러그인의 도움으로 해결됩니다. 예를 들어 ElementPlus는 unplugin-vue를 사용합니다. -comComponents 및 unplugin-auto-import, 이 두 플러그인은 ElementPlus是使用unplugin-vue-components和unplugin-auto-import,这两个插件可以实现
import { Button } from "easyest";
//相当于
import "easyest/es/src/button/style/index.css";
import "easyest/es/src/button/index.mjs";从而实现按需引入,这里不再过多展开这些插件的使用,因为本篇文章的重点不在这里,感兴趣的可以直接去查询使用方式unplugin-vue-components
删除打包文件
我们都知道,在打包之前是需要将前面打包的文件删除的,所以需要先写一个删除函数。在此之前,我们先在 components 新建一个 script 文件夹用于存放我们的脚本相关内容,script 下的 build 文件夹里的内容则是本篇文章要介绍的打包相关内容。
在 script/utils 中新建 paths.ts 用于维护组件库路径,记得先安装
pnpm add @types/node -D -w
import { resolve } from "path";
//组件库根目录
export const componentPath = resolve(__dirname, "../../");
//pkg根目录
export const pkgPath = resolve(__dirname, "../../../");删除打包目录函数可以放在 bulid/utils 中的 delpath.ts,注意这里因为打包后的 easyest 包是我们最终要发布的包,所以我们需要将package.json和README.md保留下来
import fs from "fs";
import { resolve } from "path";
import { pkgPath } from "./paths";
//保留的文件
const stayFile = ["package.json", "README.md"];
const delPath = async (path: string) => {
let files: string[] = [];
if (fs.existsSync(path)) {
files = fs.readdirSync(path);
files.forEach(async (file) => {
let curPath = resolve(path, file);
if (fs.statSync(curPath).isDirectory()) {
// recurse
if (file != "node_modules") await delPath(curPath);
} else {
// delete file
if (!stayFile.includes(file)) {
fs.unlinkSync(curPath);
}
}
});
if (path != `${pkgPath}/easyest`) fs.rmdirSync(path);
}
};
export default delPath;使用 gulp
我们需要使用 ts 以及新的 es6 语法,而 gulp 是不支持的,所以我们需要安装一些依赖使得 gulp 支持这些,其中 sucras 让我们执行 gulp 可以使用最新语法并且支持 ts
pnpm i gulp @types/gulp sucrase -D -w
在 build/index.ts 来执行删除流程
import delPath from "../utils/delpath";
import { series, parallel } from "gulp";
import { pkgPath } from "../utils/paths";
//删除easyest
export const removeDist = () => {
return delPath(`${pkgPath}/easyest`);
};
export default series(async () => removeDist());在根目录 easyest/package.json 添加脚本
"scripts": {
"build:easyest": "gulp -f packages/components/script/build/index.ts"
},根目录下执行pnpm run build:easyest就会发现 easyest 下的文件被删除了

删除完之后就可以开始打包样式了
gulp 打包样式
因为我们用的是 less 写的样式,所以需要安装gulp-less,同时在安装一个自动补全 css 前缀插件gulp-autoprefixer以及它们对应的上面文件
pnpm add gulp-less @types/gulp-less gulp-autoprefixer @types/gulp-autoprefixer -D -w
然后写一个打包样式的函数,这里使用到了 gulp 的dest和src函数,不知道什么意思的乐意看上一篇文章 gulp 的介绍
//打包样式
export const buildStyle = () => {
return src(`${componentPath}/src/**/style/**.less`)
.pipe(less())
.pipe(autoprefixer())
.pipe(dest(`${pkgPath}/easyest/lib/src`))
.pipe(dest(`${pkgPath}/easyest/es/src`));
};打包组件
最后再写一个打包组件的函数,这里需要写一个执行命令的工具函数,在 utils/run.ts
import { spawn } from "child_process";
export default async (command: string, path: string) => {
//cmd表示命令,args代表参数,如 rm -rf rm就是命令,-rf就为参数
const [cmd, ...args] = command.split(" ");
return new Promise((resolve, reject) => {
const app = spawn(cmd, args, {
cwd: path, //执行命令的路径
stdio: "inherit", //输出共享给父进程
shell: true, //mac不需要开启,windows下git base需要开启支持
});
//执行完毕关闭并resolve
app.on("close", resolve);
});
};然后引入 run 函数
//打包组件
export const buildComponent = async () => {
run("pnpm run build", componentPath);
};因为打包样式和打包组件可以并行,所以最后build/index.ts为
import delPath from "../utils/delpath";
import { series, parallel, src, dest } from "gulp";
import { pkgPath, componentPath } from "../utils/paths";
import less from "gulp-less";
import autoprefixer from "gulp-autoprefixer";
import run from "../utils/run";
//删除dist
export const removeDist = () => {
return delPath(`${pkgPath}/easyest`);
};
//打包样式
export const buildStyle = () => {
return src(`${componentPath}/src/**/style/**.less`)
.pipe(less())
.pipe(autoprefixer())
.pipe(dest(`${pkgPath}/easyest/lib/src`))
.pipe(dest(`${pkgPath}/easyest/es/src`));
};
//打包组件
export const buildComponent = async () => {
run("pnpm run build", componentPath);
};
export default series(
async () => removeDist(),
parallel(
async () => buildStyle(),
async () => buildComponent()
)
);最后 vite 打包的时候忽略 less 文件,components/vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
import DefineOptions from "unplugin-vue-define-options/vite";
export default defineConfig({
build: {
//打包文件目录
outDir: "es",
//压缩
//minify: false,
rollupOptions: {
//忽略打包vue和.less文件
external: ["vue", /\.less/],
...
}
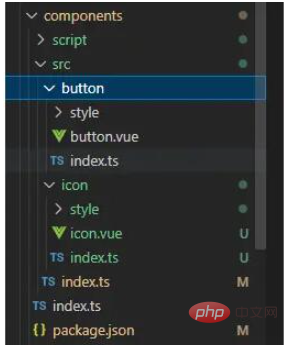
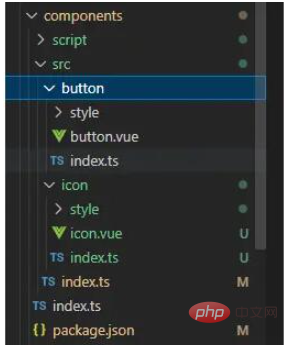
});为了更好的看打包后的效果,我们可以再写一个简单的 Icon 组件,目录如下

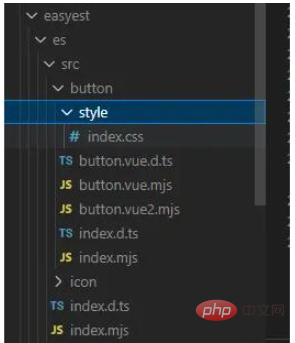
最后根目录执行pnpm run build,即可完成打包

由于 vite 打包忽略了 less 文件打包,所以打包后的文件遇到.less 文件的引入会自动跳过,所以引入代码没变

但是我们已经将 less 文件打包成 css 文件了,所以我们需要将代码中的.less换成.css
在 components/vite.config.ts 中的 plugins 中新增
plugins: [
vue(),
DefineOptions(),
dts({
entryRoot: "./src",
outputDir: ["../easyest/es/src", "../easyest/lib/src"],
//指定使用的tsconfig.json为我们整个项目根目录下,如果不配置,你也可以在components下新建tsconfig.json
tsConfigFilePath: "../../tsconfig.json",
}),
{
name: "style",
generateBundle(config, bundle) {
//这里可以获取打包后的文件目录以及代码code
const keys = Object.keys(bundle);
for (const key of keys) {
const bundler: any = bundle[key as any];
//rollup内置方法,将所有输出文件code中的.less换成.css,因为我们当时没有打包less文件
this.emitFile({
type: "asset",
fileName: key, //文件名名不变
source: bundler.code.replace(/\.less/g, ".css"),
});
}
},
},
],此时执行pnpm run build:easyest,然后再看打包后文件引入

此时.less已经被替换成了.cssrrreee
package.json 및 README.md를 유지해야 합니다.🎜rrreee🎜gulp를 사용하세요🎜🎜ts를 사용해야 합니다. 그리고 새로운 es6 구문, 그리고 gulp는 이를 지원하지 않으므로 gulp가 이를 지원하도록 하려면 몇 가지 종속성을 설치해야 합니다. Sucras는 gulp를 실행하여 최신 구문을 사용하고 ts🎜rrreee🎜In build/index.ts를 지원하도록 허용합니다. 루트 디렉터리 easyest/package.json에서 삭제 프로세스🎜rrreee🎜를 수행합니다. 루트 디렉터리에 🎜rrreee🎜Execute pnpm run build:easyest 스크립트를 추가하면 easyest 아래의 파일이 삭제되었음을 알 수 있습니다. 삭제됨🎜🎜 🎜🎜삭제 후 패키징 스타일을 시작할 수 있습니다🎜🎜gulp 패키징 스타일🎜🎜less가 작성한 스타일을 사용하기 때문에
🎜🎜삭제 후 패키징 스타일을 시작할 수 있습니다🎜🎜gulp 패키징 스타일🎜🎜less가 작성한 스타일을 사용하기 때문에 gulp-less를 설치해야 하며, 동시에 자동 완성 CSS 접두사 플러그인 gulp-autoprefixer 및 해당 파일 🎜rrreee🎜을 작성한 다음 dest 및 src gulp의 기능이 여기서 사용됩니다. 그것이 무엇을 의미하는지 모르신다면, 이전 글 gulp Introduction🎜rrreee🎜Packaging Components🎜🎜마지막으로, Packaging Components에 대한 함수를 작성해 보시기 바랍니다. utils/run.ts🎜rrreee🎜에서 명령을 실행하는 도구 함수를 작성한 다음 패키징 스타일과 패키징 구성요소 때문에 실행 함수🎜rrreee🎜를 도입합니다. 따라서 최종 <code>build/index.ts는 🎜rrreee🎜결국 vite를 패키징할 때 적은 파일이 무시됩니다. 디렉토리는 다음과 같습니다🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168387469647663.png" class="lazy" alt="Vue3에서 glup을 사용하는 방법 컴포넌트 라이브러리를 패키징하고 온디맨드 로딩 구현">🎜🎜마지막으로 루트 디렉터리에서 <code>pnpm run build를 실행하여 패키징을 완료합니다🎜🎜 🎜🎜vite 패키징은 더 적은 파일 패키징을 무시하므로 패키징된 파일이 발생합니다. 더 적은 수의 파일이 자동으로 건너뛰므로 가져오기 코드는 변경되지 않았습니다🎜🎜
🎜🎜vite 패키징은 더 적은 파일 패키징을 무시하므로 패키징된 파일이 발생합니다. 더 적은 수의 파일이 자동으로 건너뛰므로 가져오기 코드는 변경되지 않았습니다🎜🎜 🎜🎜하지만 less 파일을 CSS 파일로 패키징했기 때문에 코드의
🎜🎜하지만 less 파일을 CSS 파일로 패키징했기 때문에 코드의 .less를 .css 🎜🎜Components/vite.config.ts에 있는 플러그인에 🎜rrreee🎜를 추가하세요. 이때 pnpm run build:easyest를 실행한 후 패키징된 내용을 살펴보세요. 파일 소개🎜🎜 🎜🎜이제 .less는
🎜🎜이제 .less는 .css로 대체되었습니다. 패키징한 후 다음으로 해야 할 일은 게시하는 것입니다! 🎜위 내용은 Vue3는 어떻게 glup을 사용하여 구성 요소 라이브러리를 패키징하고 주문형 로딩을 구현합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

