nginx 구성을 다른 웹사이트로 전달하는 방법
- 王林앞으로
- 2023-05-11 19:28:165024검색
요구 사항
다음과 같은 요구 사항이 있습니다. 프로젝트의 특정 주소로 점프하지만 이 주소는 사용자에게 노출되기를 원하지 않습니다.
그래서 우리는 프록시 레이어를 만들고 ngnix를 사용하여 프로젝트의 특정 경로를 통해 이 주소로 직접 프록시를 사용하는 방법을 생각했습니다.
관련 문서를 쿼리한 결과 해결 방법은 다음과 같습니다.
return 302 사용
location /myBaidu {
return 302 http://baidu.com;
}이 해결 방법은 Baidu로 직접 이동하여 도메인 이름을 변경합니다. 이는 direct location.href = 'baidu와 동일합니다. .com'은 분명히 우리 요구에 적합하지 않습니다.
우리가 원하는 효과는 Baidu로 프록시를 지정하는 것이지만 브라우저의 URL 상자는 여전히 /sparkMonitor입니다. 그런 다음 Proxy_pass를 사용하세요
proxy_pass를 사용하세요
우리 웹 사이트 도메인 이름이 http://myorigin이라고 가정합니다. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
}이렇게 구성하면 아래와 같이 http://myorigin.com/myBaidu에서 바이두 페이지에 바로 접속할 수 있습니다

proxy_pass에서 사용하는 구문은 /
와 관련이 있습니다. 경로에 /: 상대 경로가 추가됩니다. 이는 http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}로 프록시하는 것과 같습니다. http://myorigin.com/myBaidu/abc를 방문하는 것은 방문하는 것과 같습니다. http://www.baidu.com/abc
경로에 /:절대경로를 추가하지 않은 경우 http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}http:/로 접속하는 것과 같습니다. /myorigin.com/myBaidu/abc는 http://www.baidu.com/myBaidu/abc
경로에 /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}를 추가하면 http://myorigin에 접속하는 것과 같습니다. com/myBaidu/abc는 http://www.baidu.com/xxx/abc
에 액세스하는 것과 같습니다. http://myorigin.com/을 방문하면 /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}로 경로가 추가됩니다. myBaidu/abc, http://www.baidu.com/xxxabc
기타 질문
proxy_pass 솔루션을 사용하여 Baidu 페이지에 대한 역프록시를 사용하면 문제가 없습니다.
하지만 우리 프로젝트에서는 인트라넷 도메인 이름으로 점프해야 하며, 이 도메인 이름과 http://myorigin.com/은 상호 운용이 불가능하므로 프록시를 구성할 때 이를 IP 주소로 구성해야 합니다. 그런 다음 프록시가 성공적으로 점프합니다.
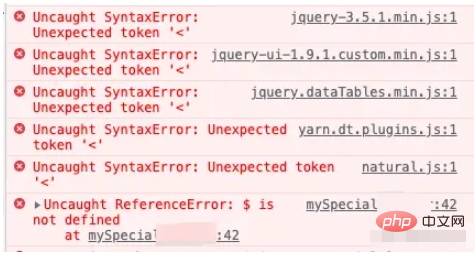
그러나 이때 에이전트를 여는 페이지에는 스타일이 표시되지 않습니다. 콘솔을 확인하면 다음 오류가 발견되었습니다.

아래 표시된 오류를 보려면 클릭하세요

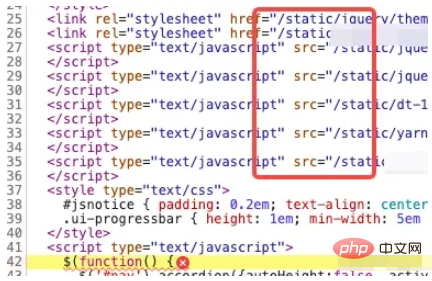
이로부터 문제는 명백합니다. 프록시 웹사이트는 루트 디렉터리의 절대 경로를 사용하여 /static 아래에서 jquery 파일을 찾기 때문에 http://myorigin.com/static을 직접 찾습니다. 이런 식으로 프록시 프로젝트를 찾을 수 없습니다/정적 파일이므로 jquery는 오류를 찾을 수 없으며 페이지 스타일이 유효하지 않습니다
그리고 /static 파일뿐만 아니라 다른 파일도 마찬가지입니다. 파일을 찾을 수 없으며 경로가 라우팅과 충돌하여 문제가 발생할 수 있습니다
따라서 프론트엔드 프로젝트의 nginx 구성을 다른 웹사이트에 주의해서 전달해야 한다는 결론을 내릴 수 있습니다. 특정 상황에 대한 구체적인 분석이 필요합니다
위 내용은 nginx 구성을 다른 웹사이트로 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

