vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-05-10 17:55:124754검색
vite 공식적인 기본 구성으로, 리소스 파일이 자산 폴더에 패키징되어 있으면 이미지 이름에 해시 값이 추가되지만, src="imgSrc"를 통해 직접 도입되면 패키징 중에 구문 분석되지 않습니다. , 개발 환경이 정상적으로 발생합니다. 도입된 문제는 패키징 후 표시할 수 없습니다
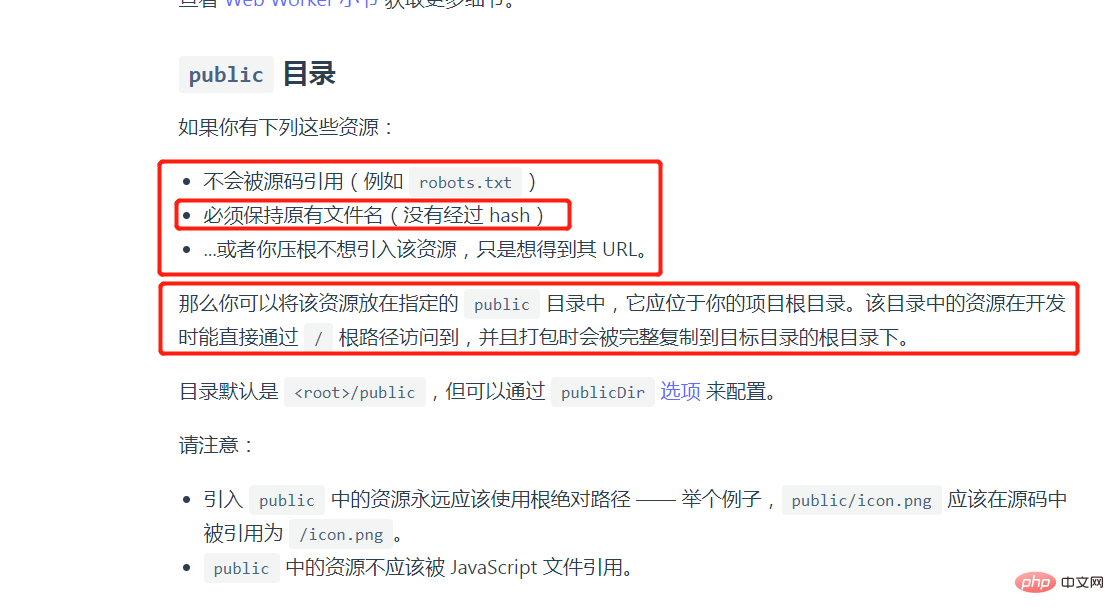
우리는 실제로 리소스 파일이 wbpack에 의해 컴파일되는 것을 원하지 않습니다이미지를 공용 디렉토리에 넣는 것이 더 쉬울 것입니다. 개발 환경이든 프로덕션 환경이든 항상 루트 디렉터리에 유지 관리할 수 있습니다. 이미지 경로는 일관됩니다, 이는 webpack

이것을 보면 정말 필요한 경우 문제가 해결될 수도 있습니다. Vite의 자산에 정적 파일을 넣으려면 다음을 살펴보겠습니다.
여기 먼저 가정하겠습니다.
정적 파일 디렉터리: src/assets/images/src/assets/images/
我们的目标静态文件在 src/assets/images/home/home_icon.png
<img src="/static/imghwm/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghwm/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}可以包含文件路径
<img src="/static/imghwm/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
第三种方式(适用于处理多个链接的资源文件)
不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.ts대상 정적 파일은 에 있습니다. src/assets/images/home/home_icon.png
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}
require의 동적 도입을 시도했는데 require가 정의되지 않았습니다라는 오류를 발견했습니다. 이는 require가 속한 메서드이기 때문입니다. to Webpack
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}
두 번째 방법(여러 링크된 리소스 파일 처리에 적합)
권장, 이렇게 전달된 변수는 파일에 동적으로 전달될 수 있습니다. 길! ! 
정적 리소스 처리 | Vite 공식 중국어 문서
new URL() + import.meta.url여기에서는 다음을 가정합니다. 
src/util/pub-use.ts🎜pub-use.ts🎜<img src="/static/imghwm/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >🎜 🎜
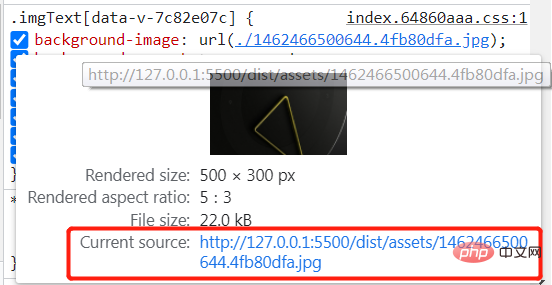
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}🎜를 사용하여 파일 경로 포함 🎜.imgText {
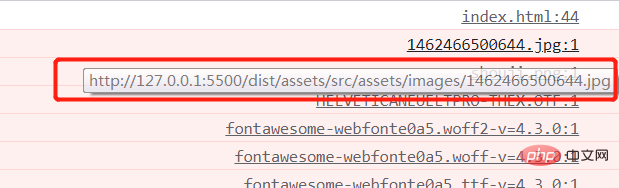
background-image: url('src/assets/images/1462466500644.jpg');
}🎜세 번째 방법(여러 링크된 리소스 파일을 처리하는 데 적합) 🎜🎜🎜은 권장되지 않습니다. 이 방법으로 도입된 파일은 지정해야 합니다. 특정 폴더 경로인 경우 전달된 변수는 파일 이름만 될 수 있으며 파일 경로를 포함할 수 없습니다🎜🎜🎜vite의 import.meta.glob 또는 import.meta.globEager code>를 사용하세요. , 둘의 차이점은 전자는 리소스를 느리게 로드하는 반면, 후자는 리소스를 직접 도입한다는 점입니다. 🎜🎜🎜여기에서는 다음을 가정합니다. 🎜🎜도구 파일 디렉터리: <code>src/util/pub-use.ts🎜pub-use.ts🎜rrreee🎜 🎜rrreee🎜를 사용하면 파일 경로를 포함할 수 없습니다🎜rrreee🎜보충 : 배경 이미지가 도입된 경우(반드시 상대 경로를 사용해야 함)🎜rrreee🎜제작 환경에서 자동으로 해시를 추가하므로 경로가 정확합니다🎜🎜🎜🎜🎜절대 경로를 사용하여 다음과 같은 잘못된 사용법이 정상적으로 표시될 수 있습니다. 하지만 결과적으로 패키지 경로가 올바르지 않습니다🎜rrreee🎜생산 환경 리소스 404:🎜🎜🎜🎜위 내용은 vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

