유용한 프론트엔드 팁 세 가지를 요약하고 공유해 보세요!
- 藏色散人앞으로
- 2023-03-28 16:37:551743검색
이 기사는 제가 프론트엔드 작업에서 요약한 세 가지 팁을 중심으로 설명합니다. 관심 있는 친구들은 아래를 참고해 보세요.

직장에서 코딩하면서 접한 몇 가지 팁을 정리했는데, 처음 읽을 때는 헷갈렸지만 실제로는 매우 간단하게 해결해 주셨으니 많은 분들께 도움이 되었으면 좋겠습니다~
의사 요소 역학 스타일 변경
우리는 ::before, ::after 등과 같은 의사 요소를 모두 사용했지만 코드의 HTML에서 직접 태그를 생성하지 않으므로 때로는 dom을 추가할 수 없습니다. 분명히 아래와 같이 dom 요소의 의사 요소를 변경하는 것이 더 쉽습니다.

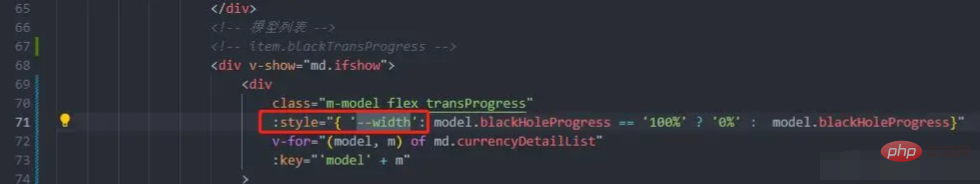
파란색 진행률 표시줄은 의사 요소의 스타일을 동적으로 변경하여 구현되므로 다음을 살펴보겠습니다. 구체적인 실행 계획!

dom 요소에 인라인 스타일 "--width"를 추가합니다. 물론 여기서 너비를 변경하고 싶다면 필요에 따라 이름을 지정할 수 있습니다. 그런 다음 CSS에서:
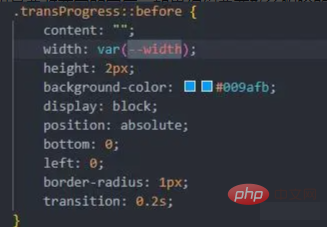
 의사 요소에 var(--width)를 사용하여 속성을 동적으로 변경하세요~
의사 요소에 var(--width)를 사용하여 속성을 동적으로 변경하세요~
전제는 vue 프레임워크가 사용된다는 것입니다~
동안 개발 과정에서 모든 사람은 현재 페이지에서 특정 버튼을 클릭하면 마스크 레이어가 있는 기능 상자가 페이지에 팝업되는 것을 보게 될 것입니다. 마스크 레이어를 클릭하라는 메시지가 표시되면 기능 상자가 사라집니다. 동시에 기능 상자에는 자체 기능 클릭 버튼이 있습니다. 그러면 문제가 발생합니다. 함수 상자에서 함수 버튼을 클릭하면 클릭 이벤트가 먼저 발생한 다음 전체 함수 상자가 사라집니다. 함수 상자에서 함수 버튼을 클릭하면 이벤트가 발생하기 때문입니다. .그럼 어떻게 하면 아주 간단하게 해결할 수 있을까요? HTML에는 다음 코드인 .stop만 필요합니다.
<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>예, 제대로 읽었습니다. 이 .stop만 필요합니다~
제가 제시한 이 예는 제 생각에 가장 일반적으로 사용되는 수식어 중 하나입니다. 자세한 내용은 다음 URL에서 확인하실 수 있습니다
https://www.php.cn/vuejs/503749.htmlvue의 데이터를 수정한 후 페이지가 업데이트되지 않았습니다때 데이터가 검색되었습니다. 특히 배열과 같은 더 복잡한 데이터 유형이 검색되었지만 페이지 렌더링이 업데이트되지 않았습니다. 이때 "어? 양방향 바인딩은 어떻습니까?" 데이터? 거짓말인가요?"
저는 항상 처음 접하면 this.nextTick(() =>{})를 시도해 보겠습니다. 아직 이 방법을 모른다면 가서 검색해 보세요. 얼마전에 직접 프론트엔드에 들어가셨나봐요~
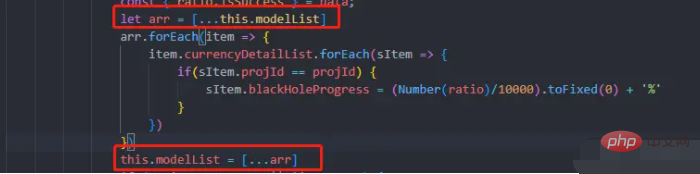
그래도 안되면 [...xxx]하겠습니다. 오늘은 다음과 같이 한 가지만 실패했습니다.
 그냥 이렇게 변환하면 됩니다.this.modelList를 직접 순회하면 작동하지 않습니다.이것은 복잡한 데이터 유형이라는 사실과 관련이 있다고 생각합니다. 주소를 변경하려면 직접 변경해야 합니다.
그냥 이렇게 변환하면 됩니다.this.modelList를 직접 순회하면 작동하지 않습니다.이것은 복잡한 데이터 유형이라는 사실과 관련이 있다고 생각합니다. 주소를 변경하려면 직접 변경해야 합니다.
추천: "
웹 프론트 엔드 개발 비디오 튜토리얼위 내용은 유용한 프론트엔드 팁 세 가지를 요약하고 공유해 보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

