프런트 엔드에서 360도 파노라마 효과를 얻는 방법에 대해 이야기해 보겠습니다.
- 藏色散人앞으로
- 2023-03-27 16:21:242361검색
이 기사는 프런트 엔드에 대한 관련 지식을 제공합니다. 주로 프런트 엔드에서 360도 파노라마 효과를 얻는 방법을 소개합니다. 관심 있는 친구들은 아래를 살펴보시기 바랍니다.
효과 표시:

플러그인 사용: photo-sphere-viewer
구현 코드:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>파일 디렉터리:

참고:
파노라마 경로는 다음과 같습니다.
panorama: './img/44.jpg',
로컬에서 직접 실행합니다. 즉, 브라우저에서 file://로 시작합니다. 도메인 간 문제가 있습니다.
이미지가 로드되지 않는 문제 해결:
서버를 시작하고 파일을 실행하세요.
방법 1:
http-server를 통해 수행되며 구체적인 작업은 다음과 같습니다.
터미널 실행 명령:
npm install http-server -g전역적으로 http-server 설치npm install http-server -g全局安装 http-server执行命令:
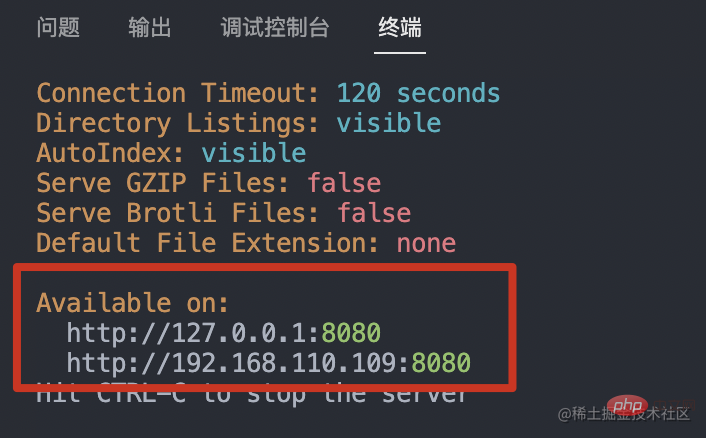
http-server
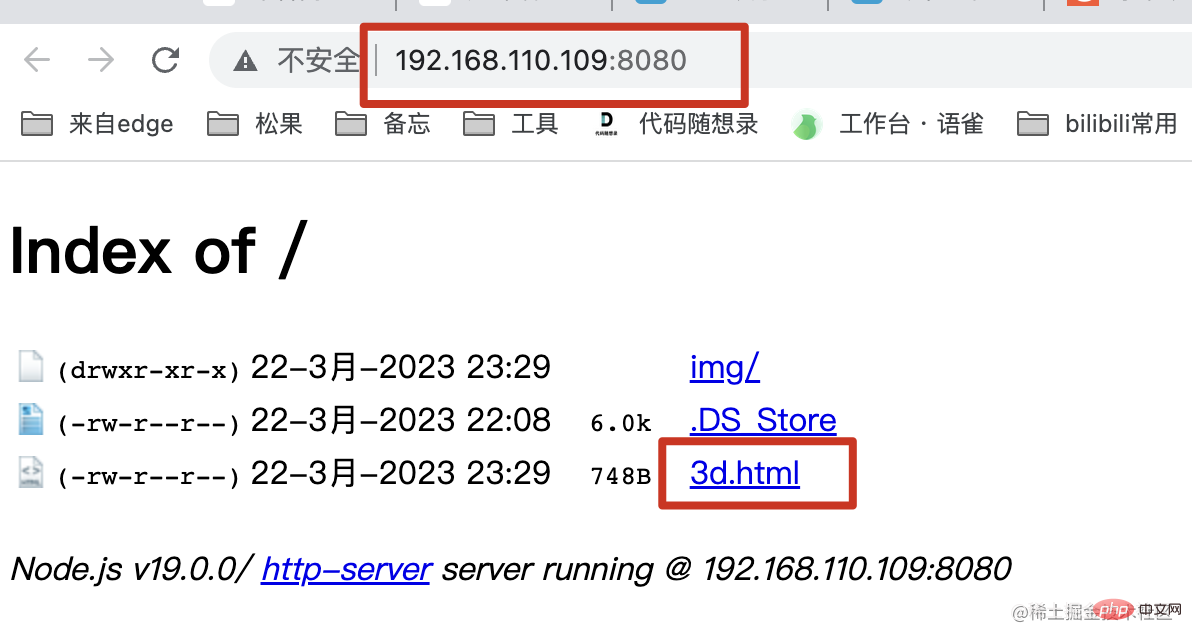
http-server 명령을 실행하여 서비스를 시작합니다. 시작하면 다음과 같이 접근 가능한 링크가 나옵니다

방법 2:
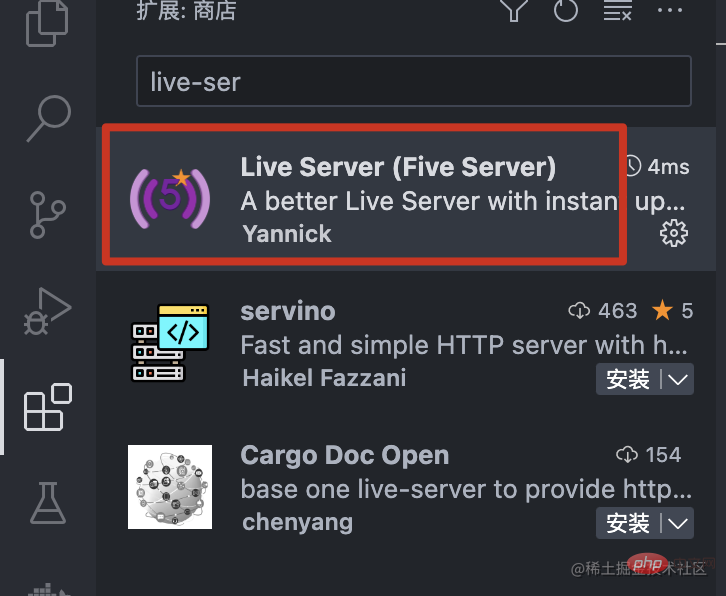
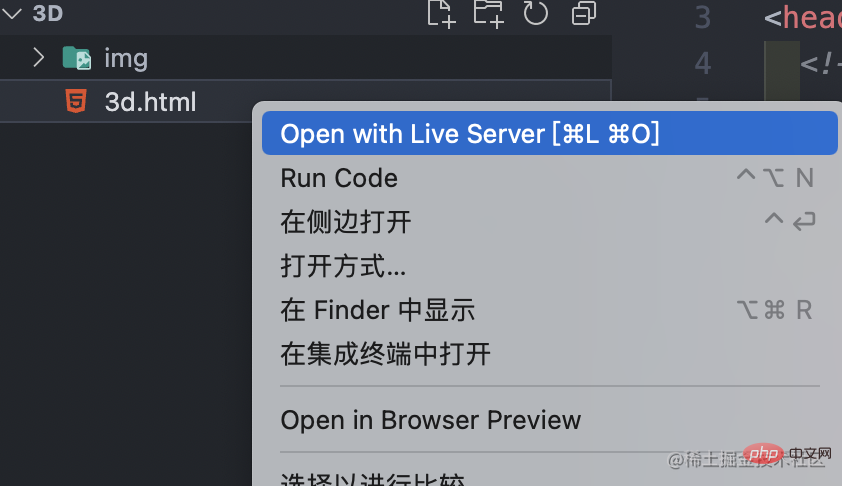
- vscode의 라이브 서버 확장을 통해 파일 실행


-
 해당 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기를 선택하면
해당 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기를 선택하면

위 내용은 프런트 엔드에서 360도 파노라마 효과를 얻는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.im에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

