모듈성이란 무엇입니까? 노드 모듈화에 대한 심층 분석
- PHPz앞으로
- 2023-03-22 16:54:181199검색
모듈화란 무엇인가요? 이 글은 노드 모듈화에 대한 심층적인 분석을 제공할 것입니다. 도움이 되기를 바랍니다!

모듈화란
모듈화란 복잡한 문제를 해결할 때
시스템을 위에서 아래로 여러 개의 모듈로 계층화하는 과정을 말합니다. 전체 시스템에서 모듈은 결합, 분해, 교체가 가능한 단위이다.解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
在上方的定义中未免有一些晦涩难懂,简单的给大家举个例子:我们小时候玩的小霸王游戏机,当我们玩烦了一款游戏的时候,我们不可能直接更换一个游戏机呀,我们可以通过更换游戏带从而体验各种不同的游戏。这种形式就是模块化,把游戏分化成一个个小模块,当我们需要它的时候拿过来插入使用即可!【相关教程推荐:nodejs视频教程、编程教学】
在我们的编程中的模块化,其实就是遵循固定的规则,把一个大文件拆分成为一个个独立并且相互依赖的多个小模块
代码进行模块拆分的好处:
- 提高了代码的
复用性- 提高了代码的
可维护性- 可以实现
按需加载(这个真的是嘎嘎好用!)
模块化规范
模块化规范就是
对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
?1. 使用什么样的语法格式来引用模块
?2. 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。(黑马哥总结的真到位)
node.js中的模块分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
? 1. 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
? 3. 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
我们在以上文章中已经学了常用的内置模块,剩下的两个模块相对来说没有什么特点,比较的依赖于开发者的需求!
使用强大的
require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用.注意:
使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
node.js的模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
代码示例:
//在模块作用域中定义常量 nameconst name = 'qianmo'//在模块作用域中定义函数sing()function sing() {
console.log(`大家好,我是${name}`);}
//在测试js文件中加载模块const a = require('./08.模块作用域')console.log(a); // {}
在上述代码中,我们在模块作用域中定义了常量和方法,但是在测试的js文件中加载模块后去打印,我们发现打印出来的是
空对象。这是因为模块作用域中的属性和方法是私有成员,我们在加载模块的时候无法访问到!
模块作用域的好处其实就只有一个:防止全局变量污染的问题

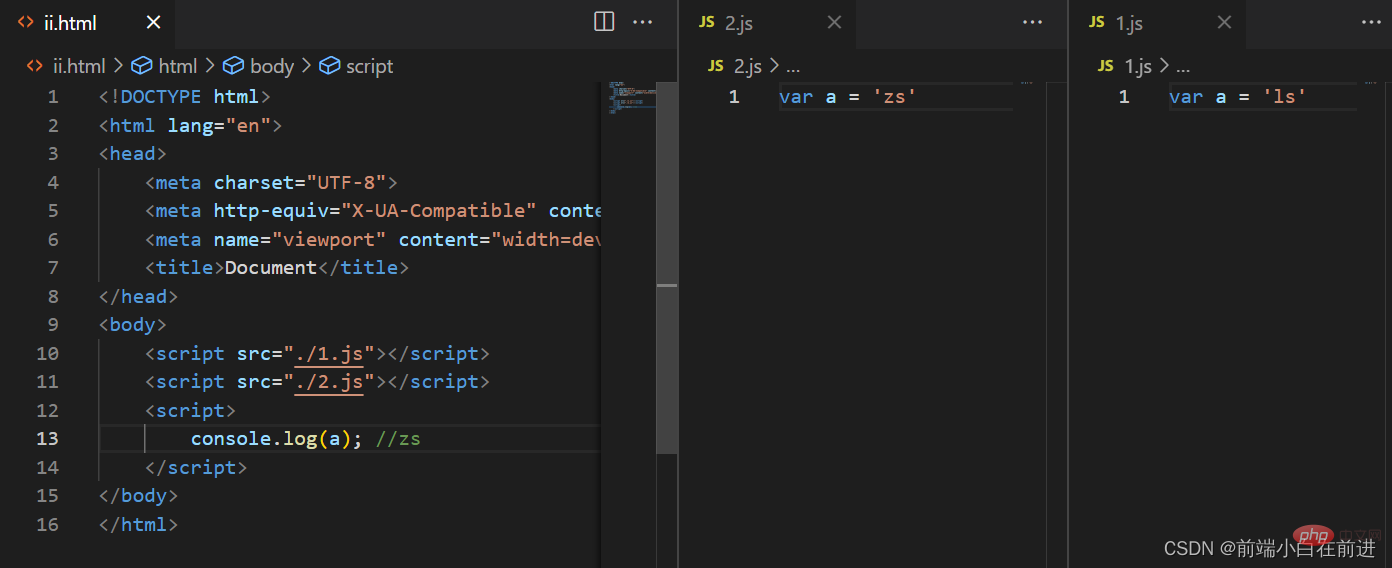
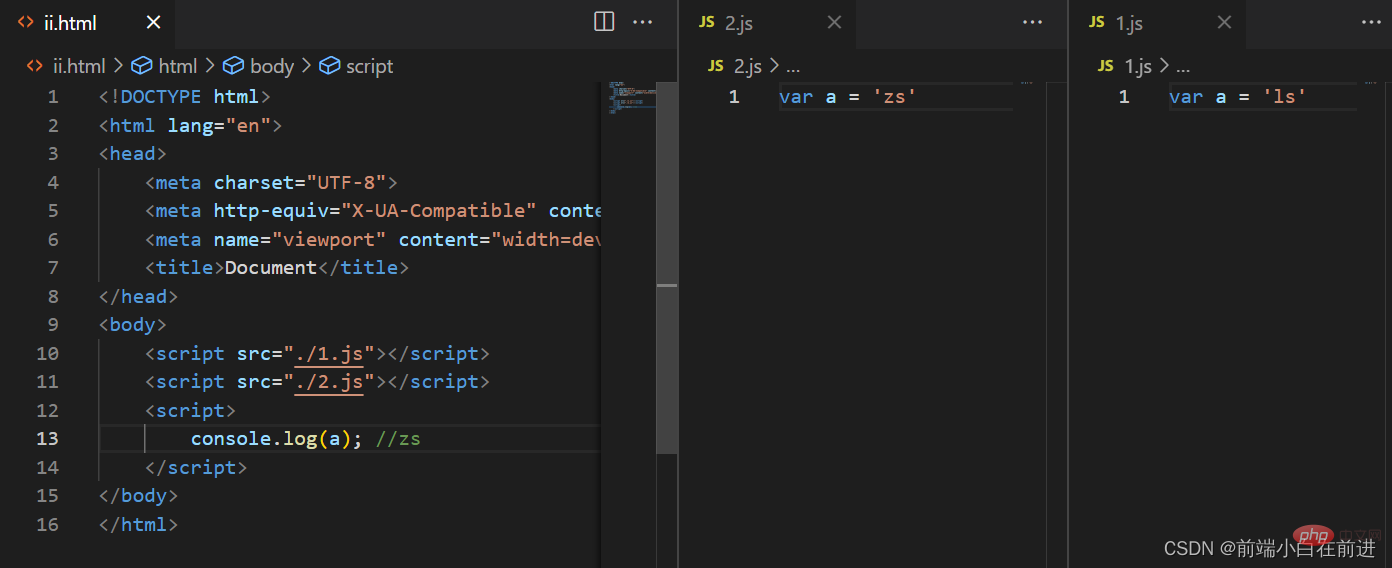
在上述代码中,我们引入了两个js文件,在js文件中都同时定义了变量a,我们打印a之后,发现打印出来的是zs,在这里我们就可以发现一个问题,2.js文件覆盖了1.js
는 게임을 작은 모듈로 나누어 필요할 때 가져와서 사용할 수 있습니다! [관련 튜토리얼 권장 사항: nodejs 비디오 튜토리얼🎜, 프로그래밍 교육🎜]🎜🎜우리 프로그래밍의 모듈화는 실제로 고정된 규칙을 따릅니다입니다. 파일을 서로 독립적이고 의존적인 여러 개의 작은 모듈로 묶습니다🎜🎜🎜코드 모듈 분할의 이점:🎜- 코드 효율성 향상
재사용성 - 코드의
유지관리성을 개선하고주문형 로딩을 활성화합니다(정말 사용하기 쉽습니다!)
코딩하는 것입니다. 모듈을 분할하고 결합할 때 따라야 할 규칙입니다. 🎜🎜예:?1.
모듈을 참조하는 데 사용되는 구문 형식?2. 형식 노출된 멤버🎜🎜모듈 사양의 이점: 모든 사람이 동일한 모듈 사양을 준수하여 코드를 작성하므로 통신 비용이 절감되고 다양한 모듈 간의 상호 호출이 크게 촉진되어 혜택을 받습니다. 사람들은 자신에게 이익이 됩니다. (
Heima Ge의 요약이 정말 정확합니다)🎜🎜🎜🎜node.js의 모듈 분류🎜🎜🎜Node.js에서 모듈은 다음에 따라 여러 카테고리로 나뉩니다. 세 가지 주요 범주는 다음과 같습니다.? 1.
내장 모듈(내장 모듈은 fs, path, http와 같이 Node.js에서 공식적으로 제공됩니다. 등)? 2 .
사용자 정의 모듈(사용자가 생성한 모든 .js 파일은 사용자 정의 모듈입니다.)3.
타사 모듈 code> (타사 개발 모듈은 공식적으로 제공되는 내장 모듈도 아니고, 사용자가 직접 만든 커스텀 모듈도 아니므로 사용하기 전에 다운로드해야 합니다.) 🎜🎜🎜우리는 일반적으로 사용되는 내장 모듈을 배웠습니다. 위 기사의 모듈과 나머지 두 모듈은 상대적으로 말하면 기능이 없으며 개발자의 요구에 더 달려 있습니다! 🎜🎜🎜🎜모듈 로드🎜🎜🎜🎜강력한 require()를 사용하세요. code> 메서드를 사용하면 필요한 <code>내장 모듈, 사용자 정의 모듈, 타사 모듈을 로드할 수 있습니다.🎜🎜참고: require() 메서드를 사용하여 로드하는 경우 다른 모듈은 모듈에 로드됩니다. 🎜🎜🎜🎜node.js의 모듈 범위🎜🎜🎜🎜🎜무엇입니까? 모듈 범위🎜🎜🎜🎜사용자 정의 모듈에 정의된 함수 범위, 변수, 메서드 및 기타 멤버는 현재 모듈 내에서만 액세스할 수 있습니다. 이러한 종류의 모듈 수준 액세스 제한 모듈 범위라고 합니다. 🎜🎜🎜코드 예:🎜🎜// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}
// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }🎜🎜위 코드에서는 모듈 범위에 상수와 메서드를 정의했지만 테스트 js 파일에서 모듈을 로드하고 인쇄한 후 인쇄된 Is null 개체. 이는 모듈 범위의 속성과 메서드가 비공개 멤버이고 모듈을 로드할 때 액세스할 수 없기 때문입니다! 🎜🎜🎜🎜모듈 범위의 이점🎜🎜🎜모듈 범위에는 실제로 단 하나의 이점이 있습니다. 글로벌 변수 오염 방지🎜🎜 🎜🎜위 코드에서는 두 개의 js 파일을 도입했습니다.
🎜🎜위 코드에서는 두 개의 js 파일을 도입했습니다. 변수 a는 두 js 파일에 동시에 정의되었습니다. zs가 인쇄됩니다. 여기서 2.js 파일에 반영된 문제를 찾을 수 있습니다. 문제. 전역 변수를 정의하면 변수 오염이 발생하기 쉽습니다. 노드를 모듈화하면 이 문제를 해결할 수 있습니다!向外共享模块作用域中的成员
在每个 .js 自定义模块中都有一个 module 对象,
它里面存储了和当前模块有关的信息
我们打印一下module,console.log(module):
在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}
// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }
在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}console.log(module.exports); // {}console.log(exports === module.exports); // true
在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'exports.username = username
exports.age = 20exports.sayHello = function() {
console.log('大家好!');}//最终向外共享的结果,永远是 module.exports 所指向的对象
const m = require('./13.exports对象')console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }
在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
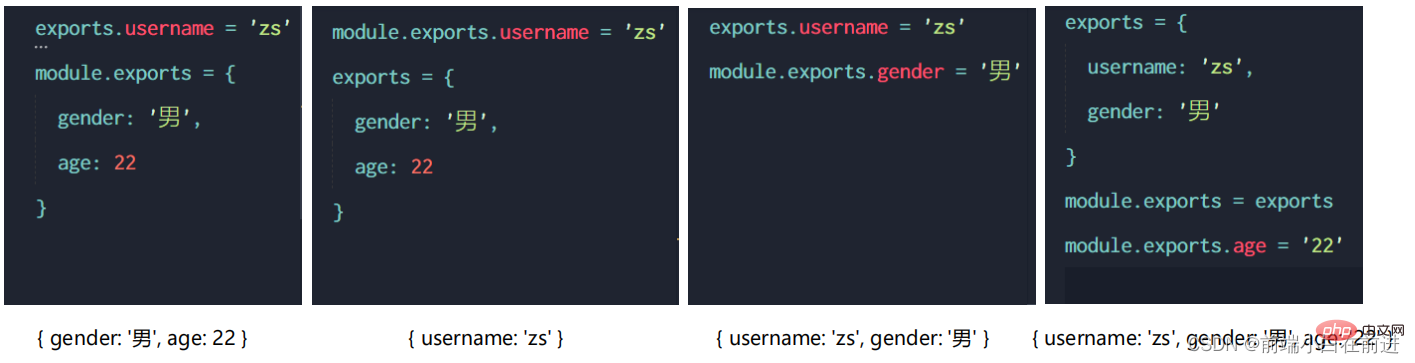
exports 和 module.exports 的使用误区
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

- 在第一个图中,module.exports指向一个新对象,所以在测试文件中,只会打印出来
{gender:'男',age:22} - 在第二个图中,虽然exports指向了一个新对象,但是我们知道我们只会打印出来
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'} - 在第三个图中,exports和
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'} - 在第四个图中,exports指向了一个新对象,但是最终这个对象又赋值给了
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 中的模块化规范(commonJS)
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
小结
模块化是node.js最大的特点,在前端的项目开发中,模块化已经成为了必不可少的部分,
我们在vue中使用的组件化其实就是模块化的概念,前端只要学透了模块化,那么你的函数封装能力,按需调用的能力将会大大提升,这样的话将会极大限度的提升你的项目开发效率。
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 모듈성이란 무엇입니까? 노드 모듈화에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


