캐시란 무엇입니까? 노드를 사용하여 구현하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2023-03-06 19:33:582859검색
브라우저 캐싱은 프런트 엔드 최적화에서 중요한 방향입니다. 정적 리소스를 캐싱하면 페이지 로딩 시간을 줄이고 서버 부담을 줄이며 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 브라우저 캐싱의 기본 원칙과 일반적인 캐싱 전략을 소개하고 nodejs의 koa 프레임워크에서 코드를 사용하여 구현합니다.

캐싱 원칙
브라우저 캐싱의 기본 원칙은 정적 리소스(예: CSS, JavaScript, 이미지 등)를 로컬에서 캐시하는 것입니다. 페이지에서 이러한 리소스를 다시 요청하면 다음에서 직접 가져옵니다. 서버에서 다시 다운로드하는 대신 로컬로 다운로드하세요. 이를 통해 페이지 로딩 시간과 서버 로드를 줄여 사용자 경험을 향상시킬 수 있습니다.
HTTP 프로토콜에서 브라우저 캐싱은 강력한 캐싱과 협상된 캐싱이라는 두 가지 메커니즘을 통해 구현될 수 있습니다. [관련 튜토리얼 권장사항: nodejs 동영상 튜토리얼]
강력한 캐싱
-
Expires 필드:
- 값은 서버에서 반환하는 만료 시간으로, 시간 차이로 인해 캐시 히트가 발생할 수 있습니다. 서버 및 클라이언트 오류
-
Cache-Control(대체)
public: 모든 콘텐츠가 캐시됩니다(클라이언트 및 프록시 서버 모두 캐시 가능)
private: 개인 캐시에만 캐시됩니다(클라이언트) )
no-cache: 동일한 URL에 대한 후속 요청을 충족하기 위해 응답을 사용하기 전에 반환된 응답이 변경되었는지 서버에 확인합니다. 따라서 적절한 유효성 검사 토큰(ETag)이 있는 경우 캐시 없음은 캐시된 응답의 유효성을 검사하기 위해 왕복 통신을 시작하고 리소스가 변경되지 않은 경우 다운로드를 방지할 수 있습니다.
no-store: 값이 캐시되지 않음
must-revalidation/proxy-revalidation: 캐시된 콘텐츠가 유효하지 않은 경우 재검증을 위해 요청을 서버로 보내야 함
max-age=xxx : 캐시 콘텐츠 xxx초 이후에는 유효하지 않습니다. 이 옵션은 http1.1에서만 사용할 수 있습니다. last-Modified보다 우선순위가 높습니다
-
last-Modified(마지막 수정 날짜)
last-Modified : 저장 서버에 리소스가 마지막으로 수정된 날짜를 기록합니다. (초 단위까지 정확할 수 없습니다. 몇 초 내에 여러 번 수정하면 캐시 적중 오류가 발생할 수 있습니다.)
-
if- 수정된 이후: 클라이언트에 저장되어 있으며 서버 측에서 마지막 수정된 내용과 비교하여 동일하면 캐시에 직접 적중되고 304 상태 코드가 반환됩니다.
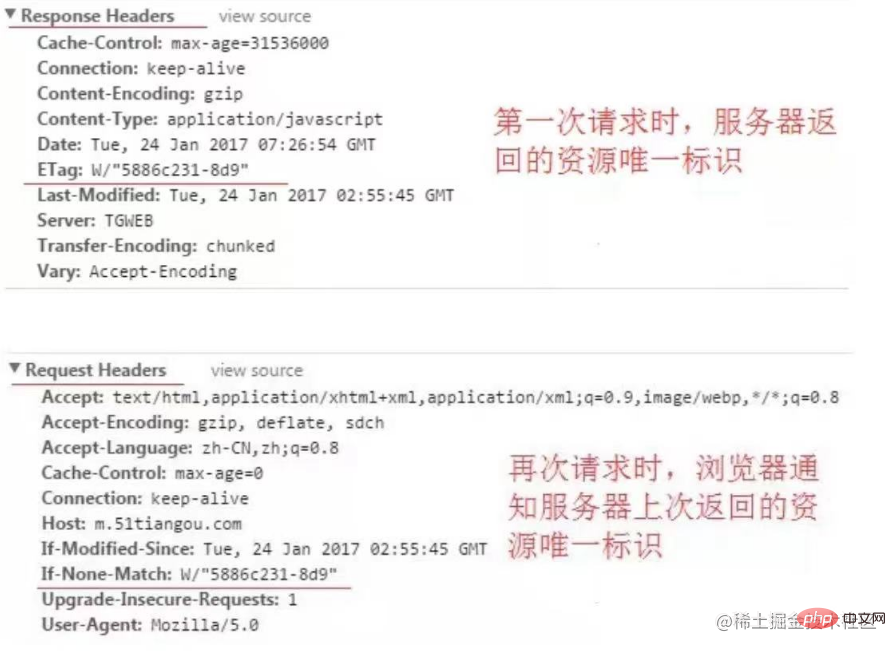
Etag/if-None-Match
Etag: 서버는 요청된 리소스를 기반으로
을 계산하고 이를 브라우저에 반환합니다. 브라우저가 리소스를 요청하면 if-None-Match 필드
-
Last_Modified 및 if-Modified-Since
- last-Modified: 서버에 저장됨을 통해 Etag를 서버에 보냅니다. , 리소스가 마지막으로 수정된 날짜를 기록합니다(초 단위로 정확할 수 없습니다. 몇 초 내에 여러 번 수정하면 캐시에 충돌하는 오류가 발생할 수 있습니다)
if-modified-since: 클라이언트에 저장됨 , 요청이 전달되어 서버의 Last-Modified 비교와 비교됩니다. 동일하면 캐시가 직접 적중되어 304 상태 코드를 반환합니다

-
협상된 캐시 ETag와 Last-Modified의 차이점 :
- ETag
- 는 서버가 리소스에 할당한 고유 식별자이고,
Last-Modified
는 서버가 보고한 리소스의 마지막 수정 시간입니다.
ETag는 해싱과 같은 모든 알고리즘을 사용하여 생성할 수 있는 반면, Last-Modified
는 특정 시간 형식(GMT)만 사용할 수 있습니다.-
ETag 비교는 정확한 일치가 필요한 정확한 일치 유효성 검사기인 반면, Last-Modified
비교는 동일한 순간에만 동일하면 되는 약한 유효성 검사기입니다. . -
ETag는 모든 유형의 리소스에 적합한 반면, Last-Modified
는 사진, 비디오 등과 같이 자주 변경되지 않는 리소스에만 적합합니다. 자주 업데이트되는 리소스의 경우 리소스 수정 여부를 더 정확하게 감지할 수 있는 ETag가 더 적합하고, 자주 업데이트되지 않는 리소스의 경우 서버 부하를 줄일 수 있으므로 Last-Modified가 더 적합합니다. 네트워크 트래픽. koa는 협상 캐시를 구현합니다
const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));koa는 해시를 사용하여 Etag 값을 계산합니다.
const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));캐시 실행 프로세스: 강력한 캐시 무효화, 협상 캐싱이 수행되고 Etag의 우선 순위가 last-Modified보다 높습니다
캐시가 무효화되지 않으면 서버는 304 상태 코드를 반환하고 클라이언트는 캐시에서 데이터를 읽습니다.
캐시가 무효화되면 리소스와 200 상태 코드가 반환됩니다
사용법 강력한 캐시와 협상 캐시?
강력한 캐싱은 일반적으로 브라우저의 정적 리소스(예: CSS, JavaScript, 이미지 등)를 캐시하여 페이지 로딩 시간과 서버 부하를 줄입니다.
협상 캐시는 일반적으로 동적 리소스(예: HTML 페이지, API 데이터 등)를 캐시하여 서버 부하와 네트워크 대역폭 소비를 줄이는 데 사용됩니다.
실제 응용에서는 강력한 캐싱과 협상 캐싱을 단독으로 또는 함께 사용할 수 있습니다. 일부 정적 리소스의 경우 일부 동적 리소스에만 강력한 캐싱을 사용할 수 있고, 자주 변경되는 일부 리소스에는 협상 캐싱만 사용할 수 있습니다. 강력한 캐싱과 협상 캐싱을 함께 사용하면 서버에 대한 부담을 줄일 수 있습니다. 적시성을 보장하십시오. 최신 리소스를 얻으십시오.
결론
백엔드 nodejs를 사용하여 구현하지만, 백엔드가 더 잘 상호작용할 수 있도록 프론트엔드도 이 지식에 대해 더 많이 알아야 한다고 생각합니다. 프론트엔드 구현 방법은 나중에 다루겠습니다.
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 캐시란 무엇입니까? 노드를 사용하여 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

