코드 예제를 통해 Promise를 이해해보세요
- 青灯夜游앞으로
- 2023-03-01 20:08:261903검색
이 글은 여러 코드 예제를 통해 Promise의 기본 사용법을 이해하고 Promise 비동기 액세스 아이디어를 더욱 익히는 데 도움이 될 것입니다.

저는 Promise의 명성에 대해 예전부터 들어왔지만 늘 난해한 일이라는 생각이 들었고 조금 겁이 나고 이해가 되지 않았습니다. 최근 Station B에서 Li Lichao님이 업로드한 Node.js 동영상을 봤습니다. 설명이 매우 명확하다고 느꼈으므로 여기서 더 정리하겠습니다.
먼저 문제부터 살펴보겠습니다
자바스크립트는 단일 스레드에서 실행된다는 사실은 모두가 알고 있으므로 데이터를 얻는 데 시간이 걸리는 상황에 직면하면 차단이 발생하고 후속 코드가 실행되지 않습니다. 예를 들어, 아래 코드
function sum(a, b) {
const begin = Date.now();
while(Date.now() - begin < 10000) {
}
return a+b;
}
console.log(sum(1,2));
console.log("1");중간에 있는 while 문은 10초 루프를 거쳐 마침내 각각 3과 1을 인쇄했습니다
그러나 우리가 원하는 것은 3이 되도록 허용하는 것입니다. 10초 후에 다시 인쇄되는데 1이 먼저 인쇄됩니다
여기서 setTimeout을 사용하여 다음과 같이 코드를 수정합니다setTimeout,修改代码如下
function sum(a, b) {
setTimeout(() => {
return a+b;
},10000)
}
console.log(sum(1,2));
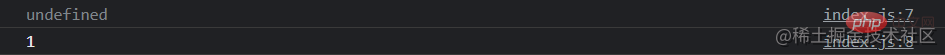
console.log("1");运行一下可以看到1确实瞬间被打印出来了,但是本该打印3的位置是undefined

原因在于此时的console.log同样没有等待setTimeout走完,无法接收到10秒后的数据
所以为了能够接收到这个10秒后的数据,我们可以采用回调函数的方式
function sum(a, b, callback) {
setTimeout(() =>{
callback(a+b);
}, 10000)
}
sum(1,2,(result) => {
console.log(result);
});
console.log("1");传入了一个能够接收 a+b 为参数的回调函数 (result) => {console.log(result);}
sum(1,2,(result) => {
sum(result, 3, (result) => {
sum(result, 4, (result) => {
console.log(result);
})
})
});실행하면 실제로 1이 즉시 인쇄되는 것을 볼 수 있습니다. 그런데 3을 인쇄해야 하는 위치가 정의되지 않았습니다
 이유는 이때
이유는 이때 console.log도 setTimeout이 완료될 때까지 기다리지 않아 10시 이후에는 데이터를 받을 수 없기 때문입니다. second
그래서 10초 후에 데이터를 받으려면 콜백 함수
const promise = new Promise(()=>{}); 메소드를 사용하여 a+b를 매개변수로 받을 수 있는 콜백 함수를 (result) => log(result);}
그래서 10초 후에 이 콜백 함수가 실행되어 출력됩니다. 결과는 다음과 같습니다
이렇게 해서 우리는 처음에 이 문제를 해결했습니다. 지연되어 얻어지는 값은 다른 코드가 먼저 실행된 후에 얻어집니다. 그러나 Promise는 아직 등장하지 않았으며, 또 다른 개선이 필요한 부분이 있습니다콜백 지옥
얼핏 보면 허풍스러운 이름이지만 실제로는 콜백 함수가 여러 겹 중첩되어 발생합니다. 읽기 및 디버깅에 편리합니다.
예를 들어 이번에는 이 합계 함수를 여러 번 호출하려고 합니다. 1+2의 결과를 얻은 후 1+2+3, 1+2+3+4
의 결과를 가져와야 합니다. sum으로 전달해야 합니다. 입력된 콜백 함수에서는 아래와 같이 중첩을 위해 sum을 여러 번 호출합니다.const promise = new Promise((resolve, reject) => {
const flag = true;
if (flag) {
resolve("resolve datas");
} else {
reject("reject data");
}
})
이 피라미드형 구조는 가독성이 좋지 않고 디버깅도 어려워 콜백 지옥이라고 합니다. 드디어 Promise가 등장할 때가 되었는데, 그 등장으로 콜백 지옥의 문제가 해결되었습니다.
Promise란 무엇입니까
Promise를 사용하여 콜백 지옥 문제를 해결하기 전에 먼저 Promise가 무엇인지에 대해 전반적으로 이해해 봅시다.
현재 나의 판단은 Promise가 비동기 데이터에 액세스하는 데 사용되는 개체라는 것입니다.
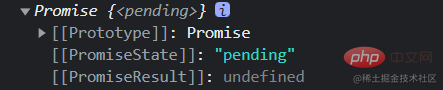
먼저 빈 Promise가 인쇄되면 어떤 모습일지 살펴보겠습니다
promise.then(result => {
console.log(result);
}, reason => {
console.log(reason);
})
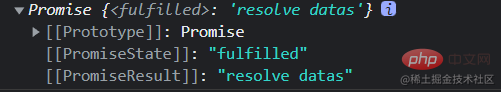
가장 중요한 것은 PromiseState와 PromiseResult 두 값입니다. 이에 대해서는 나중에 자세히 설명하겠습니다. Promise에는 이 두 가지 속성이 있다는 것을 알아야 합니다.
그럼 프로미스에 따라 데이터를 저장하는 과정을 살펴보겠습니다. 가장 중요한 것은 해결과 거부가 있다는 것을 아는 것입니다. 예를 들어 다음 코드에서는 
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
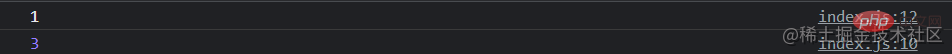
}) 이때 플래그가 true이므로 Storage of Resolve가 실행되고 그 결과는 다음과 같습니다
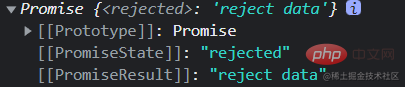
- 그리고 플래그를 false로 변경하고 Storage of Reject를 실행하면 결과는 다음과 같습니다
Promise가 데이터를 저장하지 않는 경우 PromiseState의 값은 보류 중이고 PromiseResult의 값은 정의되지 않습니다.
Promise가 데이터 저장을 위해 해결을 사용하는 경우 PromiseState의 값은 보류 중이며 PromiseResult의 값은 해당됩니다. 저장된 값
Promise가 Reject를 사용하여 데이터를 저장하면 PromiseState의 값은 거부되고 PromiseResult의 값은 해당 값을 저장합니다
두 가지 유형이 있으므로 읽기는 자연스럽게 두 가지 유형으로 나누어집니다 Promise의 데이터는 다음 구조를 사용해야 합니다function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))Resolve에 데이터가 있으면 결과가 결과를 반환합니다. Reject에 데이터가 있으면 이유가 결과를 반환합니다. 🎜🎜🎜Promise를 사용하여 콜백 지옥을 해결하세요🎜🎜🎜Promise에 대해 미리 이해하고 나면 Promise가 현재 할 수 있는 일을 콜백 함수로도 수행할 수 있다는 것을 알게 될 것입니다. 🎜🎜그래서 가장 중요한 것은 Promise가 콜백 지옥을 해결한다는 것입니다. 예를 들어 이전 문제는 다음 형식으로 작성할 수 있습니다🎜function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
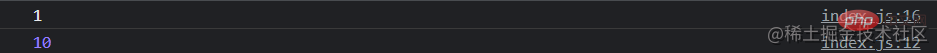
.then(result => {
console.log(result);
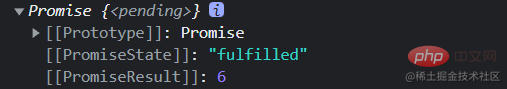
})promise 通过then方法进行读取后,是个新的Promise对象,比如我们可以打印一下
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))
所以这也就给了我们能多次调用then方法的基础。
而这也就解决了回调地狱的问题。
小结
Promise 是一个可以存取异步数据的对象,通过resolve和reject来存储数据,可以通过then来读取数据
至于其他的.catch .finally .race .any .all 这些方法就不再多作赘述,详细的见文档
【推荐学习:javascript高级教程】
위 내용은 코드 예제를 통해 Promise를 이해해보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

