자바스크립트를 사용하여 프런트엔드 검증을 구현하는 방법
- 藏色散人원래의
- 2023-02-10 09:49:082599검색
Javascript를 사용하여 프런트 엔드 확인을 구현하는 방법: 1. 사용자 등록을 위한 HTML 페이지를 만듭니다. 2. 양식을 통해 두 개의 텍스트 상자를 정의합니다. 3. js 코드 "function checkPass(){if(document.getElementById)를 통해; ("p ").value!=document.getElementById("cp").value){...}" 텍스트 상자의 내용만 확인하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
Javascript를 사용하여 프런트 엔드 확인을 구현하는 방법은 무엇입니까?
프런트 엔드 확인을 위해 Javascript 사용:
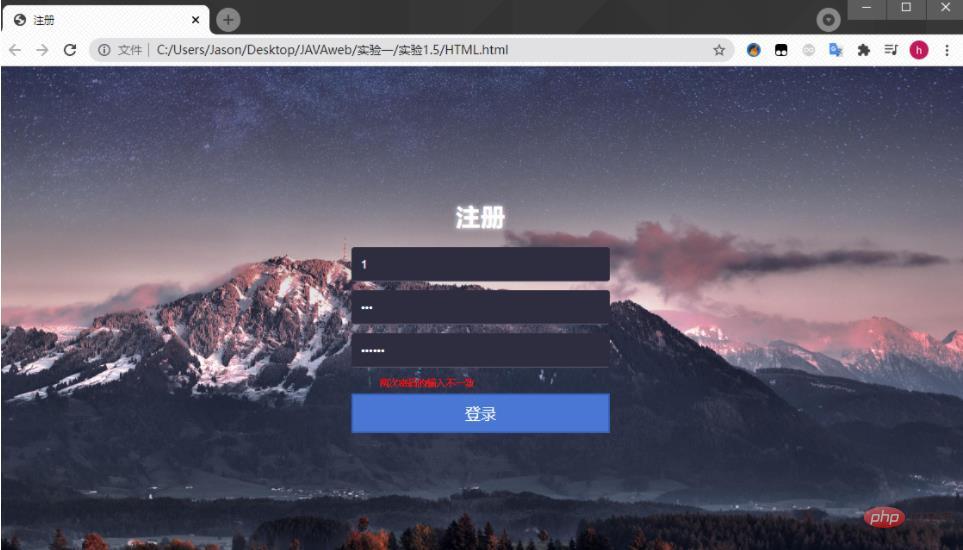
"비밀번호를 입력하십시오" 및 "비밀번호를 다시 입력하십시오"라는 두 개의 텍스트 상자를 포함하는 간단한 사용자 등록 페이지를 디자인합니다.
Javascript를 사용하여 "비밀번호를 입력하십시오" 및 두 텍스트 상자의 내용을 확인하기 위해 "비밀번호를 다시 입력하십시오"라는 메시지가 표시됩니다. 두 텍스트 상자의 내용이 다를 경우 "두 번 입력한 비밀번호가 일치하지 않습니다!"라는 대화 상자가 표시됩니다.
(1) "비밀번호를 입력하세요"와 "비밀번호를 다시 입력하세요"라는 두 개의 텍스트 상자가 포함된 간단한 사용자 등록 페이지를 디자인합니다.
(2) Javascript를 사용하여 "비밀번호를 입력하세요"에 텍스트를 추가합니다. 및 "비밀번호를 다시 입력하세요" "두 텍스트 상자의 내용을 확인하세요. 두 텍스트 상자의 내용이 다를 경우 "두 번 입력한 비밀번호가 일치하지 않습니다!"라는 대화 상자가 표시됩니다.
먼저 효과를 살펴보겠습니다.

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}추천 학습: "JavaScript Video Tutorial"
위 내용은 자바스크립트를 사용하여 프런트엔드 검증을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

