es6 비동기 요청의 세 가지 상태는 무엇입니까?
- 青灯夜游원래의
- 2023-02-14 13:46:052356검색
es6 비동기 요청에는 세 가지 상태가 있습니다. 1. 보류(대기 상태) 및 catch가 트리거되지 않습니다. 2. 이행(만족 상태), 해결이 적극적으로 호출되면 이 상태가 됩니다. )이 다시 호출됩니다. 3. 거부(거부 상태)는 후속 catch 콜백 함수를 트리거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
Promise는 비동기 프로그래밍을 위한 솔루션입니다.
1. 주로 비동기 계산에 사용됩니다.
2. 비동기 작업을 대기열에 추가하고 원하는 순서로 실행하고 예상 결과를 반환할 수 있습니다.
3. 객체 사이는 대기열을 처리하는 데 도움이 됩니다
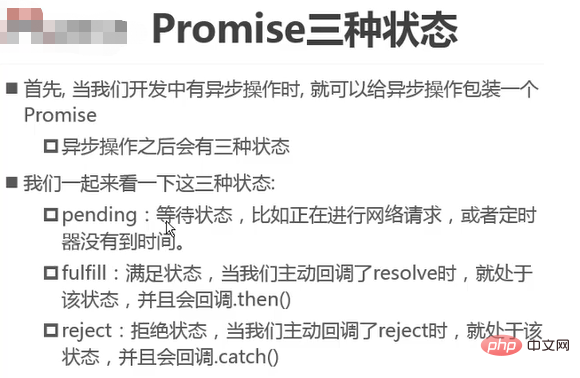
promise에는 세 가지 상태가 있습니다:
1, 보류 중 [보류 중] 초기 상태
2, 이행됨 [구현] 작업 성공
3, 거부됨 [거부됨] ] 작업 실패
When Promise 상태가 변경되면 then()의 응답 함수가 트리거되어 후속 단계를 처리합니다.
Promise 객체의 상태가 변경됩니다. 일단 두 Promise의 상태가 변경되면 보류에서 이행으로
보류에서 거부로 변경되지 않습니다.
이 두 가지 상황이 발생하는 한 상태는 굳어져 다시는 변하지 않습니다.

그런 다음 변경 상태 세부 정보를 확인하세요
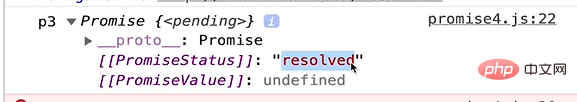
아래 그림을 보세요

인쇄된 것은 해결 상태로, 해결 전환의 콜백을 트리거합니다

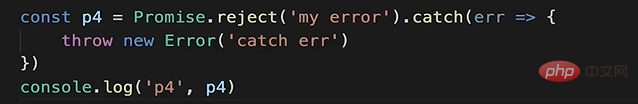
아래 그림을 보세요

오류가 보고되면 Promise 상태의 Promise가 반환되어 catch 콜백이 실행되고,
.then이 있으면 .catch만 실행되지 않습니다.

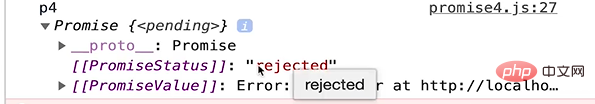
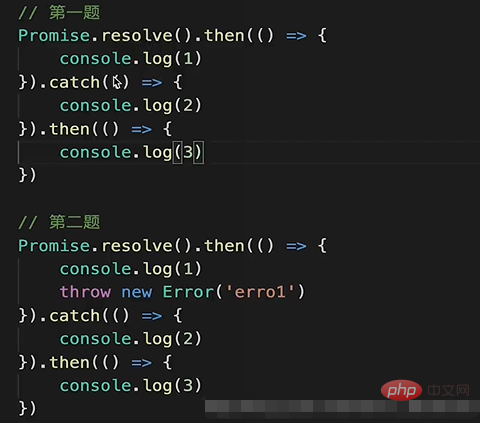
마지막으로 아래 그림을 보세요

오류 Promise 객체가 던져지면 Reject 상태입니다. state

질문을 활용해 프라미스 전환 강화 변경사항 이해 

질문 1 : 1 3, 2 순으로 출력 catch가 실행되지 않기 때문에 인쇄되지 않습니다(.then의 약속은 해결 상태에 있습니다. Catch는 실행되지 않습니다
)질문 2: 1을 인쇄할 때 오류가 발생했기 때문에 1 2 3을 반환합니다. 객체는 Reject 상태에서 Promise를 반환하고 Reject 상태로 들어가는데 .catch는 다시 Resolve 상태이므로 Promise가 다시 실행되므로 .then이 다시 실행되고 최종적으로 반환되는 것은 Resolved 상태의 Promise입니다
Promise의 all 메소드
Promise.all 메소드는 여러 Promise 인스턴스를 새로운 Promise 인스턴스로 패키징하는 데 사용됩니다.Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})【추천 학습:
】
위 내용은 es6 비동기 요청의 세 가지 상태는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

