es6은 가져오기를 지원합니까?
- 青灯夜游원래의
- 2023-01-30 19:20:432150검색
es6에서는 가져오기를 지원합니다. import 문은 "import defaultExport from "module-name";" 구문을 사용하여 다른 모듈에서 내보낸 바인딩을 가져오는 데 사용됩니다. 엄격 모드가 선언되었는지 여부에 관계없이 가져온 모듈은 엄격 모드에서 실행됩니다. Import는 키워드일 뿐만 아니라 함수이기도 합니다. 함수의 매개변수는 import해야 하는 모듈의 경로이며, 함수는 promise 개체를 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
모듈화의 개념이 점점 더 중요해질 때, es6에서는 import라는 모듈 구문이 도입됩니다.
1.Export
js 파일은 모듈로 이해될 수 있습니다. 이 모듈은 다른 모듈에서 가져올 수 있습니다. 소개의 결과는 이 모듈을 실행한 후 유지됩니다. 그러면 문제가 발생합니다. 파일 모듈이 도입된 후에는 모든 것이 자체 범위에 있습니다. 도입 동작을 적극적으로 시작하는 파일은 도입된 개체를 얻었지만 도메인의 기능에 액세스할 수 없으므로 내보내기가 제공됩니다. 모듈이 외부 세계에 무엇을 노출하는지 결정합니다.
export의 기능은 import 문을 통해 다른 프로그램에서 사용할 수 있도록 모듈에서 함수, 개체 또는 기본 값을 내보내는 것입니다.
파일을 가져올 때 기본값은 다음과 같습니다. 빈 객체는 파일에 접근할 수 없는 것을 나타냅니다. 내보내기를 사용하여 이 개체에 콘텐츠를 추가하세요
사용법: module1.js :module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中进行引入
// 先忽略 import 的写法,后面再说明
import * as m1 from "./m1.js"
console.log(m1)在这个文件中,我们对外暴露了 一个函数,一个变量,一个对象。所以,在使用 import 导入的文件对象,就不在是一个空对象,而是包含了export 内容的对象,所以,我们打印出m1.js 文件对象,也就是 m1 :

所以,我们知道,export 导出的内容,都会添加到文件对象中,可以简单的先理解为深拷贝。
2、export default
很多初学者很困惑,既然有了 export ,为什么还要有个 export default 呢?网上给出的答案往往是,作为文件的默认导出接口。那什么又是文件的默认导出接口呢?
其实这个问题很简单,我们先抛开 import ,不考虑import 的语法,仅考虑 export default具体做了什么。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
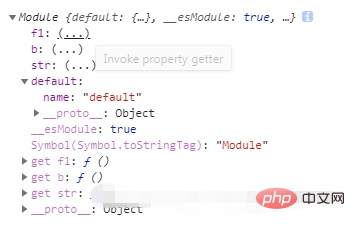
}main.js不变,在执行一遍,继续查看打印出来的文件对象:

发现了吗,export default 的作用,是给文件对象,添加一个 default属性,default属性的值也是一个对象,且和export default导出的内容完全一致。
3、文件导出的总结
那么到这里,我们明白了,一个js文件被当做一个模块引入,会暴露为一个对象(也就是被导入后,可以当做一个对象来操作)。
export的作用,是在这个文件对象中添加属性,export出来的东西,全部会添加到文件对象中。
export default 的作用,是给文件对象的 default 属性,添加值。
4、import
在上面的例子中,我们明白了模块对外暴露的都是什么东西,那么我们如何来使用文件对外暴露的东西呢?
首先我们已经明白,文件对象是什么。
4.1导出整个文件对象
那么首先,我们就导出整个文件对象,看一看是什么样子的。就是上面例子中,我们使用到的语法,import * 来导出文件模块的所有接口,as m_name 来指定一个命名空间对象。main.js
import * as m1 from "./m1.js" console.log(m1)
main.js에 도입됨 in
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)🎜이 파일에서는 함수, 변수 및 개체를 외부 세계에 노출합니다. 따라서 import를 사용하여 가져온 파일 개체는 더 이상 빈 개체가 아니라 내보내기 내용을 포함하는 개체입니다. 따라서 m1 m1.js 파일 개체를 인쇄합니다. 코드>: 🎜
 🎜
🎜
그래서 우리는 내보내기로 내보낸 내용이 파일 객체에 추가된다는 것을 알고 있는데, 이는 간단히 딥 카피로 이해될 수 있습니다. 🎜🎜🎜2.export default🎜🎜
많은 초보자들이 헷갈려하는데, 내보내기가 있는데 왜 내보내기 기본값이 필요한가요? 인터넷에서 제공되는 대답은 종종 파일의 기본 내보내기 인터페이스라는 것입니다. 그렇다면 파일의 기본 내보내기 인터페이스는 무엇입니까? 🎜
사실 이 문제는 매우 간단합니다. 가져오기를 먼저 제쳐두고 가져오기 구문은 고려하지 않고 내보내기 기본값이 수행하는 작업만 고려하겠습니다. 🎜 module1.js 수정:🎜🎜
import d from "./m1.js" console.log(d)🎜
main.js는 변경되지 않은 상태로 유지됩니다. 다시 실행하고 인쇄된 파일 개체를 계속 봅니다. 🎜
 🎜
🎜
발견하셨나요? 기본 속성을 파일 개체에 추가하는 기능입니다. 기본 속성의 값도 개체이며 와 완전히 일치합니다. 내보내기 기본으로 내보낸 콘텐츠입니다. 🎜🎜🎜3. 파일 내보내기 요약🎜🎜
여기서 js 파일은 모듈로 가져오고 객체로 노출된다는 것을 이해합니다(즉, 가져온 후 객체로 조작될 수 있습니다). 🎜
내보내기 기능은 이 파일 개체에 속성을 추가하는 것입니다. 내보낸 모든 항목은 파일 개체에 추가됩니다. 🎜
기본값 내보내기 기능은 파일 개체의 default 속성에 값을 추가하는 것입니다. 🎜🎜🎜4. import🎜🎜
위의 예에서는 모듈이 외부에 노출하는 내용을 이해했는데, 파일이 외부에 노출하는 내용을 어떻게 사용합니까? 🎜우선 파일 객체가 무엇인지 이해했습니다. 🎜
🎜4.1 전체 파일 객체 내보내기🎜
그러므로 먼저 전체 파일 객체를 내보내서 어떻게 보이는지 확인하겠습니다. 이는 위의 예에서 사용한 구문입니다. import *는 파일 모듈의 모든 인터페이스를 내보내고 as m_name은 네임스페이스 개체를 지정합니다. 🎜main.js: 🎜🎜
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"🎜
示例中的m1 命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

4.2 导出export的部分接口
在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)打印结果,就是:
但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
- 未解构的对象全部进行了丢弃
- default是关键字,不能再解构中当做变量进行使用
4.3 导入export default 的接口
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js 文件内容为:
import d from "./m1.js"
console.log(d)打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"5、import动态导入
还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m)
})在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
6、import不导入文件对象
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js 文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js ,然后在这个 init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import 关键字的另一个作用就体现出来了:main.js :
import './lib/init.js';使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
위 내용은 es6은 가져오기를 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


