jquery를 사용하여 노드 내의 요소를 쿼리하는 방법
- 青灯夜游원래의
- 2023-02-10 11:24:092812검색
쿼리 방법: 1. children() 함수를 사용하여 지정된 노드의 직접 하위 집합 요소를 쿼리합니다. 구문은 "$(selector).children(filter)"입니다. 2. find() 함수를 사용하여 쿼리합니다. 지정된 노드 전체(하위 집합의 하위 집합 포함) 하위 집합 요소, 구문은 "$(selector).find(filter)"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
노드 내의 요소를 쿼리하는 것은 지정된 노드의 하위 요소를 쿼리하는 것입니다.
jquery가 하위 요소를 쿼리하는 방법에는 두 가지가 있습니다.
children() 메서드: 이 요소 아래의 직접 하위 집합 요소를 가져옵니다.
find() 메서드: 이 요소 아래의 모든(하위 집합 포함)을 가져옵니다. (subset of) subset elements
이 두 가지 방법을 살펴보겠습니다.
jquery children() 메서드
children() 메서드는 선택한 요소의 모든 직계 하위 요소를 반환합니다.
DOM 트리: 이 방법은 DOM 트리 아래로 단일 수준만 탐색합니다. 여러 수준 아래로 탐색하려면(하위 노드 또는 다른 하위 항목 반환) find() 메서드를 사용합니다.
팁: DOM 트리에서 한 수준 위로 이동하거나 문서의 루트 요소까지 모든 경로를 이동하려면(상위 노드 또는 다른 조상 반환) parent() 또는 parent() 메서드를 사용하세요.
참고: 이 메서드는 텍스트 노드를 반환하지 않습니다. 텍스트 노드를 포함하는 모든 하위 노드를 반환하려면 content() 메서드를 사용합니다.
Syntax
$(selector).children(filter)
| Parameters | Description |
|---|---|
| filter | 선택 사항입니다. 하위 요소 검색 범위를 좁히는 선택기 표현식을 지정합니다. |
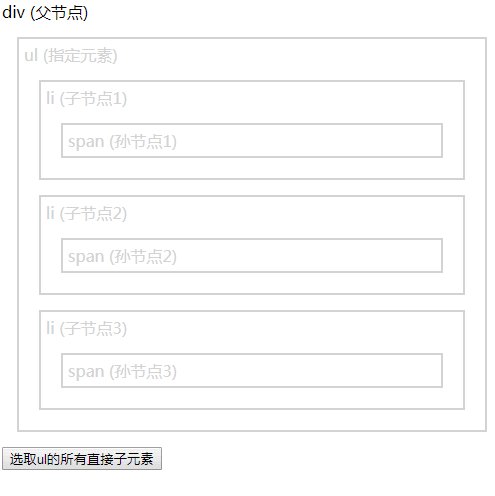
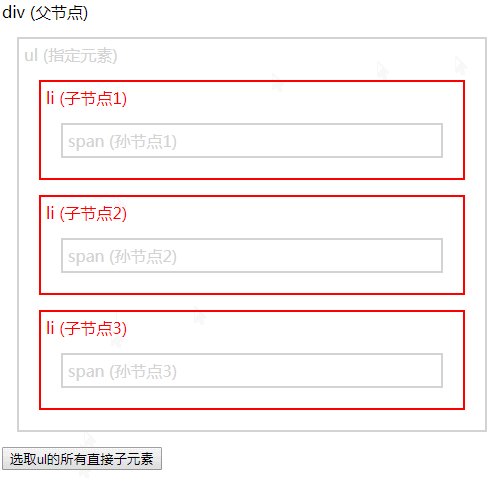
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有直接子元素</button>
</body>
</html>
jquery find() 메소드
find() 메소드는 선택한 요소의 하위 요소를 반환합니다. (후손은 자손, 손자, 증손자 등입니다.)
DOM 트리: 이 방법은 마지막 자손()까지 DOM 요소의 자손 아래로 모든 경로를 탐색합니다.
구문:
$(selector).find(filter)
| 매개변수 | 설명 |
|---|---|
| filter | 필수입니다. 검색 하위 항목을 필터링하는 선택기 표현식, 요소 또는 jQuery 객체입니다. 참고: 여러 하위 항목을 반환하려면 쉼표를 사용하여 각 표현식을 구분하세요. |
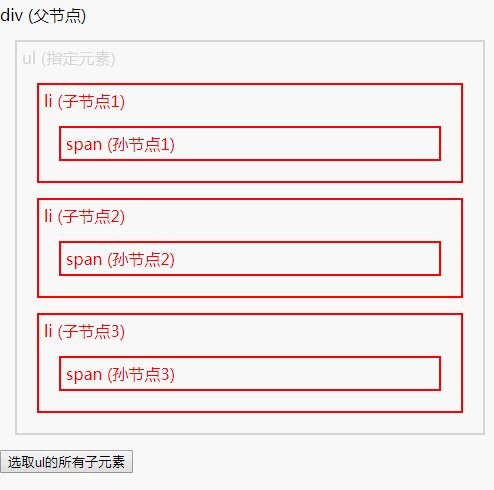
설명: 필터 매개변수는 검색 결과를 필터링하는 데 사용됩니다. 모든 하위 요소를 찾으려면 매개변수를 "*"로 설정하기만 하면 됩니다.
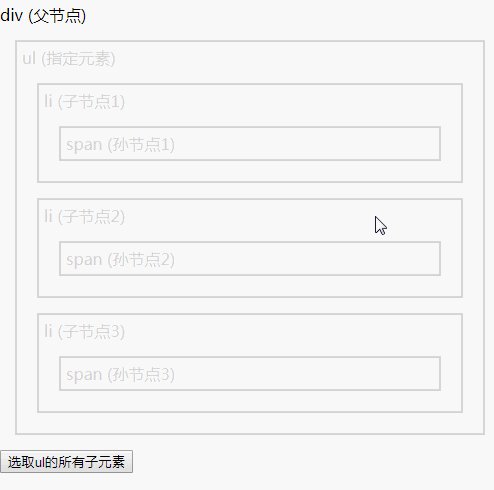
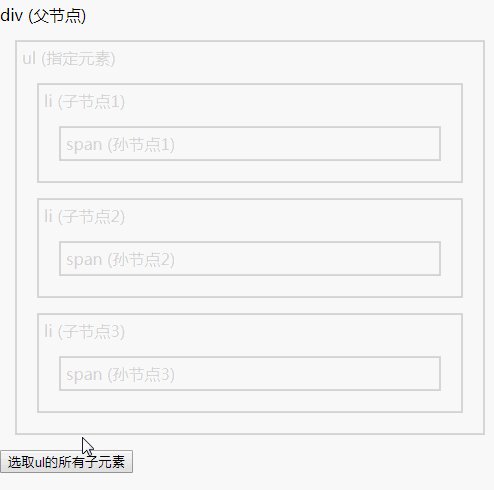
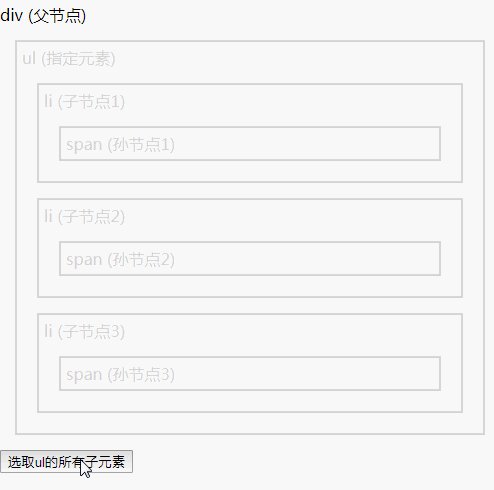
예: 모든 하위 요소 쿼리
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>
[권장 학습: jQuery 비디오 튜토리얼, 웹 프런트엔드 비디오]
위 내용은 jquery를 사용하여 노드 내의 요소를 쿼리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

