Vue가 애니메이션 효과를 달성하는 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2023-02-01 19:54:352018검색
Vue에서 애니메이션 효과를 얻는 방법은 무엇입니까? 다음 기사는 Vue에 캡슐화된 전환 및 애니메이션에 대한 간략한 이해를 제공할 것입니다. 도움이 되기를 바랍니다.

Vue 캡슐화된 전환 및 애니메이션
1. Function
DOM 요소를 삽입, 업데이트, 제거할 때 적절한 경우 요소에 스타일 클래스 이름을 추가하세요.
2. 작성 방법
스타일 준비: 요소 입력 스타일
<template>
<div>
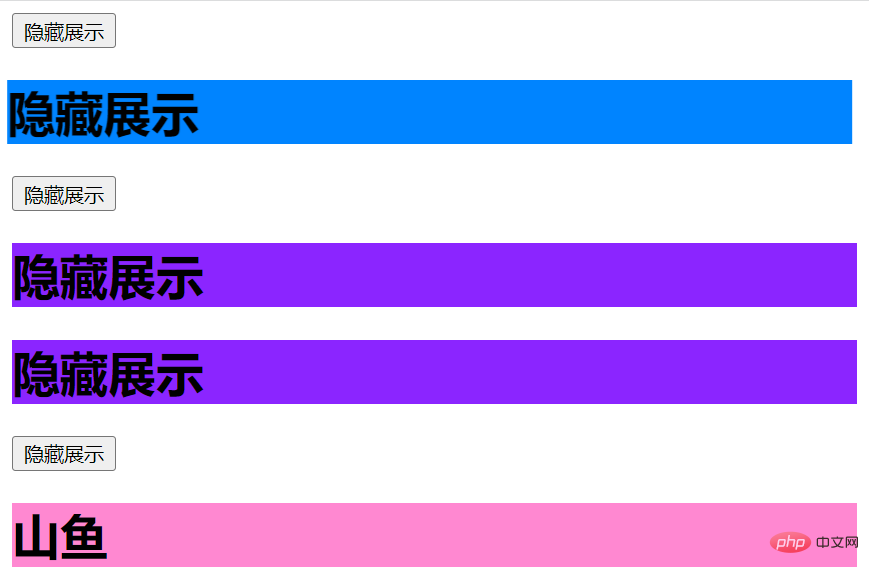
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 v-show="isShow">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>[관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발]
3.
필수 먼저 annimate.css가 있습니다.
npm i animate.css

1.v-Thyth: 입력 시작점
2.v-ERTER-Active: 입력 과정 중
3.v- ENTER-TO: 종료
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>E 요소 떠나기 스타일:
1.V-leave: 떠나기 시작 지점
2.V-leave-active: 떠나는 중
3.V-leave-to : 떠나는 끝점
4.300ff3b250bc578ac201dd5fb34a0004사용하여 전환할 요소를 래핑하고 이름 속성을 구성하세요
<transitionname="hello">
<h1v-show=" isShow">你好啊! </h1>
</transition>참고: 전환해야 할 요소가 여러 개인 경우 다음을 사용해야 합니다.
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 Vue가 애니메이션 효과를 달성하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

