Vue 구성요소의 사용자 정의 이벤트 및 전역 이벤트 버스를 간략하게 분석한 기사
- 青灯夜游앞으로
- 2023-01-30 20:19:502435검색
이 글에서는 Vue 컴포넌트에 대해 소개하고 Vue 컴포넌트의 커스텀 이벤트와 글로벌 이벤트 버스를 소개하겠습니다.

1. 사용자 정의 이벤트
1. 사용자 정의 이벤트란 무엇입니까
사용자 정의 이벤트는 하위 구성 요소에 적합한 구성 요소 간의 통신 방법입니다. ->
2. 사용 위치앱이 상위 구성 요소이고 학교가 하위 구성 요소이고 학교가 앱으로 데이터를 전송하려는 경우 앱의 학교에 맞춤 이벤트를 바인딩해야 합니다( 이벤트가 앱에 있음) 즉, 부모 컴포넌트는 자식 컴포넌트가 사용할 자체 정의 이벤트를 미리 바인딩해야 아버지와 아들 간의 데이터 통신이 완료될 수 있습니다.
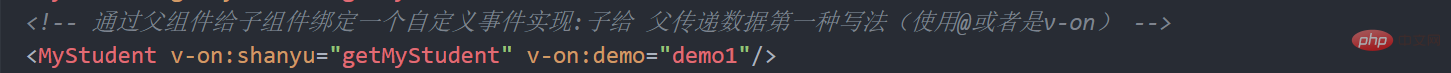
리틀 A의 아버지가 야외에서 일하는 것과 같습니다. 그러다가 꼬마 A가 아빠를 그리워하고 그랬더니 아버지가 꼬마 A에게 미리 전화를 걸어 보고 싶으면 이렇게 전화하라고 하더군요. 그러면 꼬마 A가 아버지에게 전화를 걸고 통화를 할 수 있었던 것입니다. 상위 구성 요소에 데이터를 전달할 수 있는 맞춤 이벤트 콜백 3. 맞춤 이벤트 바인딩3.1 첫 번째 방법은 상위 구성 요소에서 c1c1279b834256ad130528f5a678ccae 또는 54a7222cd415026de644c6ac75dab481
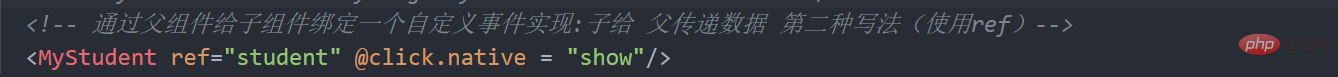
3.2 두 번째 방법은 상위 구성 요소에서: e1d445036f7d80b7d2547f492d0a7142mounted(){this . $refs.xxx.$on('shanyu' ,this.test)}
 커스텀 이벤트에 네이티브 이벤트를 작성하면 역시 커스텀 이벤트가 적용되므로 @xxx.native를 사용합니다. 이 문제를 해결하려면 [관련 권장 사항:
커스텀 이벤트에 네이티브 이벤트를 작성하면 역시 커스텀 이벤트가 적용되므로 @xxx.native를 사용합니다. 이 문제를 해결하려면 [관련 권장 사항:
,학생 구성 요소 인스턴스에서 shanyu 이벤트를 트리거할 하위 구성 요소를 찾습니다web front-end development]먼저 상위 구성 요소에 사용자 정의 구성 요소를 작성합니다(사용자 정의 이벤트가 한 번만 트리거되도록 하려면 다음을 사용할 수 있습니다). 한 번 수정자 또는 $once 메서드)
// 在父组件内自定义个事件 getMyStudent(name) { console.log("App收到学校名:", name); this.studentName = name; } }, mounted() { this.$refs.student.$on("shanyu", this.getMyStudent); }
사용자 정의 이벤트를 트리거합니다. $emit('shanyu', data)
methods: {
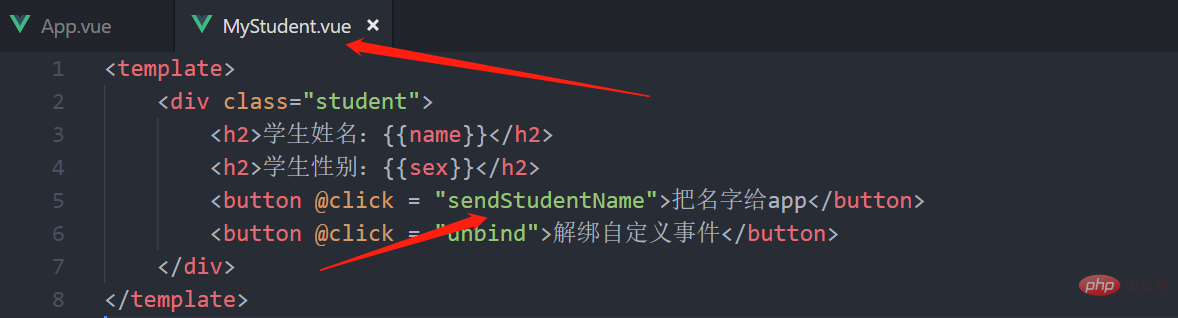
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
} 4. 사용자 정의 이벤트 바인드 해제
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}참고: $refs .xxx.$on('shanyu', callback)을 통해 콜백을 구성하거나 화살표 기능을 사용해야 합니다. 이 포인팅에 문제가 발생하여 vue가 오류를 보고하게 됩니다.
2. 글로벌 이벤트 버스
1. 글로벌 이벤트 버스란 무엇입니까
모든 구성 요소 통신에 적합한 구성 요소 간의 통신 방법입니다. . 커스텀 이벤트와 동일하지만 커스텀 이벤트보다 훨씬 더 많은 기능을 제공합니다.
2. 사용 방법주로 main.js 파일 3개와 Brother 구성 요소 2개를 찾습니다. Node.js는 vm이 있는 파일이고 전역 이벤트 버스가 vue 인스턴스에 설치됩니다. 그렇다면 왜 beforeCreate 후크에 배치해야 할까요? beforeCreate 라이프 사이클 후크의 특징은 데이터가 새로 고쳐지기 전에 실행된다는 것입니다. $bus는 버스를 의미할 뿐만 아니라 버스도 의미합니다. 3. 이벤트 버스를 사용하세요.
. 데이터 수신 구성 요소 A가 데이터를 수신하려는 경우 구성 요소 A의 $bus에 맞춤 이벤트를 바인딩하고 이벤트의 콜백은 구성 요소 A 자체에 유지됩니다. 메소드(){mounted() {this . $bus . $on( 'xxxx' ,this . 데모)}
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})
2. 데이터 제공
this.$bus.$emit( 'xxxx', 데이터 전송 )3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
2cacc6d41bbb37262a98f745aa00fbf0참고: 현재 구성 요소에서 사용하는 이벤트를 바인딩 해제하려면 beforeDestroy 후크에 $off를 사용하는 것이 가장 좋습니다. (학습 영상 공유: vuejs 입문 튜토리얼
,기본 프로그래밍 영상
)위 내용은 Vue 구성요소의 사용자 정의 이벤트 및 전역 이벤트 버스를 간략하게 분석한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

