프런트 엔드에서 API 인터페이스를 동적으로 생성하는 방법을 자세히 설명하는 기사
- 藏色散人앞으로
- 2023-01-31 16:35:182770검색
이 글은 프론트엔드에서 API 인터페이스를 동적으로 생성하는 방법을 주로 소개합니다. 모두에게 도움이 되기를 바랍니다.
TS 시대에는 인터페이스 요청 유형과 반환 매개변수를 정의하는 것이 번거로운 일이 되었습니다. 이 경우 노드 서비스를 사용하여 구성을 자동화할 수 있습니다.
一 맞춤형 명령 빌드
1.1 빌드 project
APISDK 폴더를 생성한 후 npm init -y 명령을 실행하여 package.json 파일을 초기화합니다.npm init -y初始化package.json文件
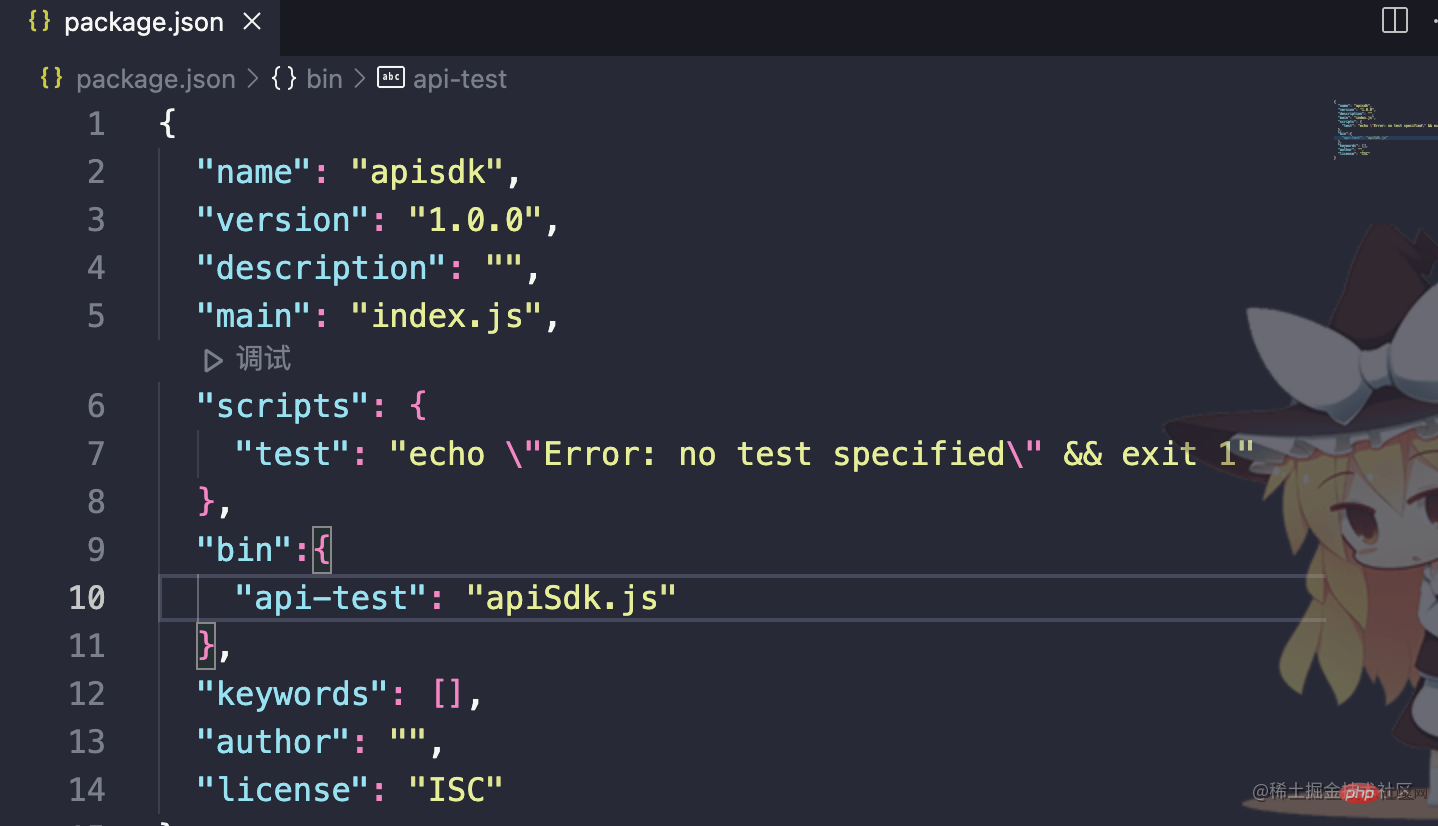
在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
//install 安装命令 npm install commander
在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
- commander 提供的
command函数可创建子级命令。 - commander 提供的
options选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。 - commander 提供的
description命令的描述。 - commander 提供的
command处理子级命令。
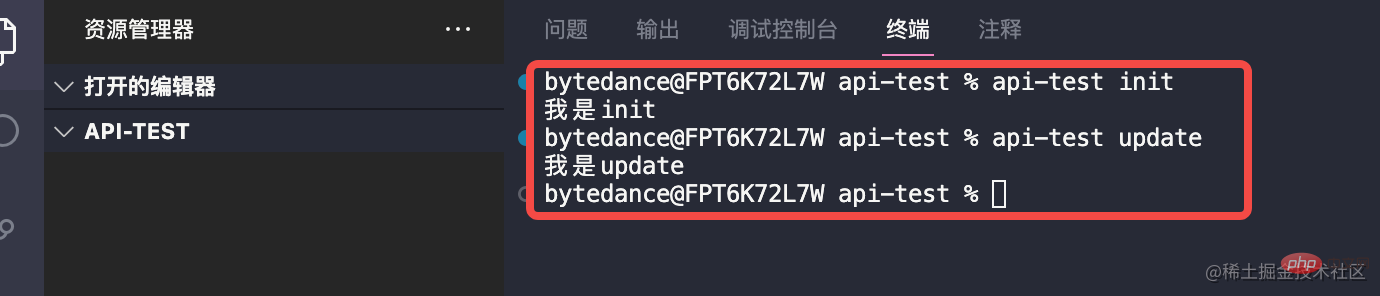
在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json
 1.2 Commander.js
node.js 명령줄 인터페이스를 위한 완벽한 솔루션, 주제 루비 커맨더
1.2 Commander.js
node.js 명령줄 인터페이스를 위한 완벽한 솔루션, 주제 루비 커맨더영감. api-test init 和 api-test update
특정 API를 직접 학습할 수 있습니다
 프론트엔드 개발 노드 cli의 필수 기술입니다.
프론트엔드 개발 노드 cli의 필수 기술입니다.
//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}APISDK 폴더에 apiSdk.js 파일을 생성하고 다음 코드를 작성합니다
//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]🎜#!/usr/bin/env node 이 구절은 Interpreter 프로그램을 스크립팅하기 위해 노드를 사용한다는 의미입니다. 다음과 같은 노드 구문을 사용할 수 있습니다. 🎜- command에서 제공하는
command함수는 하위 수준 명령을 생성할 수 있습니다. - commander가 제공하는
옵션옵션을 사용하면 명령줄 매개변수를 신속하게 정의하고 --help 명령에 표시할 해당 매개변수 구성 문서를 생성할 수 있습니다. 옵션은 여러 매개변수를 받을 수 있습니다. - Commander는
description명령에 대한 설명을 제공합니다. - commander가 제공하는
명령은 하위 수준 명령을 처리합니다.
npm link 명령을 입력하세요(npm 패키지를 로컬에서 개발할 때 npm 패키지에 npm link 명령을 사용할 수 있습니다) 모듈은 모듈 디버깅 및 테스트를 용이하게 하기 위해 실행 중인 프로젝트에 연결됩니다. 그런 다음 APISDK 폴더 외부에 새 폴더를 만들고 🎜 명령🎜🎜🎜을 실행한 다음 해당 명령을 입력하여 작업 메서드를 실행합니다. 🎜🎜둘째, 해당 api를 동적으로 생성합니다🎜🎜APISDK 폴더에 utils/command.js 및 utils/http.js 파일을 추가합니다.🎜#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);rrreeerrreee🎜apiSdk.js 파일을 다시 작성하면 위의 command.js가 도입됩니다. 🎜rrreee🎜http.js에서 해당 명령을 실행하는 방법은 백엔드 인터페이스 데이터를 시뮬레이션하는 것입니다. 코드 플랫폼이 통합되면 이를 인터페이스로 대체하여 모든 인터페이스와 해당 항목을 얻을 수 있습니다. 인터페이스 요청 및 반환 유형 매개변수 등과 같은 더 깊은 쓰기를 위한 매개변수입니다.
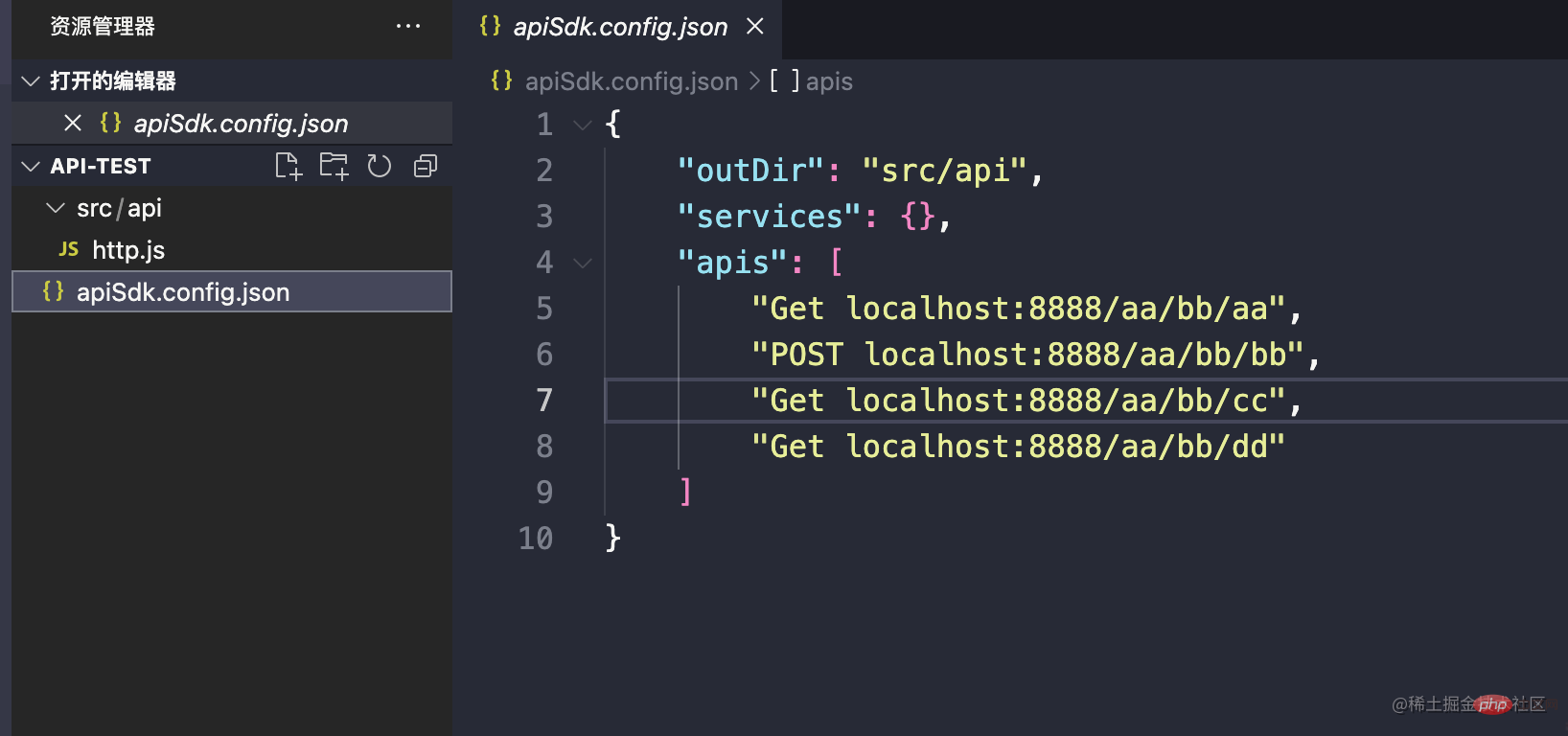
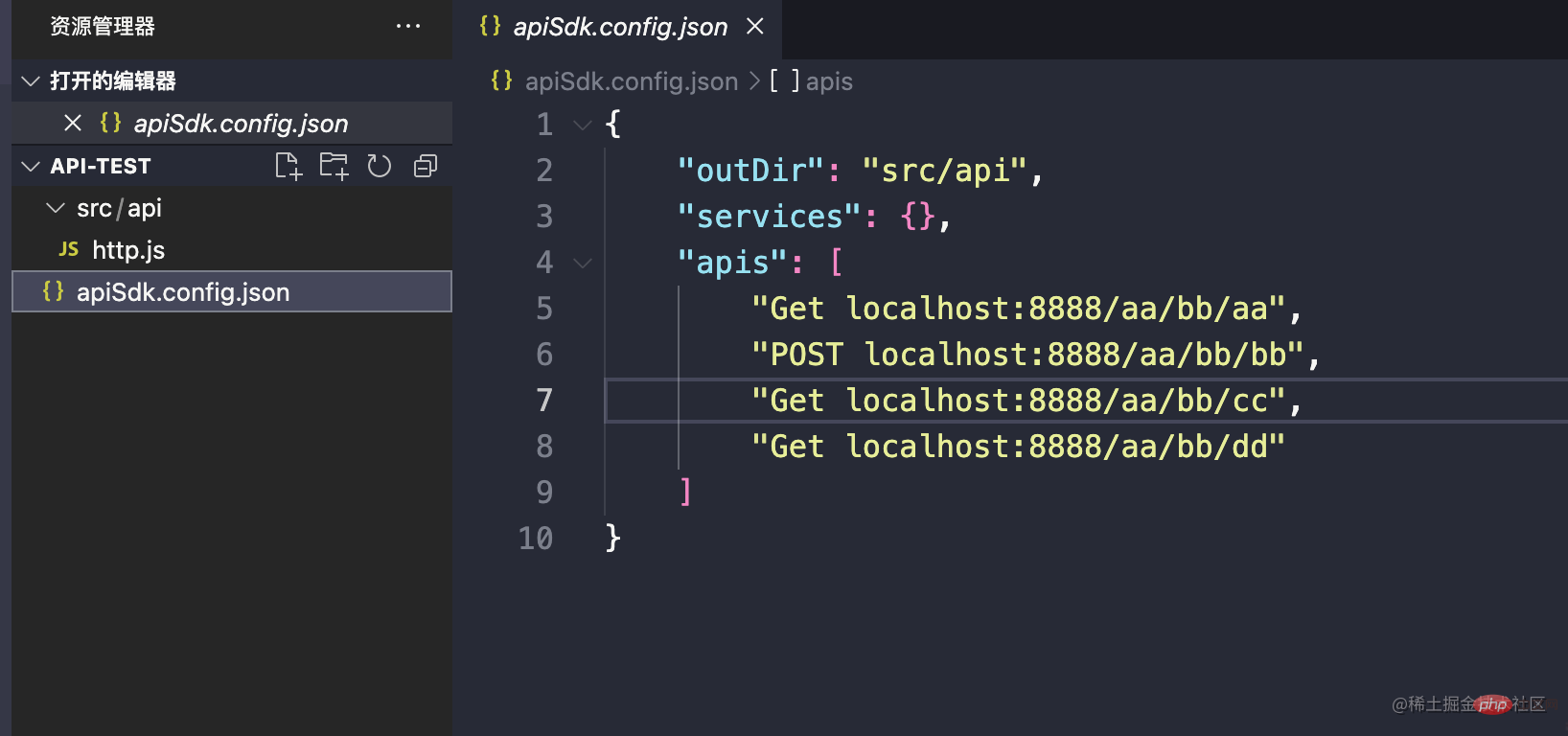
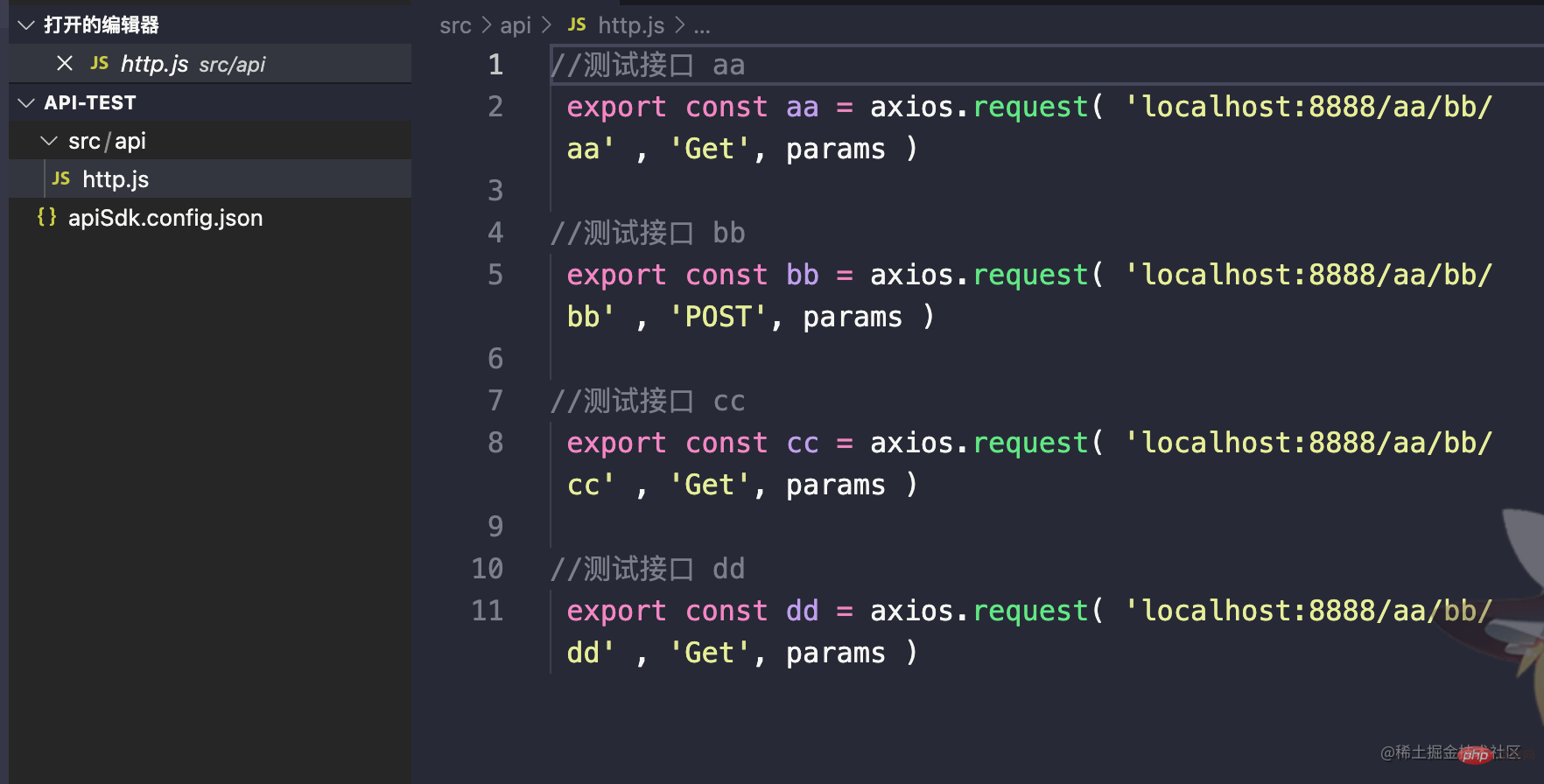
🎜 명령어를 다시 실행하면 apiSdk.config.json이 api에 기록됩니다. (apis는 모든 인터페이스 단순 정보를 저장합니다. 백엔드에 다양한 인터페이스 서비스가 있는 경우 해당 인터페이스를 기반으로 모든 인터페이스 서비스 생성 구성 정보를 얻어서 api를 생성할 수 있습니다.) , src/api/http.js는 템플릿을 기반으로 해당 인터페이스를 생성합니다. 🎜🎜🎜🎜나중에 규칙에 따라 APISDK를 SDK로 패키징할 수 있습니다. [추천 학습: 🎜웹 프론트엔드 개발🎜]🎜🎜위 내용은 프런트 엔드에서 API 인터페이스를 동적으로 생성하는 방법을 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

