CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법
- 藏色散人원래의
- 2023-01-30 09:23:392758검색
Div에 모서리가 없음을 인식하는 Css 방법: 1. HTML 샘플 파일을 만들고 div를 정의합니다. 2. div의 너비와 높이 배경색을 설정합니다. 3. 필요한 div에 의사 클래스를 추가합니다. 모서리를 삭제하고 div에 의사 클래스를 추가하려면 배경색과 동일한 색상으로 설정한 다음 45도 회전한 다음 제거해야 할 모서리에 배치합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
css를 사용하여 모서리가 누락된 div를 구현하는 방법
css로 모서리가 누락된 div를 구현하는 방법은 무엇입니까?
먼저 div를 만들고 설정합니다. 너비와 높이 배경색을 설정한 후 모서리를 삭제해야 하는 div에 의사 클래스를 추가하고 배경색과 동일한 색상으로 의사 클래스를 설정한 다음 회전합니다. 45도, 위치 지정을 켜고 제거해야 할 모서리를 찾으세요(실제로는 해당 모서리만 덮으세요)
<body>
<div class="box"></div>
</body>.box {
position: relative;
width: 200px;
height: 200px;
background-image: linear-gradient(90deg, #333333, #666666, #999999);
overflow: hidden;
&::before {
position: absolute;
content: "";
width: 100px;
height: 100px;
right: -50px;
top: -50px;
z-index: 100;
background-color: #ffffff;
transform: rotateZ(45deg);
}
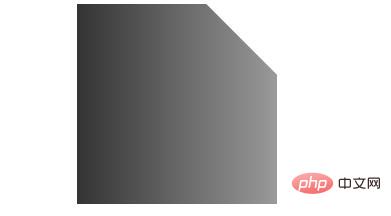
}렌더링:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

