행의 맨 아래 줄만 표시하도록 CSS를 구현하는 방법
- 藏色散人원래의
- 2023-01-28 15:17:482530검색
하단 테두리만 표시하도록 CSS를 구현하는 방법: 1. HTML 코드 페이지를 열고 콘텐츠가 포함된 div 태그를 추가합니다. 2. CSS의 "border-bottom" 속성을 사용하여 하단 테두리 효과만 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS가 최종선만 표시한다는 것을 어떻게 알 수 있나요?
css 설정에서는 아래쪽 테두리만 표시됩니다.
html 코드 페이지를 열고 콘텐츠가 포함된 div 태그를 추가하세요.

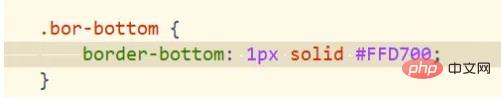
하단 테두리 효과만 설정하려면 CSS의 border-bottom 속성을 사용하세요. 사진과 같이

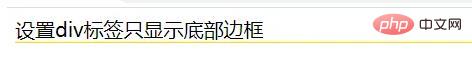
html 코드 파일을 저장하고 브라우저로 열면 이때 div 태그 하단에 노란색 테두리만 표시되는 것을 볼 수 있습니다. 그림과 같이

추천 학습: "css 비디오 튜토리얼"
위 내용은 행의 맨 아래 줄만 표시하도록 CSS를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery 로드 방법의 결함은 무엇입니까?다음 기사:Jquery 로드 방법의 결함은 무엇입니까?

