CSS에서 밑줄을 제거하는 방법
- 藏色散人원래의
- 2023-01-28 15:07:414215검색
CSS에서 밑줄을 취소하는 방법: 1. HTML 샘플 파일을 생성합니다. 2. 본문에 태그를 추가합니다. 3. 지정된 태그에 "#none{text-꾸밈: none;}"을 추가합니다. 밑줄을 취소하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS에서 밑줄을 취소하는 방법은 무엇입니까?
a 태그의 밑줄 제거:
개발 웹페이지에서 a 태그에 의해 설정된 하이퍼링크는 성능상 하향선을 가지게 되지만 많은 경우 밑줄이 아름답지 않습니다. 그러면 어떻게 제거합니까? 이 문서에서는 a 태그에서 밑줄을 제거하는 방법을 설명합니다.
text-장식 속성
text-장식 속성은 a 태그의 밑줄 속성을 설정하는 데 사용됩니다. 해당 속성 값은 다음과 같습니다.
none: 밑줄 제거
underline: 밑줄 설정
overline: 텍스트 위에 줄 설정
line-through: 텍스트 중간에 줄 설정
initial: 기본값
inherit: 상위 요소 Inheritance
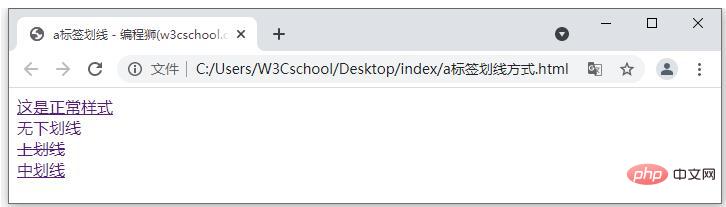
구체적인 코드 및 구현 효과 살펴보기:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
</html>구현 효과:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 $는 무엇을 합니까?다음 기사:jquery에서 $는 무엇을 합니까?

