CSS3 회전이 들쭉날쭉하게 나타나면 어떻게 해야 합니까?
- 藏色散人원래의
- 2023-01-28 14:23:531958검색
변형된 CSS3 회전에 대한 솔루션: 1. CSS3 변환 속성 뒤에 "translateZ(0)"를 추가합니다. 2. 요소 외부 컨테이너의 "overflow:hidden;"을 사용하여 "margin:-1px;" 요소를 추가합니다. "; 3. 테두리가 필요하지 않은 경우 요소의 테두리 속성 색상을 투명하거나 배경색과 동일하게 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
Css3에서 회전할 때 들쭉날쭉한 가장자리가 나타나면 어떻게 해야 합니까?
CSS3 변환 회전 사용 시 들쭉날쭉한 효과에 대한 해결 방법
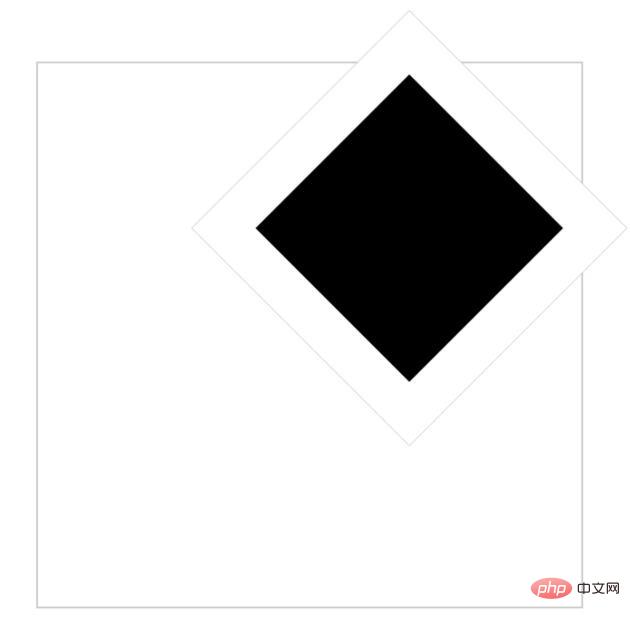
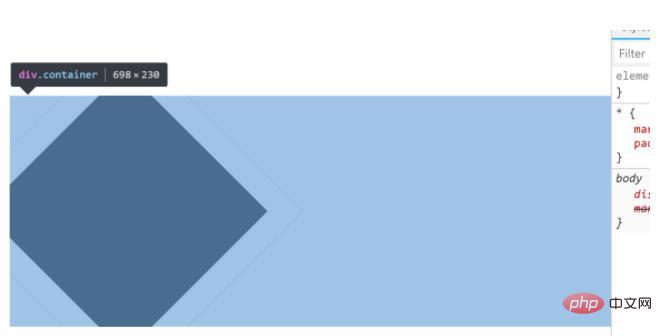
오늘 친구가 CSS3 변환을 배우던 중 몇 가지 문제에 직면했습니다. 배경과 같은 색상의 "테두리"가 나타났습니다. 처음 봤을 때 나는 그 사람처럼 자세히 연구해 본 적이 없었고 이런 문제를 겪어본 적도 없었습니다.
이 문서에서는 앨리어싱 문제만 논의합니다.
해결책:
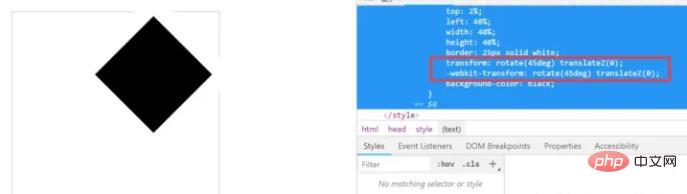
1. CSS3 변환 속성 뒤에 TranslateZ(0)를 추가합니다
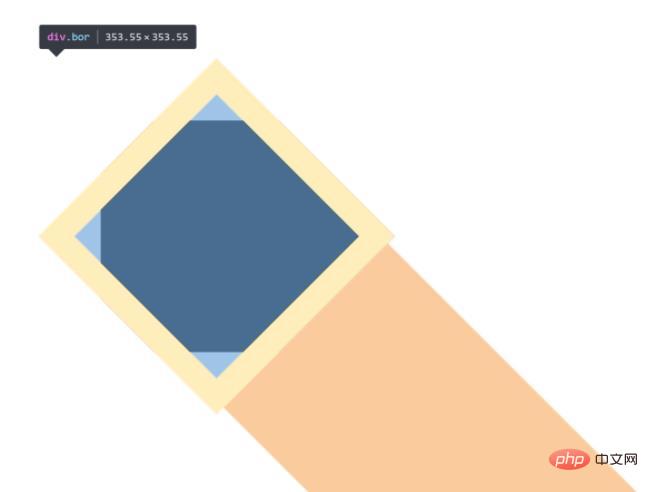
2. 휴대폰에서는 요소의 외부 컨테이너에 Overflow:hidden;을 사용하고 요소 margin:-1px;
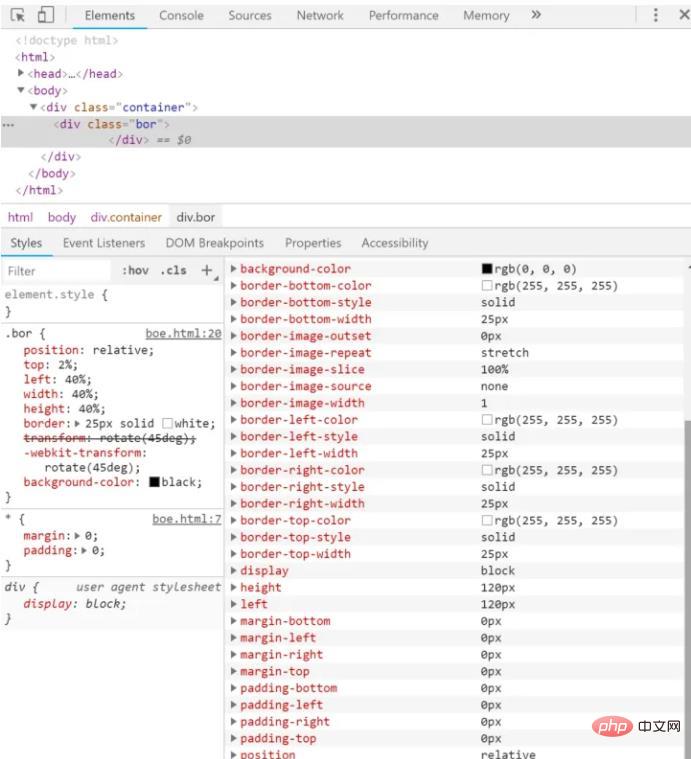
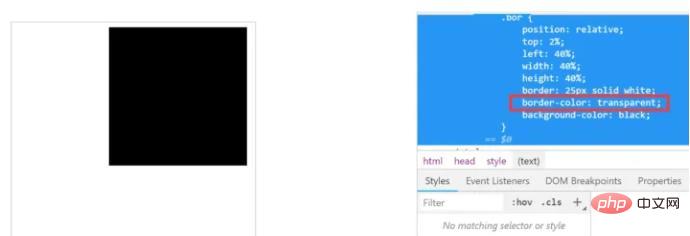
3을 추가합니다. 테두리가 필요하지 않은 경우 요소 테두리 속성 색상은 투명하거나 배경색과 동일하게 설정됩니다. "테두리"는 배경색과 같고, 요소의 값은 아래와 같이 정상이고, 요소에 이미 테두리가 있어서 렌더링 문제가 아닐까 싶습니다.
정보를 참고한 후 다음 세 가지 방법이 있습니다. 
이 경우 가장 편리한 솔루션입니다.
GPU를 통한 CSS3 3D 변환 및 렌더링을 사용하면 앤티앨리어싱 효과를 효과적으로 얻을 수 있습니다. GPU 가속은 IE9에만 추가되었기 때문에 호환성에 문제가 있습니다. 
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>

이 작동하지 않습니다. 이 경우.
이 솔루션은 휴대폰에서는 잘 작동하지만 컴퓨터에서는 문제를 일으킬 수 있습니다.
코드를 수정하여 시도해 보세요. 

이 예에서는 테두리 요구 사항과 충돌합니다.
테두리가 필요 없다면 해결 가능합니다.
추천 학습: "
css 동영상 튜토리얼"
위 내용은 CSS3 회전이 들쭉날쭉하게 나타나면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

