CSS3 앤티앨리어싱의 속성은 무엇입니까?
- 青灯夜游원래의
- 2021-12-15 14:49:322105검색
css3 앤티앨리어싱 속성은 "font-smoothing"으로, 주로 글꼴 렌더링 중 스무딩 효과를 제어하는 데 사용되며 글꼴의 앤티앨리어싱 렌더링을 수행할 수 있습니다. "font-smoothing" 속성은 비표준이며 호환성 처리를 위해 "-webkit-", "-moz-osx-" 및 기타 접두사가 붙어야 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 앤티앨리어싱 속성은 "글꼴 다듬기"입니다.
font-smoothing 속성은 주로 글꼴 렌더링 중에 다듬기 효과를 제어하는 데 사용됩니다. 글꼴에 앤티앨리어싱 렌더링을 수행하여 글꼴을 더 선명하고 편안하게 만들 수 있습니다.
구문:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
이 스타일의 주요 기능은 글꼴의 들쭉날쭉함을 조정하는 것입니다.
Font-smoothing은 비표준 CSS 렌더링 규칙입니다. 운영 체제마다 글꼴을 다르게 렌더링하고 브라우저마다 스타일에 대한 고유한 해석 규칙 집합이 있으므로 이 CSS 스타일은 아직 웹 표준에 포함되지 않았습니다.
Webkit은 -webkit-font-smoothing이라는 유사한 속성을 구현합니다. 이 속성은 Mac OS X/macOS에서만 적용됩니다.
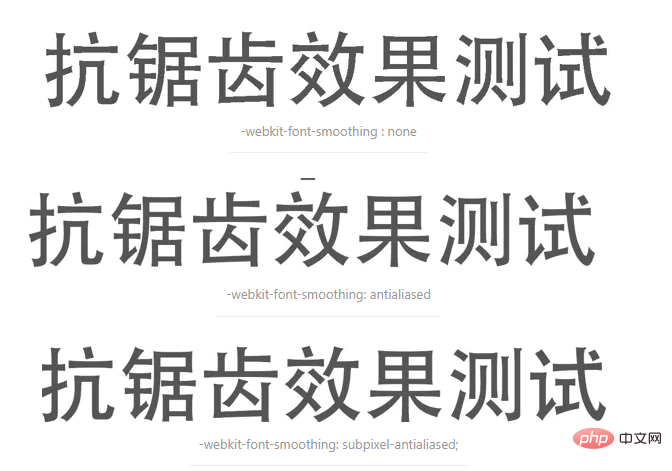
none - 글꼴 다듬기를 끄고 가장자리가 들쭉날쭉하게 표시됩니다.
antialiased - 하위 픽셀 대신 픽셀 수준에서 글꼴을 부드럽게 만듭니다. 어두운 배경의 밝은 텍스트에 대해 하위 픽셀 렌더링에서 앤티앨리어싱으로 전환하면 더 밝게 보입니다.
subpixel-antialiased - 대부분의 비레티나 디스플레이에서 가장 선명한 텍스트를 제공합니다.
Firefox는 -moz-osx-font-smoothing이라는 유사한 속성을 구현합니다. 이 속성은 Mac OS X/macOS에서만 적용됩니다.
auto - 브라우저가 글꼴 다듬기를 위한 최적화 방법(일반적으로 회색조)을 선택할 수 있습니다.
grayscale - 하위 픽셀 대신 회색조 앤티앨리어싱을 사용하여 텍스트를 렌더링합니다. 어두운 배경의 밝은 텍스트에 대해 하위 픽셀 렌더링에서 앤티앨리어싱으로 전환하면 더 밝게 보입니다.
inherit
unset
-webkit-font-smoothing은 웹킷 자체 렌더링 엔진에 추가된 글꼴 앤티앨리어싱에 대한 조정입니다. 이 조정은 iOS에서는 더 명확하지만 Windows에서는 그다지 명확하지 않습니다.
테스트: 5배 확대 효과

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3 앤티앨리어싱의 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

