es6 가져오기가 변수를 승격시키나요?
- 青灯夜游원래의
- 2023-01-18 19:44:411610검색
ES6 가져오기로 인해 변수 승격이 발생합니다. 변수 호이스팅은 변수 선언을 해당 범위의 시작 부분으로 호이스팅하는 프로세스입니다. Node.js는 컴파일 단계와 실행 단계를 거쳐야 하며, 모든 변수 선언은 미리 수집되고 변수는 선언되지만 다른 명령문은 순서가 변경되지 않습니다. 따라서 컴파일 단계에서 첫 번째 단계는 이미 있습니다. 실행되며, 두 번째 부분은 실행 단계에서 명령문이 실행될 때만 실행됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
변수 승격
JavaScript는 단일 스레드 언어이므로 순서대로 실행해야 합니다. 그러나 한 줄씩 분석하고 실행하는 것이 아니라, 컴파일 단계를 먼저 수행한 후 실행 단계를 수행합니다. 컴파일 단계에서 코드가 실제로 실행되기 몇 밀리초 전에 모든 변수 및 함수 선언이 감지되어 Lexical Environment라는 JavaScript 데이터 구조 내의 메모리에 추가됩니다. 따라서 이러한 변수와 함수는 실제로 선언되기 전에 사용할 수 있습니다.
간단한 예부터 시작해 보겠습니다.
a = 2; var a; console.log(a);
위 코드는 무엇을 출력할까요? 이 코드를 위에서 아래로 실행하면 반드시 undefound가 출력됩니다. 하지만 JavaScript는 하향식 실행 언어가 아닙니다. 이 코드의 출력은 2입니다. 예상치 못한 결과인가요? 그렇다면 왜 이런 일이 일어나는 걸까요? 핵심은 -변수 프로모션에 있습니다. 현재 범위에 있는 모든 변수의 선언을 프로그램의 맨 위로 올리게 됩니다. 따라서 위 코드는 다음 코드와 동일합니다.
var a; a = 2; console.log(a);
그럼 또 다른 예를 살펴보겠습니다.
console.log(a); var a = 2;
이 코드는 무엇을 출력할까요? 출력 2? 실제로 이 코드는 정의되지 않은 결과를 출력합니다. 왜 이런가요? 방금 말했듯이 JavaScript는 변수 선언을 맨 위로 승격하지만 할당 문은 승격되지 않습니다. js의 경우 var a = 2는 two-step analyze:
var a; a = 2;
으로 나뉘며 js는 승격만 됩니다. 승격된 var a이므로 지금의 명령문은 다음과 같습니다.
var a; console.log(a); a = 2;
그럼 변수 승격이 있는 이유는 무엇입니까?
변동승격 현상은 왜 발생하나요? 왜냐하면 js도 다른 언어와 마찬가지로 컴파일과 실행 단계를 거쳐야 하기 때문입니다. js는 컴파일 단계에서는 모든 변수 선언을 모아서 미리 변수를 선언하게 되며, 다른 문장들은 순서가 바뀌지 않습니다. 따라서 컴파일 단계에서는 첫 번째 단계가 실행되고, 두 번째 부분이 실행됩니다. 실행 단계에서 명령문이 실행될 때만.
ES6 가져오기 변수 승격
ES6 가져오기로 인해 변수 승격이 발생합니다.
예를 들어 다음 테스트 코드에서
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;는 a.js를 실행하고
// node -r esm a.js I am b.js... I am a.js... 1
의 인쇄 결과는 'I am b.js...'가 먼저 나타난 다음 'I am a. js...' , 변수 승격 현상입니다.
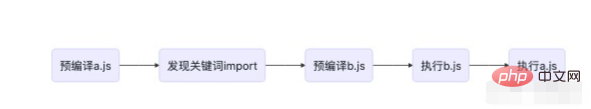
ES6는 언어 표준 수준에서 모듈 기능을 구현하기 때문에 a.js가 미리 컴파일되어 있고 import 키워드가 발견되면 b.js가 먼저 로드되므로 'I am b.js...'는 먼저 출력...'.
전체 과정은,

변수 승격 생성은 실제로 변수 개체 생성 과정과 관련이 있습니다.
변수 객체 생성 과정
변수 객체(Variable Object) 생성은 다음과 같은 단계를 순차적으로 거쳐 진행됩니다.
현재 컨텍스트의 함수 선언, 즉 function 키워드를 사용하여 선언된 함수를 확인하세요. 변수 객체에 함수 이름으로 속성을 생성하고 속성 값은 함수가 위치한 메모리 주소에 대한 참조입니다. 함수 이름 속성이 이미 존재하는 경우 해당 속성은 새 참조로 덮어쓰여집니다.
현재 컨텍스트에서 변수 선언을 확인합니다. 변수 선언이 발견될 때마다 변수 개체에 변수 이름으로 속성을 생성하고 속성 값이 정의되지 않습니다. 변수명의 속성이 이미 존재하는 경우, 같은 이름의 함수가 정의되지 않은 상태로 수정되는 것을 방지하기 위해 바로 건너뛰고 원래 속성값은 수정되지 않습니다.
함수 선언은 var 선언보다 우선순위가 높습니다.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();test()의 실행 컨텍스트에서 직접 이해를 시작하세요.
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}test() 실행 결과는
// node -r esm demo01.js undefined 2
사실 위의 코드인 데모01.js는
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();라는 실행 시퀀스가 됩니다. [관련 추천 : javascript 학습 튜토리얼]
위 내용은 es6 가져오기가 변수를 승격시키나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


