es5 및 es6에서 배열 중복 제거를 구현하는 방법
- 青灯夜游원래의
- 2023-01-16 17:09:441884검색
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es5 배열 중복 제거
indexOf(를 사용하여 지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환합니다. 처음 나타나는 경우 -1은 )
var arr = [1,2,3,1,3,4,5];
Array.prototype.myInfo = function(){
var newArr = [];
for(var i=0;i<arr.length var if newarr return console.log><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/356e180a6b80e6d664a8d03b344e4adc-0.png" class="lazy" alt="es5 및 es6에서 배열 중복 제거를 구현하는 방법"></p>
<h2>
<a id="es6__21"></a><strong>es6 어레이 중복 제거</strong>
</h2>
<p><a id="1_Arrayfrom__Set_22"></a><strong><span style="font-size: 16px;">1 Array.from 및 Set</span></strong></p>
<p>Set에서는 중복 요소를 허용하지 않습니다</p>
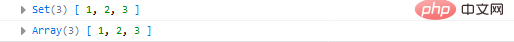
<pre class="brush:php;toolbar:false"> let arr = [1,2,1,2,3];
let result = new Set(arr);
console.log(result);
console.log(Array.from(result));

rest 메소드 연산자는 "..."
... 배열에서 문자 제거
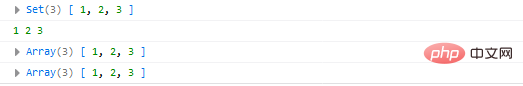
let arr = [1,2,1,2,3]; let result = new Set(arr); console.log(result); console.log(...result); console.log([...result]); console.log([...new Set(arr)]);

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 -끝 】
위 내용은 es5 및 es6에서 배열 중복 제거를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6에서 배열의 항목을 삭제하는 방법다음 기사:es6에서 배열의 항목을 삭제하는 방법

