React가 antd를 도입할 때 오류가 발생하면 어떻게 해야 합니까?
- 藏色散人원래의
- 2023-01-18 15:20:412257검색
반응이 antd를 도입할 때 발생하는 오류에 대한 해결 방법: 1. "yarn add babel-plugin-import"를 통해 "babel-plugin-import"를 다운로드합니다. 2. babel 옵션에서 플러그인을 구성합니다. 파일에서 "getStyleLoaders()" 함수를 찾아 사용자 정의 테마 코드를 추가하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React에 antd가 도입될 때 오류가 발생하면 어떻게 해야 하나요? React는 antd를 사용하여 요청 시 가져오고 오류를 보고합니다
소개
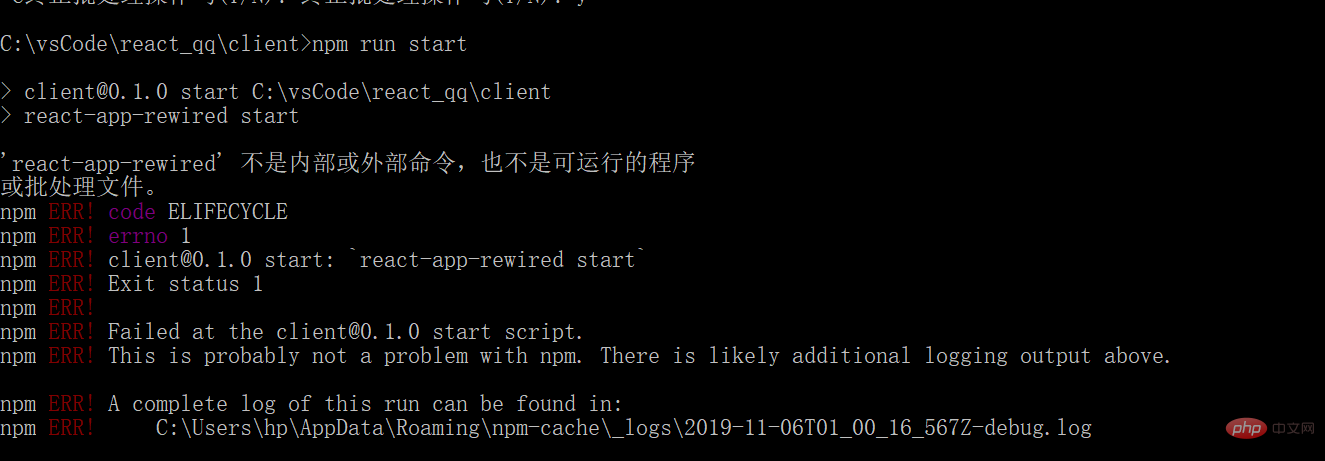
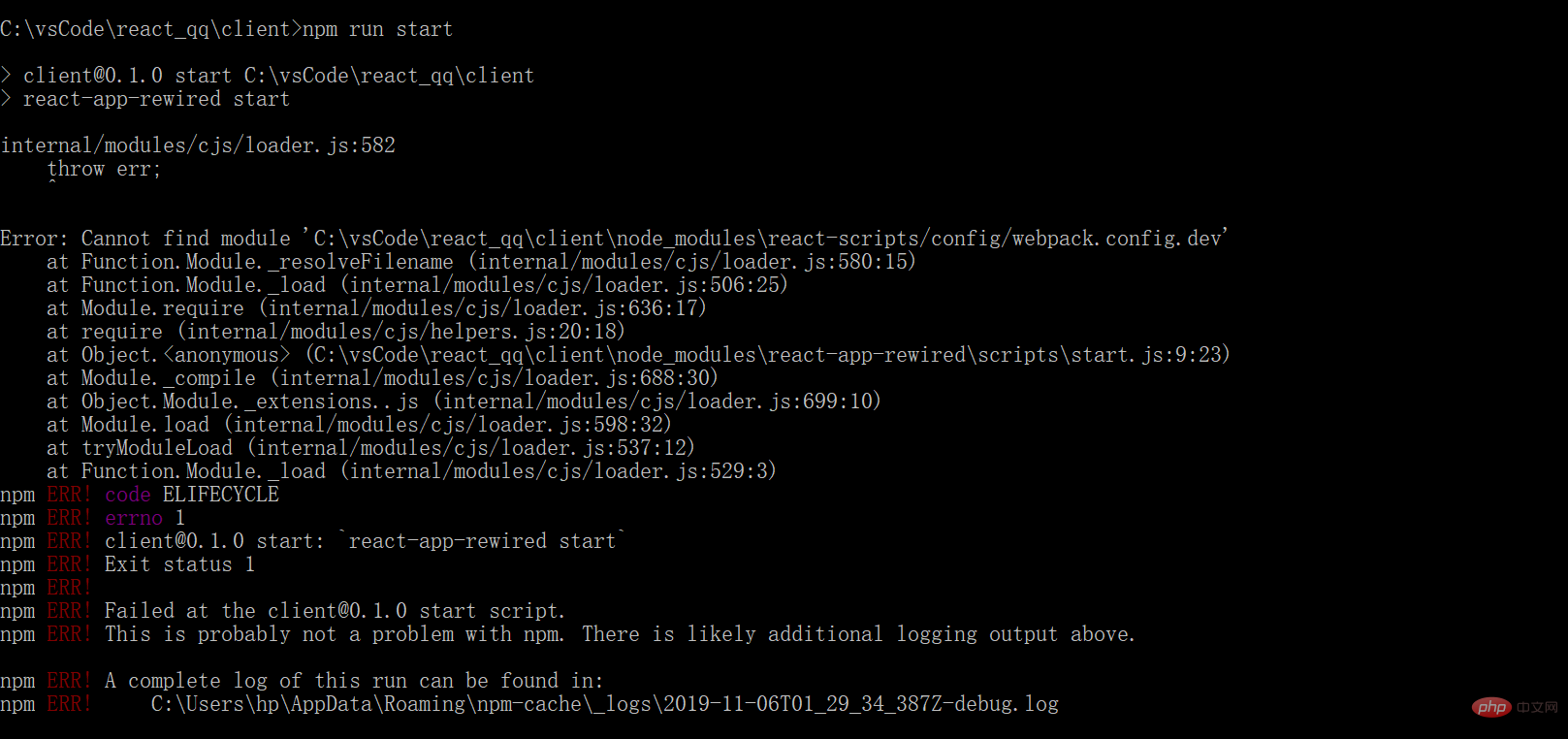
공식 웹사이트 구성에 따르면 일련의 오류가 계속 발생합니다: antd

- react-app-rewired를 사용하여 주문형 로딩을 구성하면 Yarn Eject를 실행하고 React 스캐폴딩 웹팩의 구성 파일을 노출할 수 없습니다. 그렇지 않으면 위 오류가 보고됩니다. 구성 파일을 노출해야 하는 경우 다음 방법을 사용하여 주문형 로드를 구성할 수 있습니다.
- Download
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-importpackage.json 파일 구성
- babel 옵션에서 플러그인을 구성하고 스타일을 true로 설정하면 antd 테마를 맞춤 설정할 수 있습니다. 오류가 보고되는 경우 일반적으로 더 적은 값이 너무 높기 때문입니다. 3.0.0 미만 버전을 설치해야 합니다. Yarn add less@2.7.3, 설치가 성공한 후 다시 실행하세요.
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
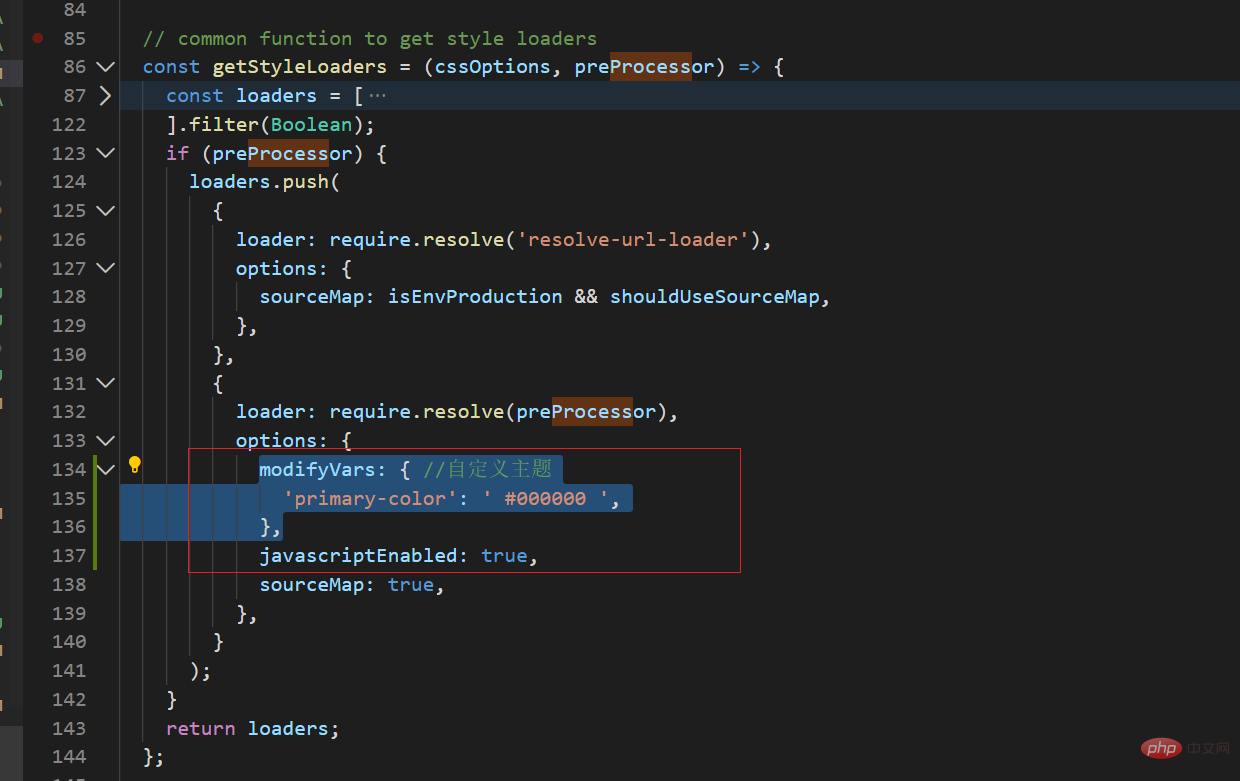
}antd 사용자 정의 테마style이 true로 설정되면 프로젝트를 실행하면 antd의 less 파일이 다시 패키징되고 최신 스타일 파일이 로드됩니다. webpack.config.js 파일에서 getStyleLoaders() 함수를 찾아 다음 코드를 추가한 후 수정바에서 테마를 맞춤설정하세요. 
react 비디오 튜토리얼"
위 내용은 React가 antd를 도입할 때 오류가 발생하면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

