반응 경로 점프가 새로 고쳐지지 않으면 어떻게 해야 합니까?
- 藏色散人원래의
- 2023-01-18 14:57:402225검색
새로 고침 없이 React 경로 점프에 대한 솔루션: 1. 경로 인식을 높이기 위해 라우팅 구성 요소의 최상위 요소에 키를 추가합니다. 2. withRouter를 사용하여 구성 요소를 "render() {return(
) }}Router(routers)로 기본값 내보내기;".

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
리액트 루트 점프가 새로 고쳐지지 않으면 어떻게 해야 하나요?
react 점프 후 경로가 변경되었고 페이지가 새로 고쳐지지 않았습니다.
Problem
이 문제에는 여러 가지 이유가 있는 것 같습니다. 내 문제는 매개 변수가 있는 URL입니다. Router 5.0 버전에서는 페이지 점프를 위해 withRouter 관련 컴포넌트를 사용하세요
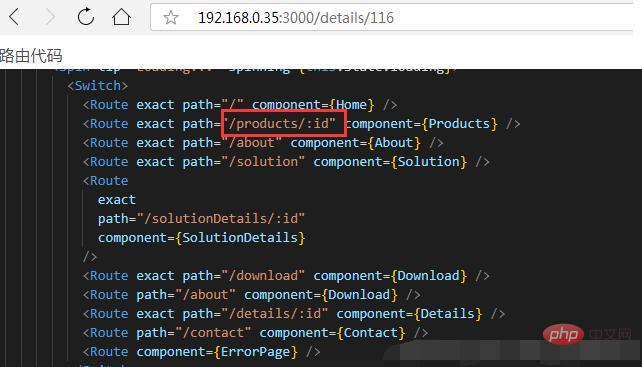
아래와 같이
Solution
경로 인식을 높이기 위해 라우팅 컴포넌트의 상단 요소에 키를 추가하세요. 점프는 경로로 식별되지만 경로가 매개변수를 취하는 경우 경로를 정확하게 식별할 수 없습니다. 그러나 페이지로 이동할 때 각 주소는 로컬션 개체에 키를 추가합니다. 다음과 같이 인쇄하세요
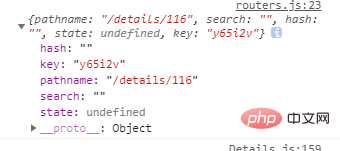
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}

이 키를 경로의 최상위 요소에 바인딩하여 경로를 정확히 찾아낼 수 있습니다
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}
그러나 this.props는 {} 빈 객체라는 것을 알 수 있습니다
이는 사용하지 않기 때문일 수 있습니다. withRouter 구성요소를 연결하려면 구성요소를 연결하기만 하면 됩니다. app.js는 연결할 수 없으며, router는 app.js의 라우팅 구성 요소 또는 하위 구성 요소에만 연결할 수 있습니다.
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);는 학습을 권장합니다: "react 비디오 튜토리얼"위 내용은 반응 경로 점프가 새로 고쳐지지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

