2023년 최신의 가장 포괄적인 VScode 플러그인 권장 사항
- 青灯夜游앞으로
- 2023-01-24 05:30:023049검색
이 글에서는 제가 수년간 VSCode를 사용하는 과정에서 사용해 본 좋은 플러그인들을 주로 소개합니다. 이 VSCode 플러그인은 지구상에서 가장 강력한 IDE를 만드는 데 도움이 됩니다!

1. 테마 및 아이콘
흑백 두 스킨


다양한 테마 스킨과 통합되어 있어 Material Icon Theme와 함께 사용하는 것이 더 좋습니다. [추천 학습: vscode tutorial, Programming Teaching]

플랫 테마 아이콘 라이브러리


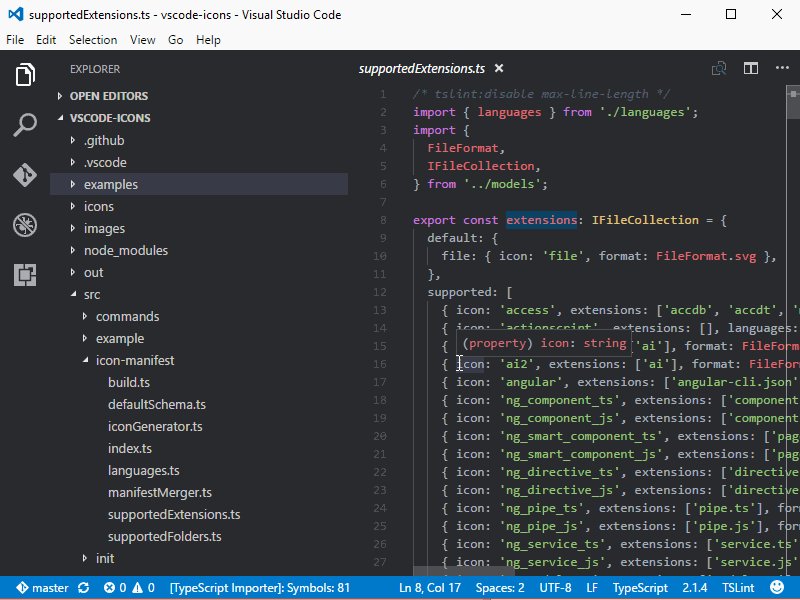
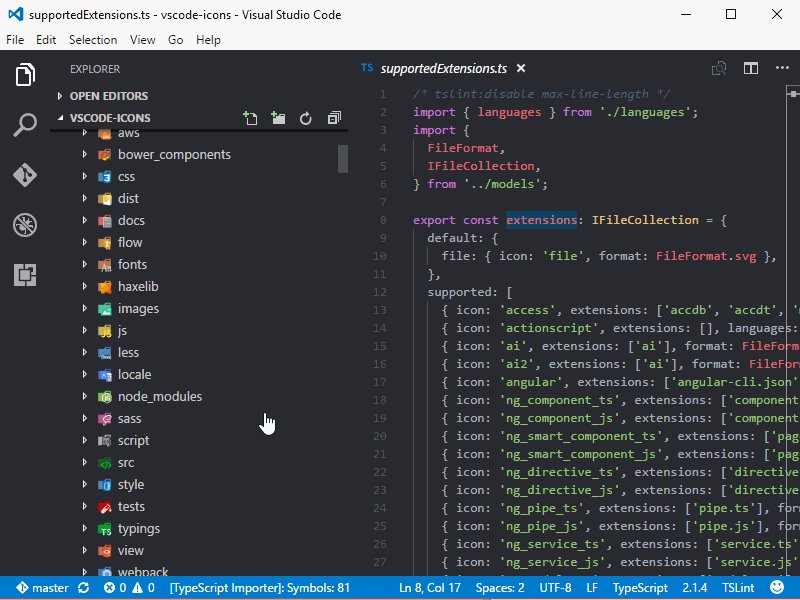
VSCode 공식 아이콘 라이브러리


2. 기능 강화
모든 설정 및 플러그인 동기화

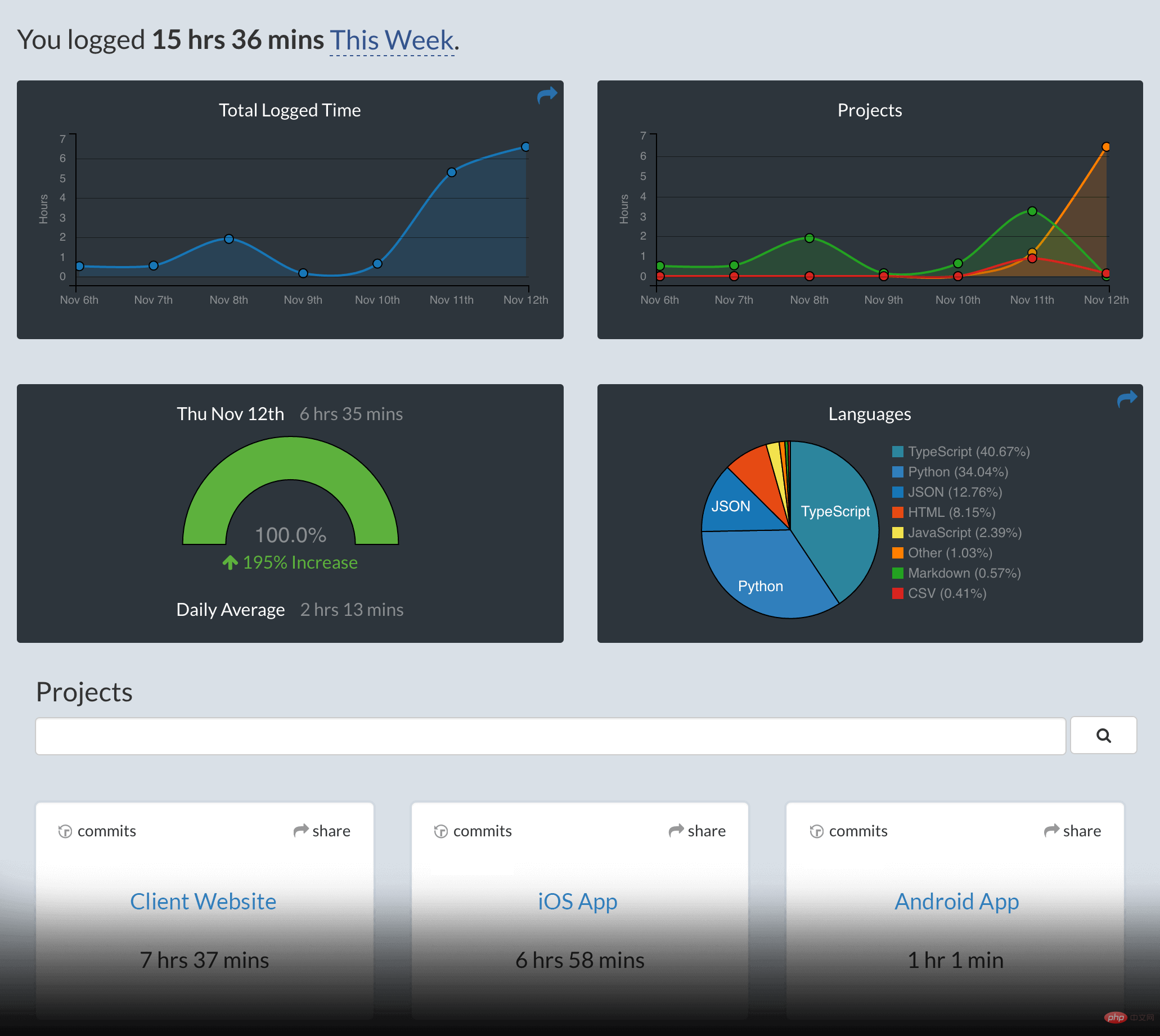
프로그래밍 시간 및 행동 추적 통계


코드 스크린샷

중국어(간체) Visual Studio Code용 언어 팩
中文字幕

3. Git 통합 플러그인
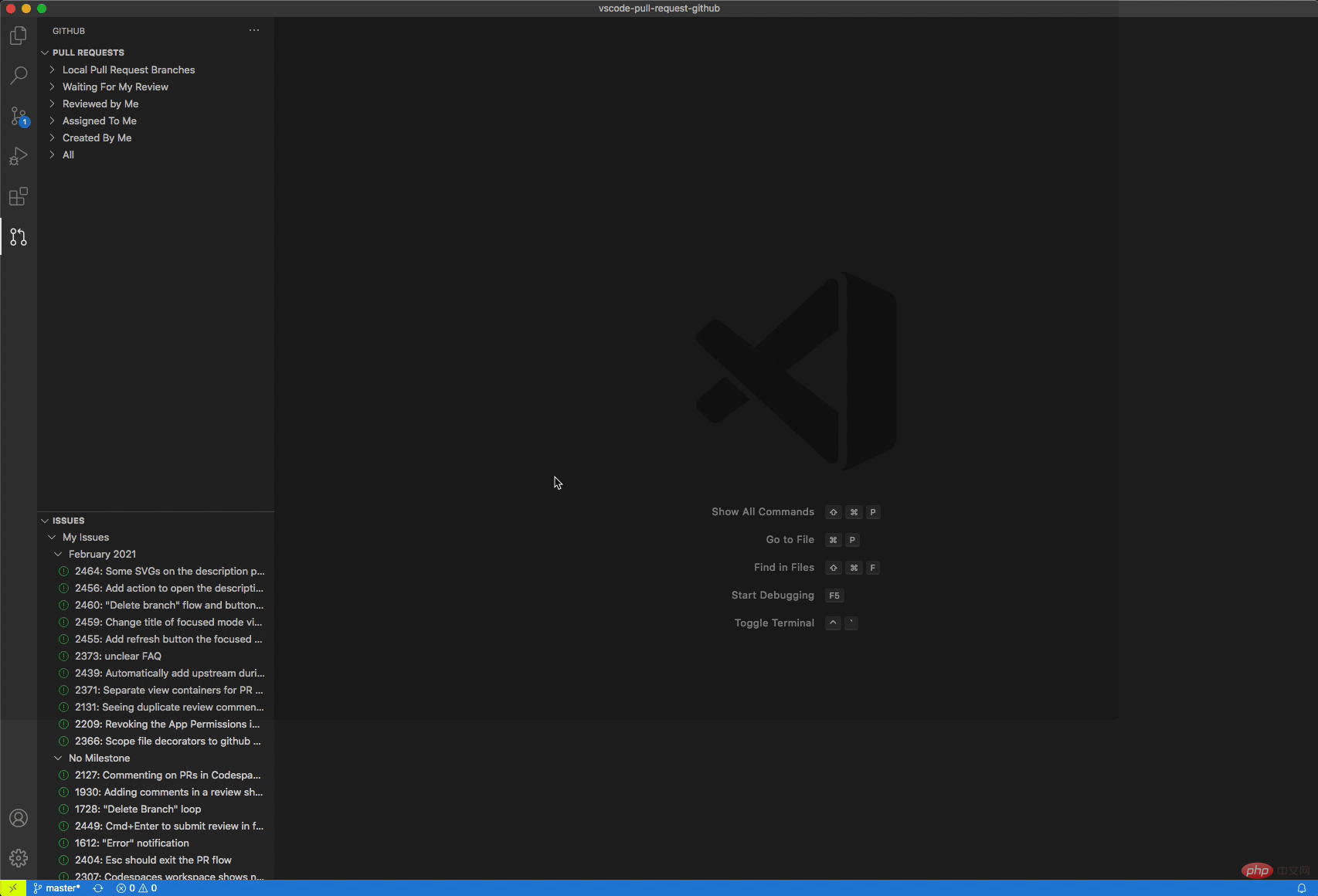
Visual Studio Code에서 GitHub 풀 요청 및 문제 보기 및 관리



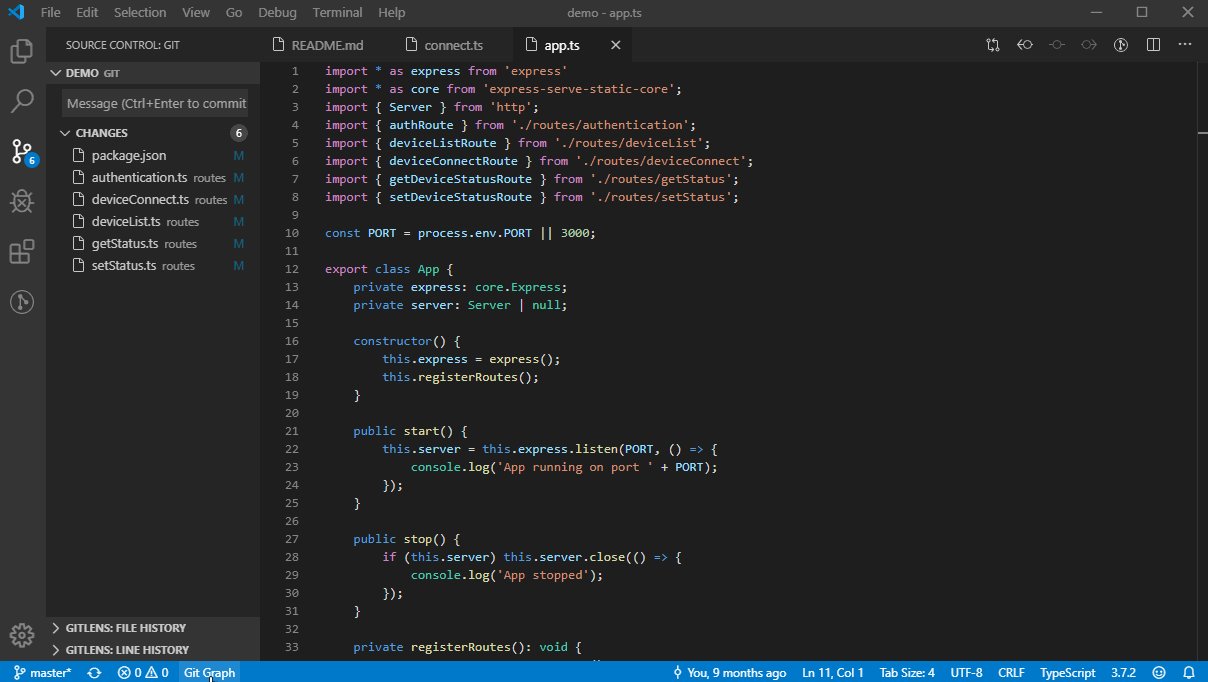
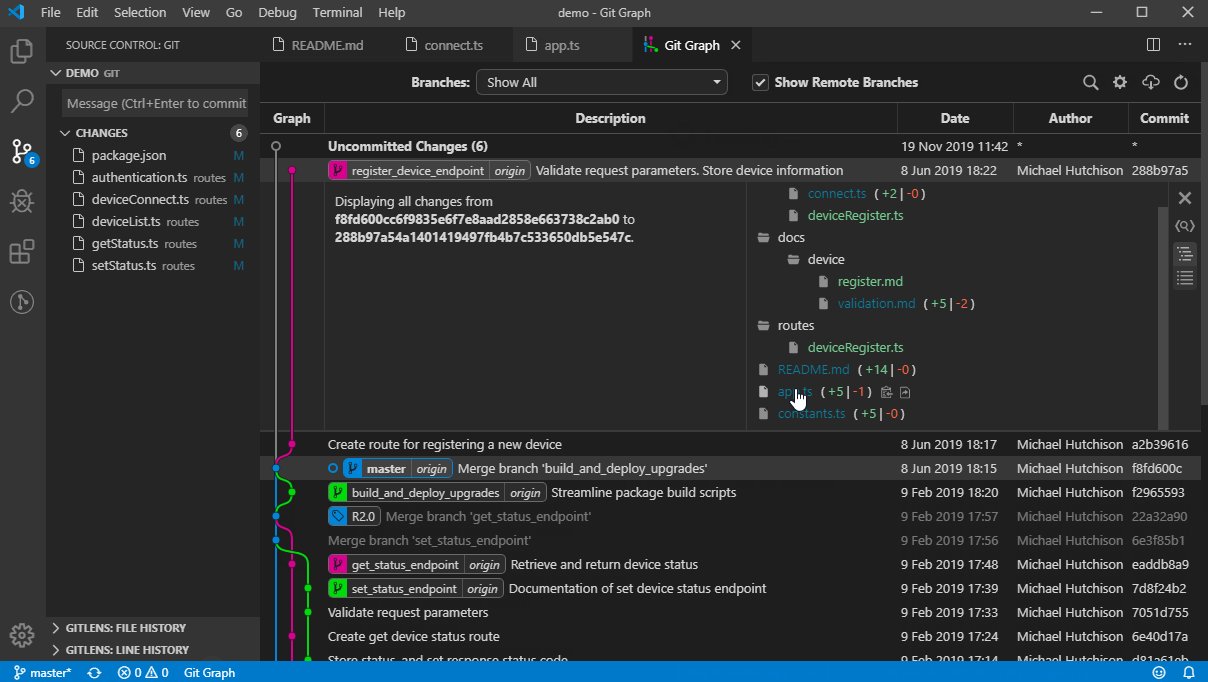
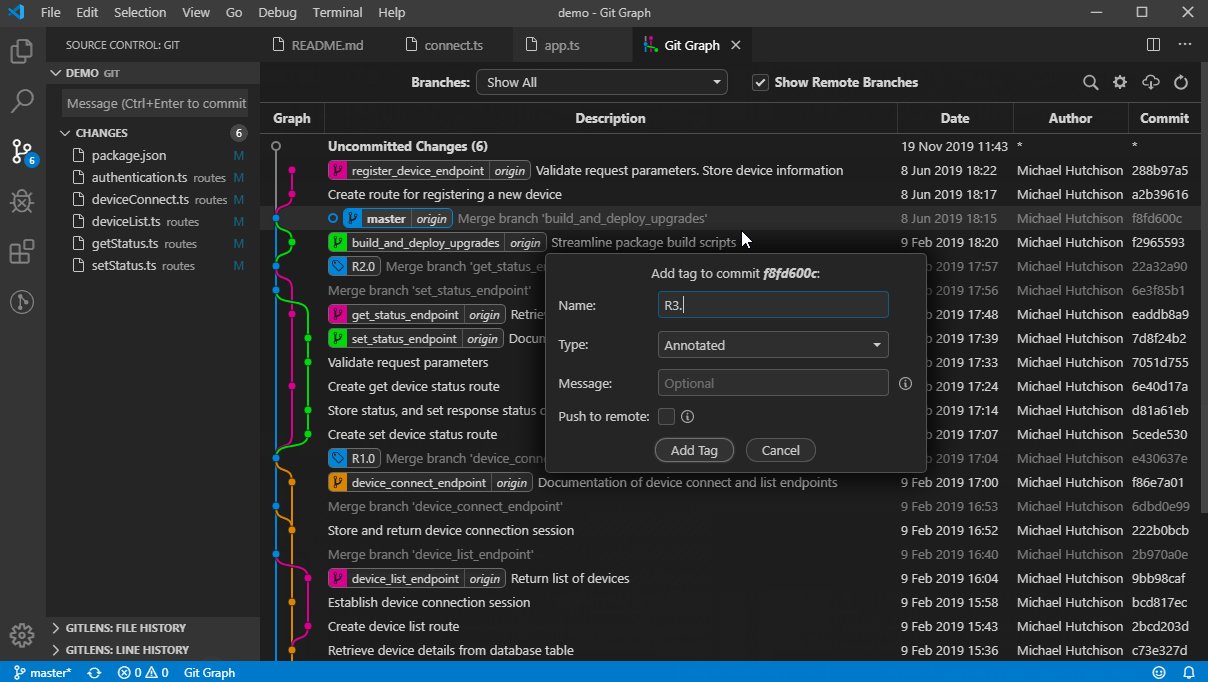
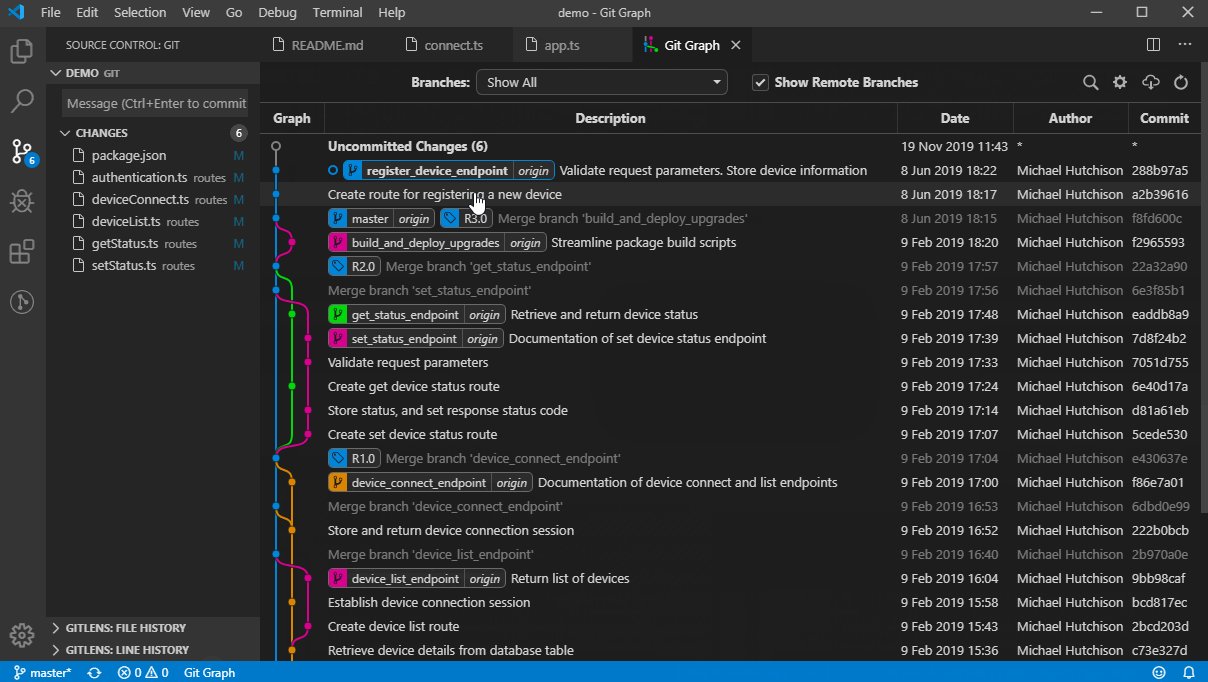
Git 그래픽 표시 및 작동


CodeStream: GitHub, GitLab, Bitbucket PR 및 코드 검토
팀 협업 개발, 검토, 토론


4. 데이터베이스
Oracle 데이터베이스 지원

Microsoft SQL Server 데이터베이스 지원

MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis 및 ElasticSearch 지원

VS Code용 MongoDBMongoDB 데이터베이스 지원

5. 프로그래밍 미화
Bracket 쌍 Colorizer 일치하는 괄호에 색상을 지정하여 사용자 정의할 수 있습니다. 구성
참고: 이 플러그인은 vscode에 내장되어 있으므로 다시 설치할 필요가 없습니다.
설정 방법: 설정에서
검색하여 적용editor.bracketPairColorization.enabled,设置为 true


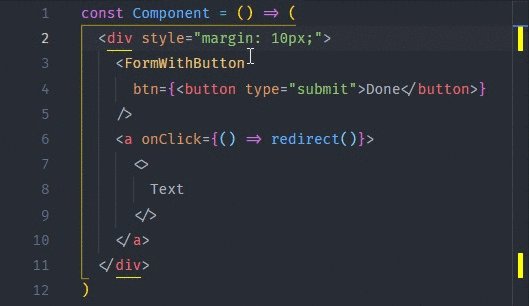
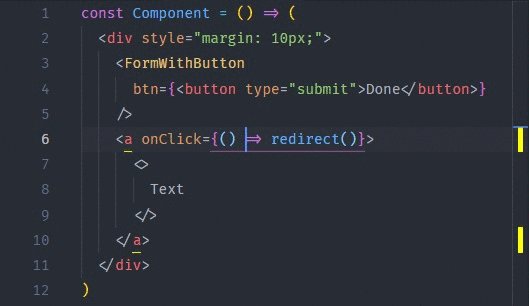
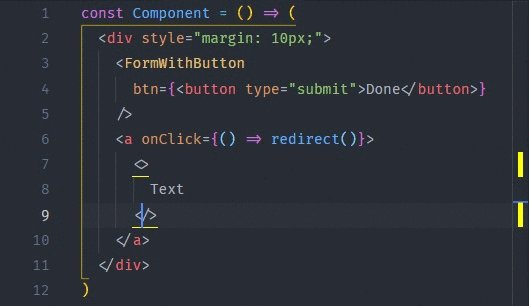
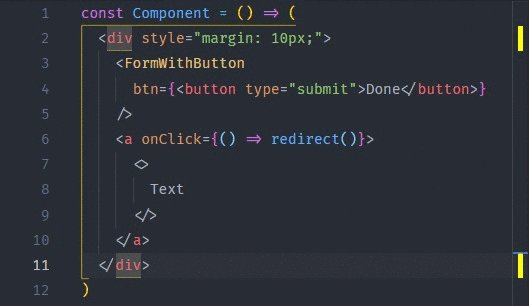
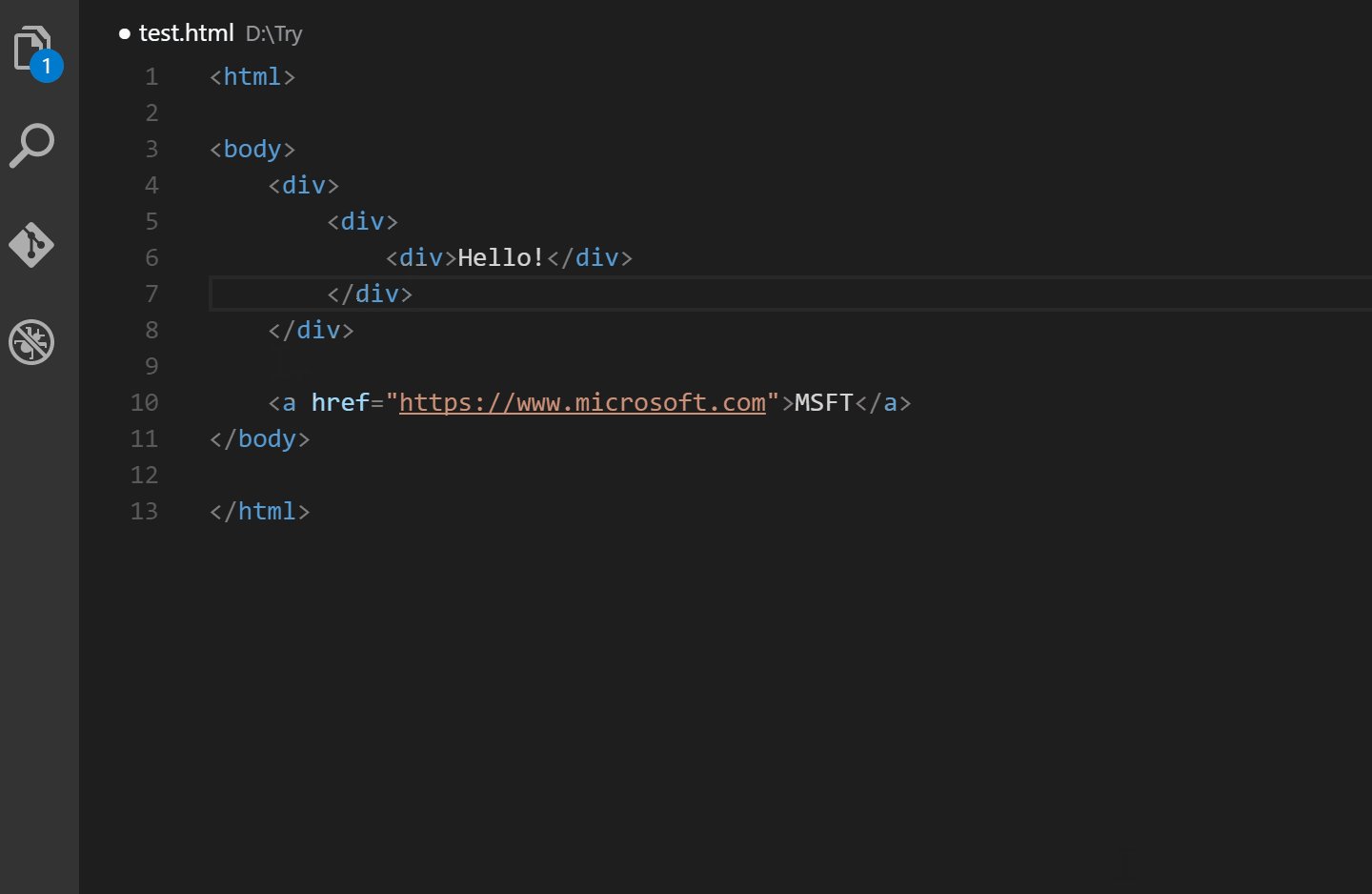
일치하는 열기 및/또는 닫기 태그 강조
공식적으로 지원되는 태그: HTML 및 JSX. 다른 스타일(XML, Vue, Angular, PHP)도 사용할 수 있지만 올바른 사용은 보장되지 않습니다.

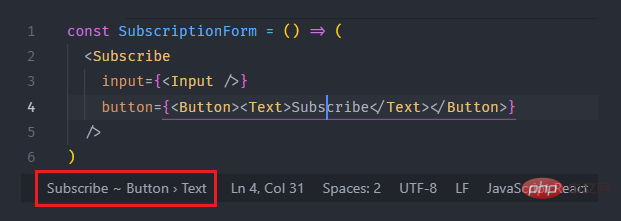
상태 표시줄에 표시된 경로 표시

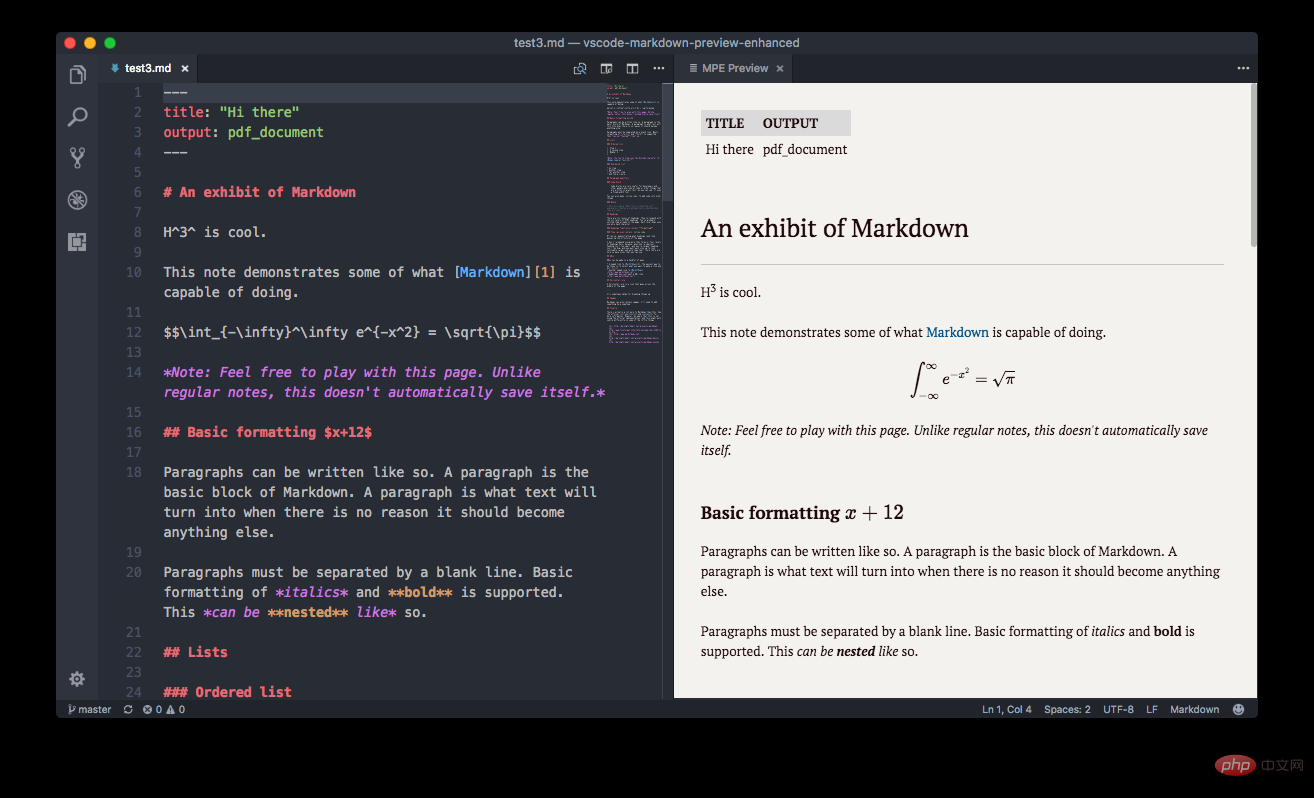
VSCode에서 Markdown 쓰기, 미리 보기 지원


미리보기 이미지


6. 개발 효율성
균일한 코드 스타일

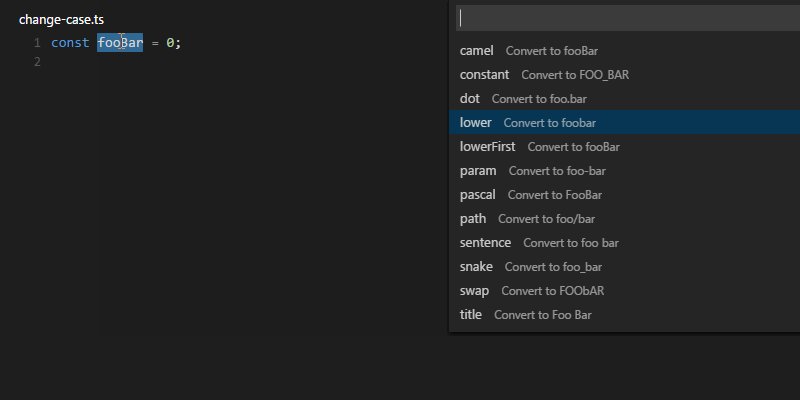
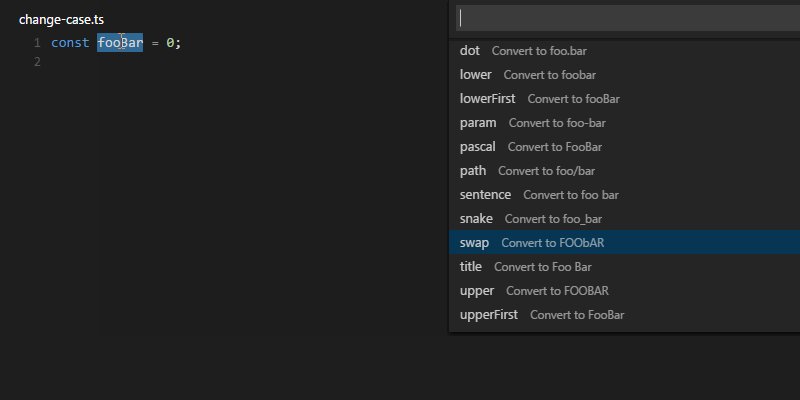
이름 지정 스타일 변경


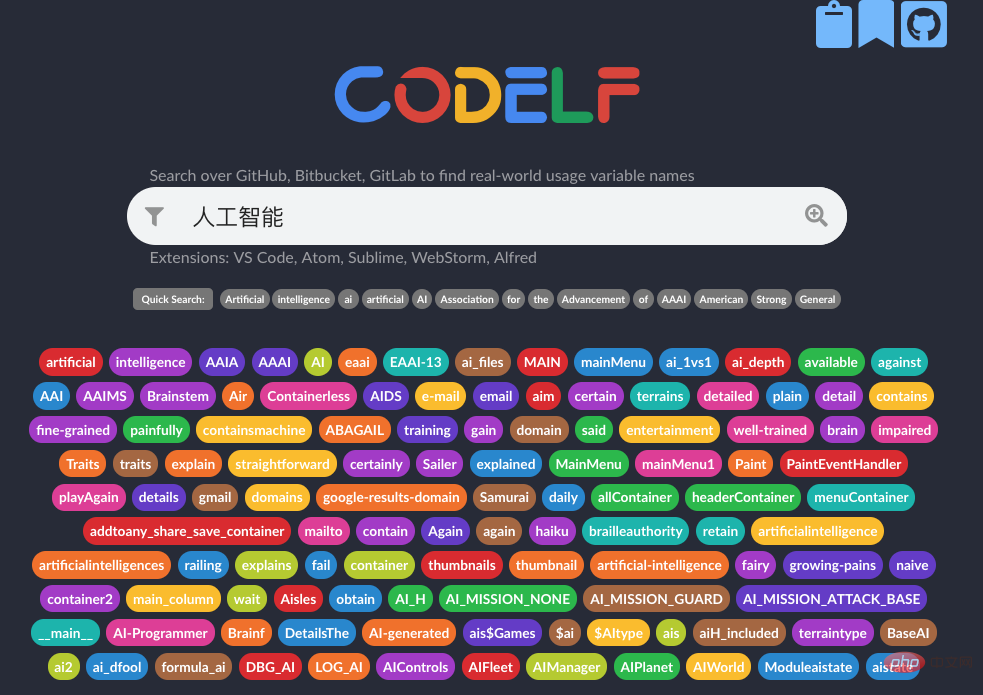
변수 이름 지정의 인공물



자동으로 코드 형식 지정

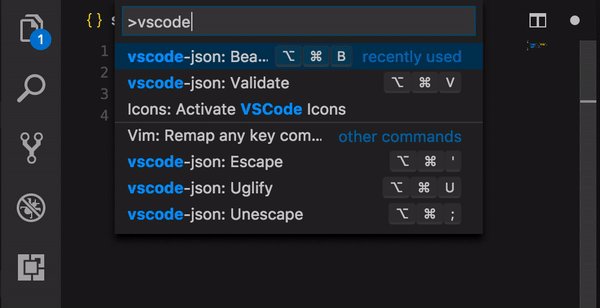
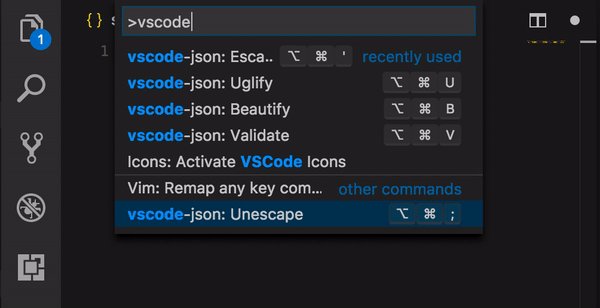
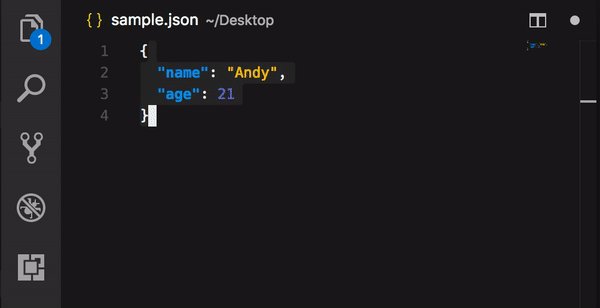
작업 아름답게 json
단축키
- cmd+alt+v,
cmd+alt+v,验证 -
cmd+alt+b,格式化 -
cmd+alt+u,压缩 -
cmd+alt+',加转义字符 -
cmd+alt+;cmd+alt+b확인,
cmd+alt+u 형식 지정, 
cmd+alt+' 압축, 이스케이프 문자 추가 
cmd+alt+;, 이스케이프 문자 제거 🎜🎜🎜🎜🎜🎜🎜🎜
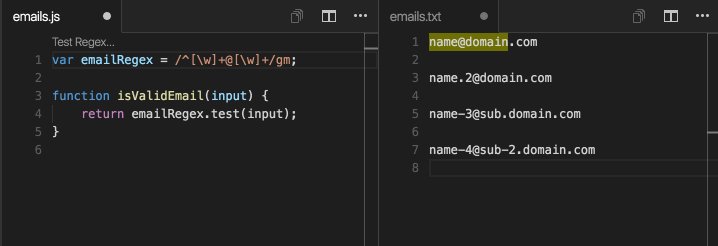
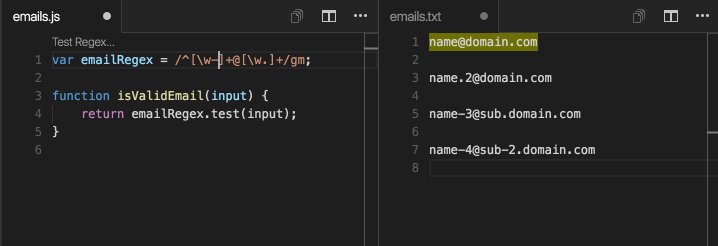
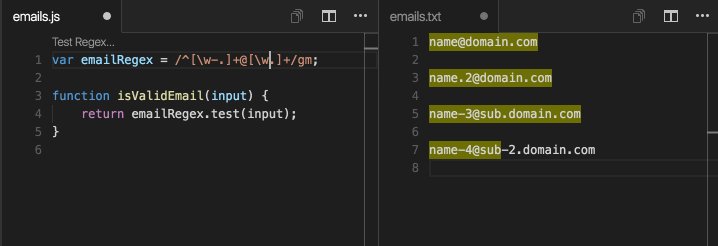
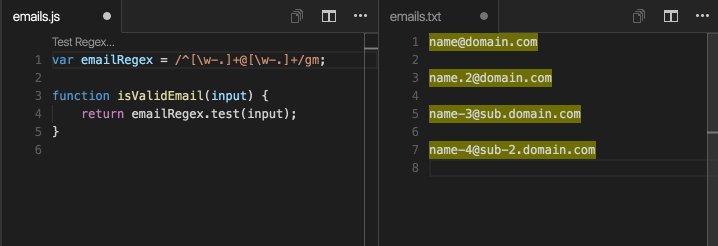
정규 표현식 효과 미리보기


7. 프런트엔드 개발
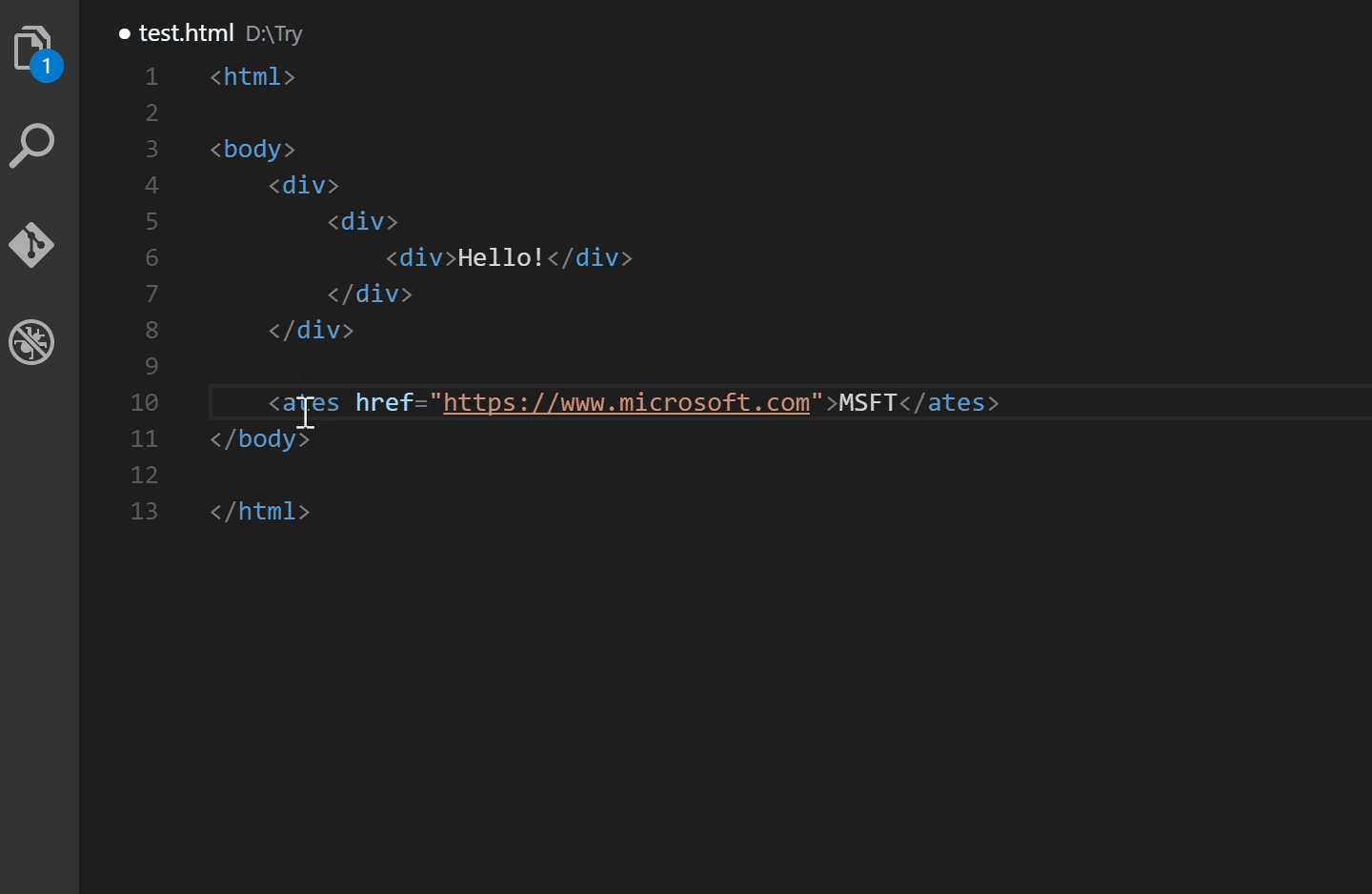
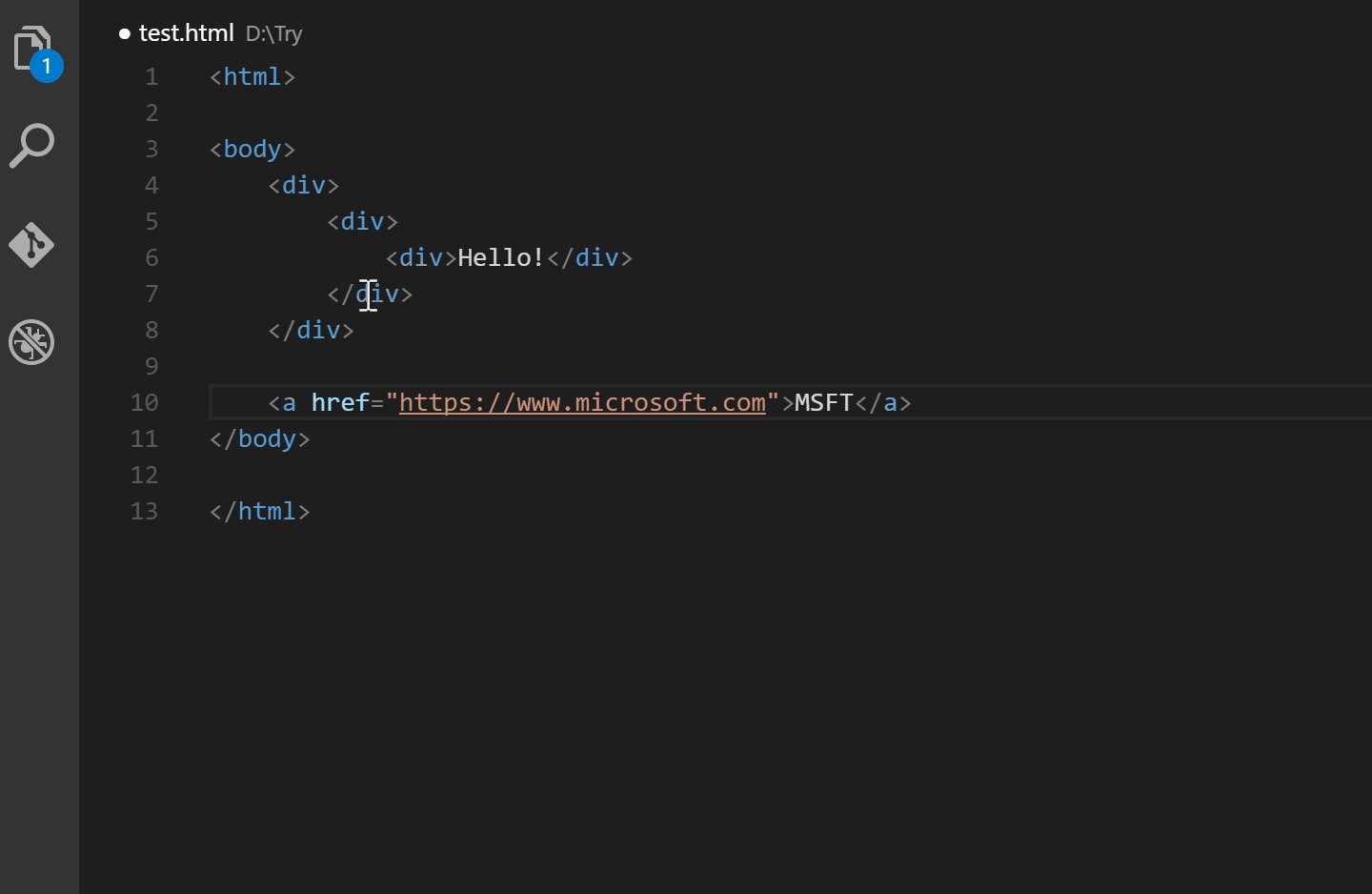
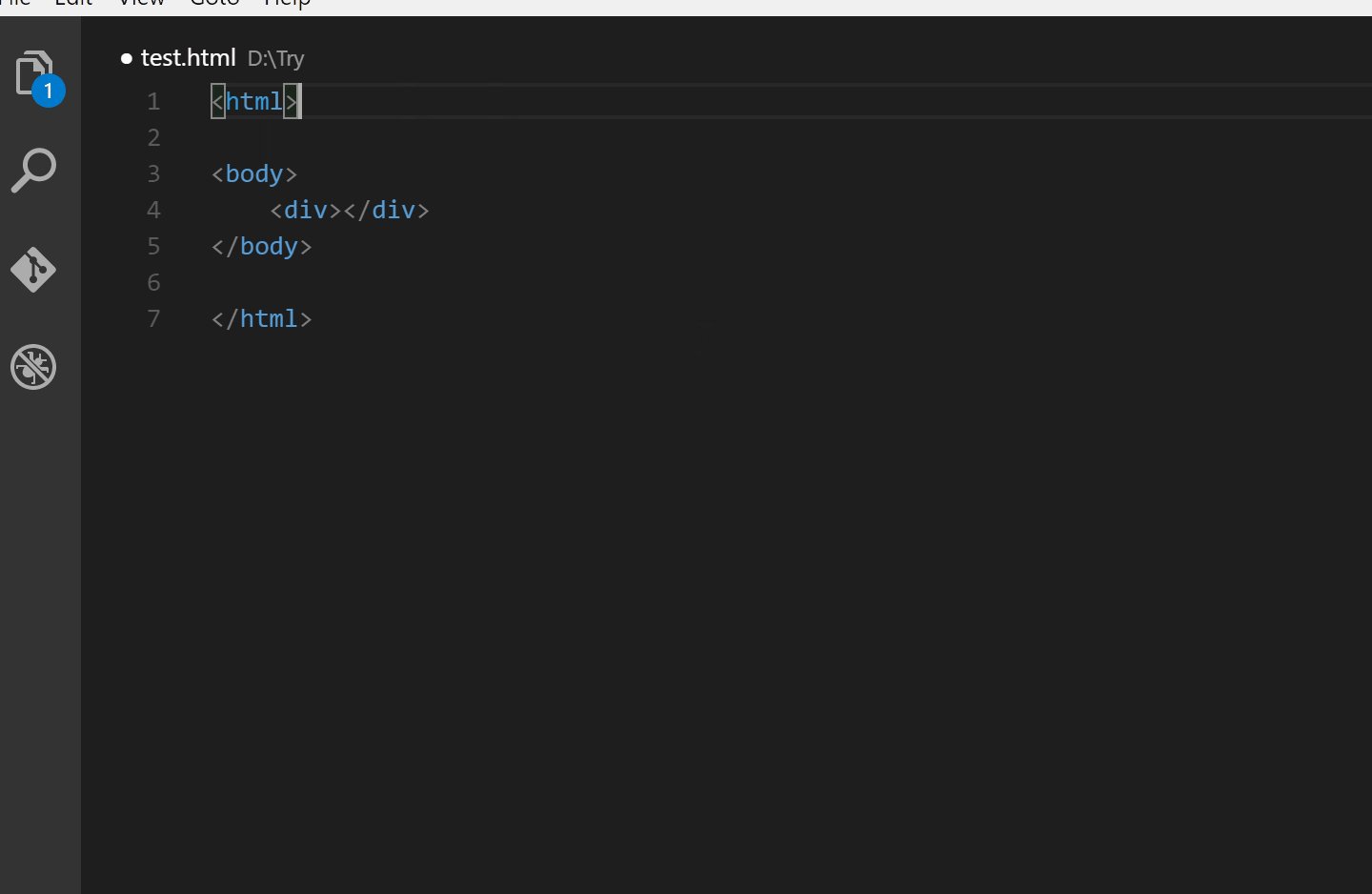
자동 태그 이름 HTML 또는 XML 태그 이름 바꾸기


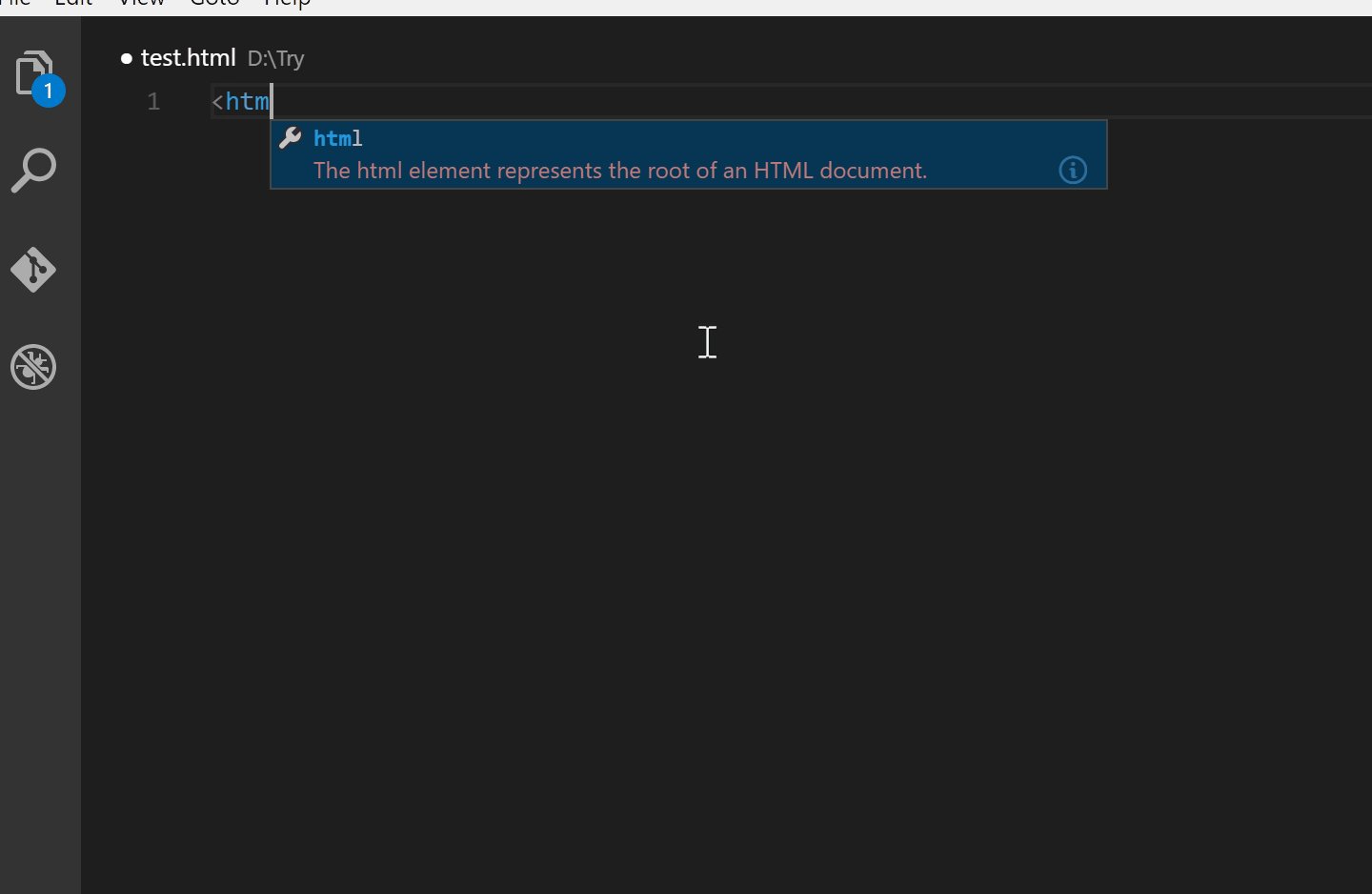
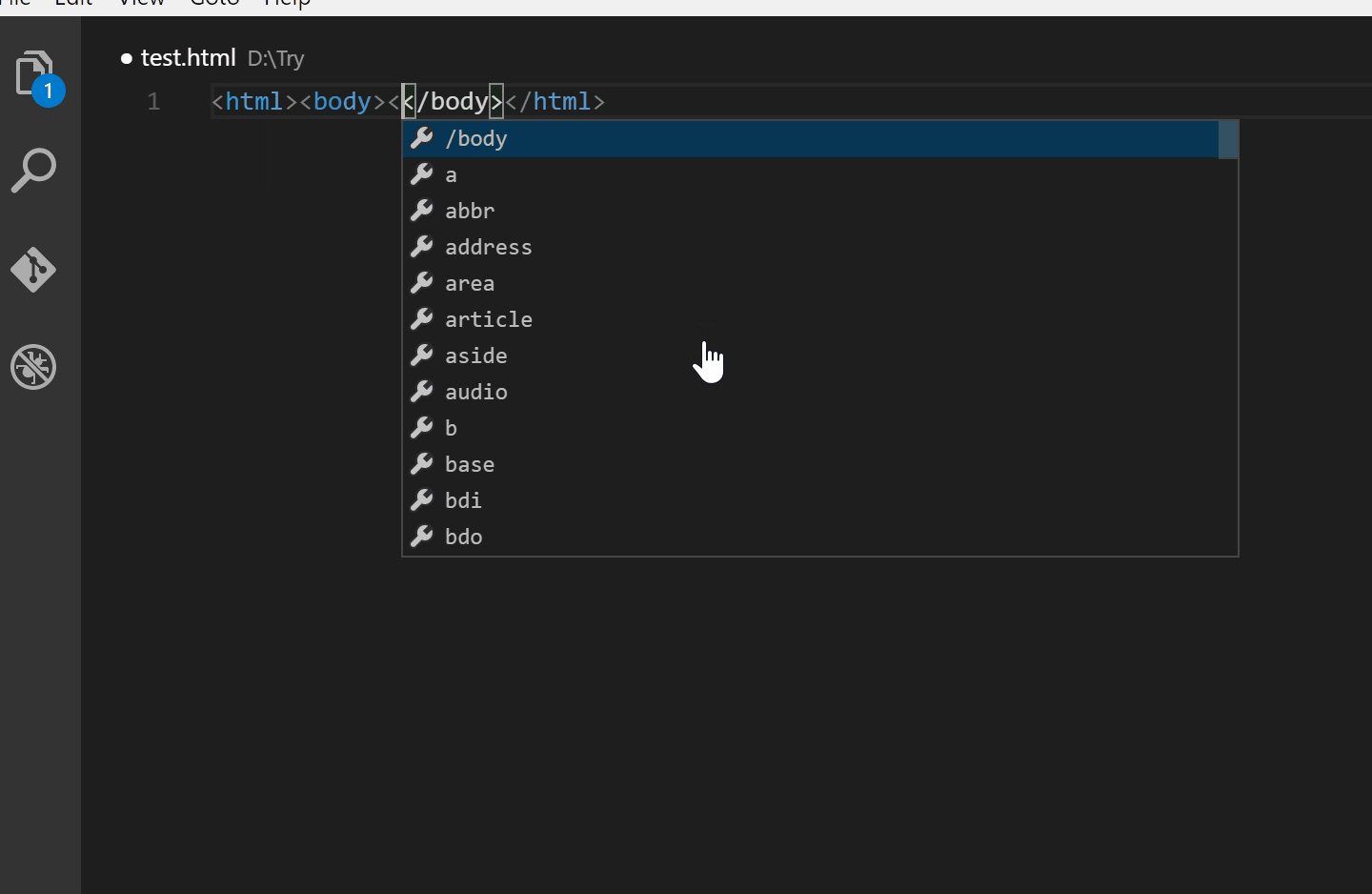
HTML/XML 닫기 태그 자동 추가


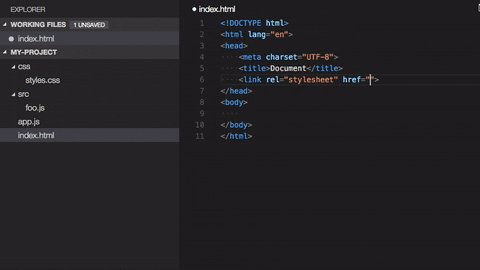
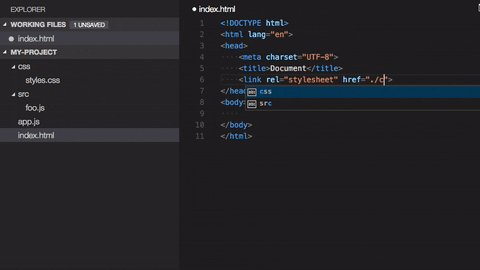
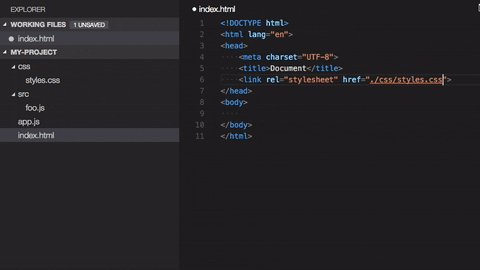
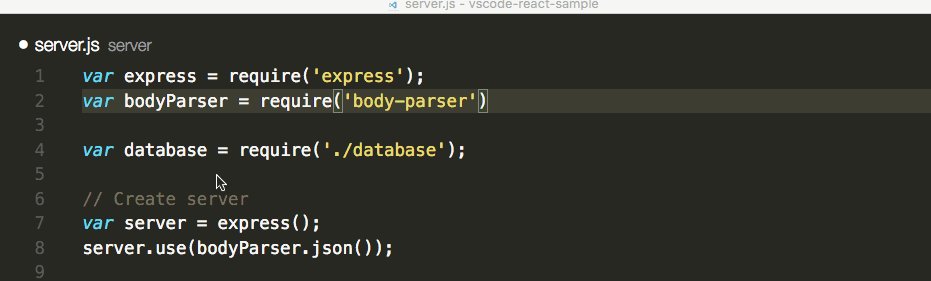
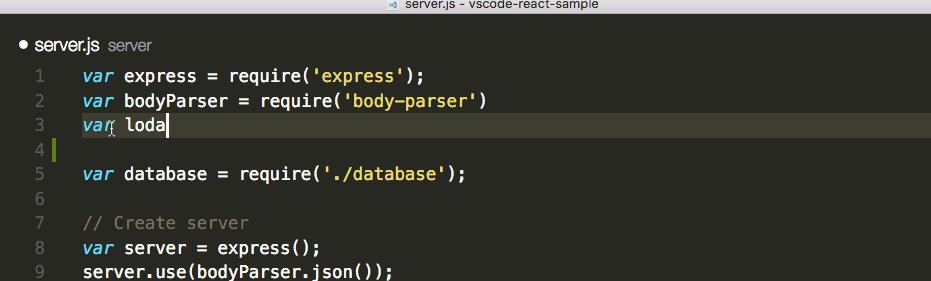
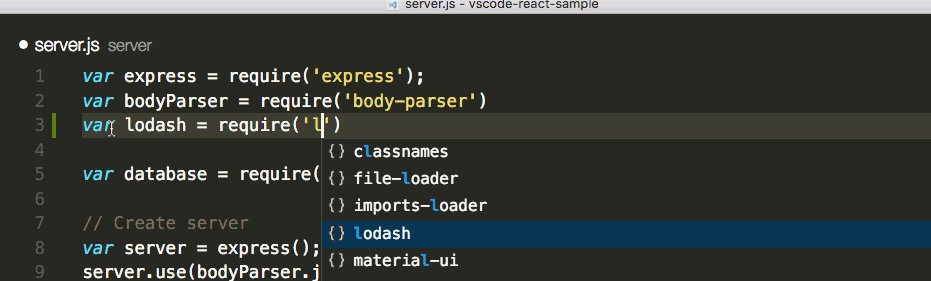
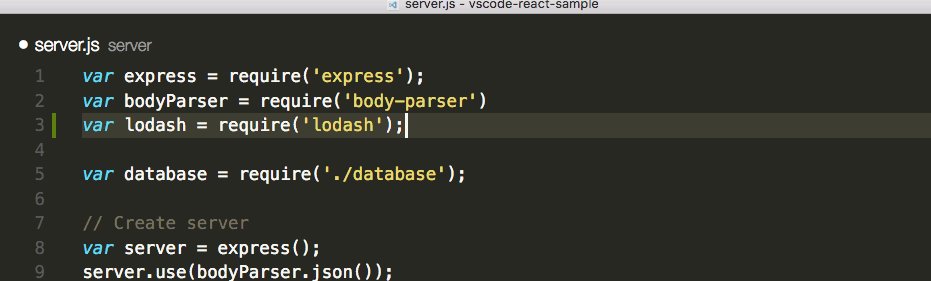
지능형 경로 팁





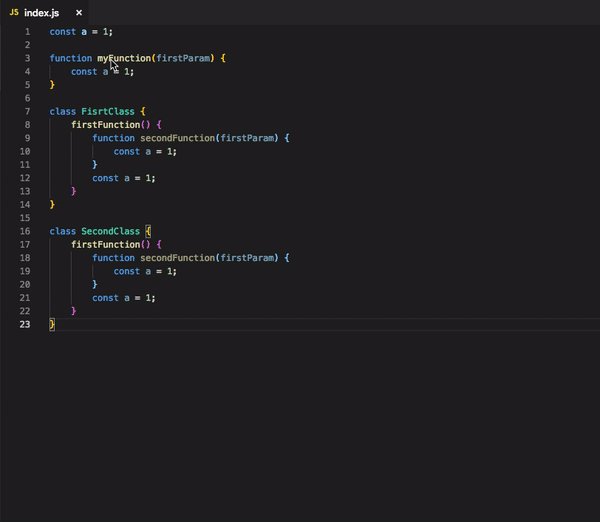
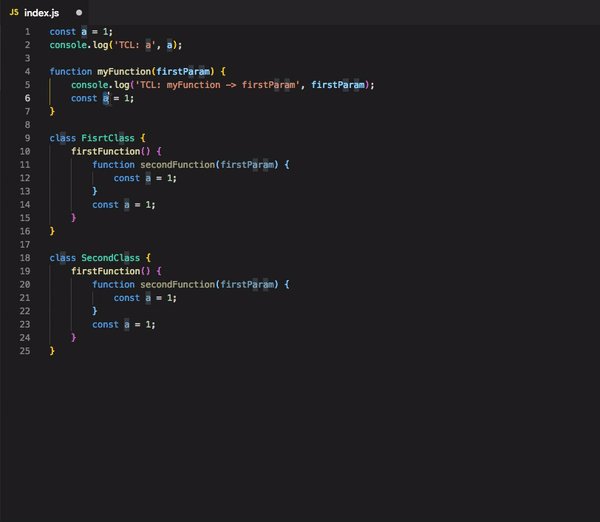
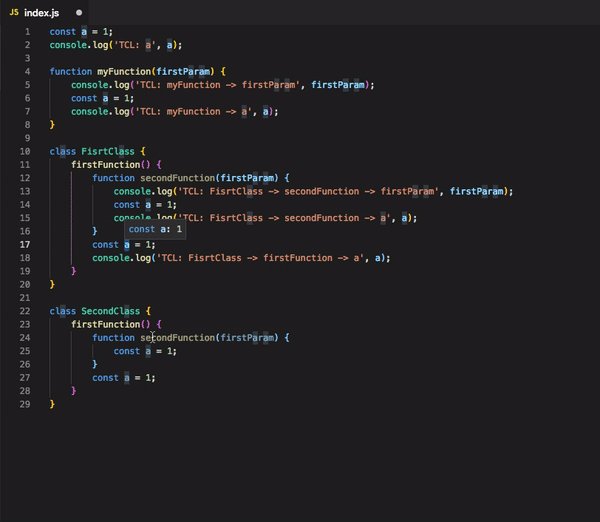
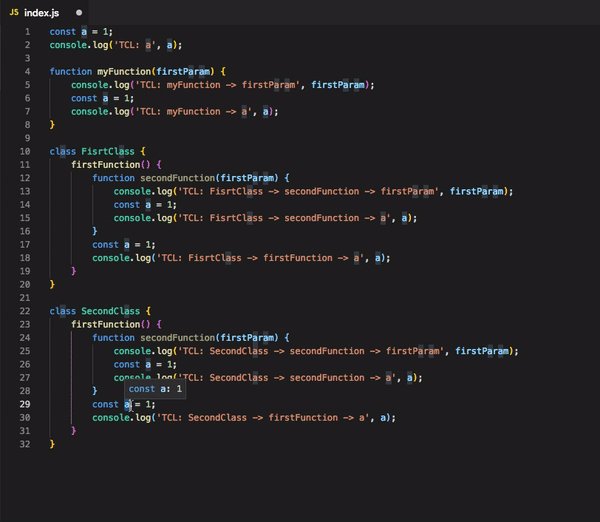
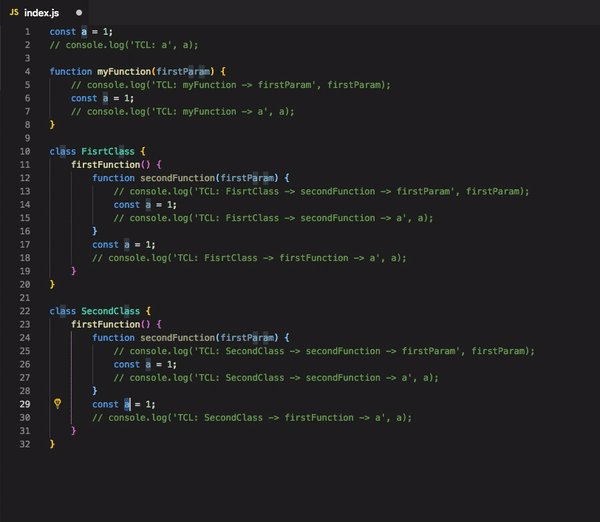
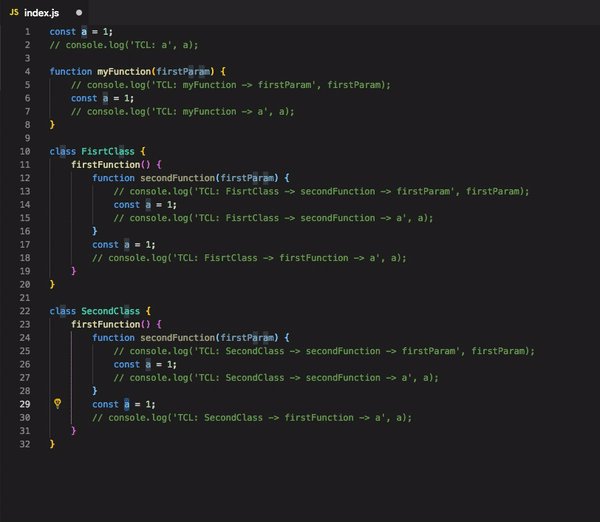
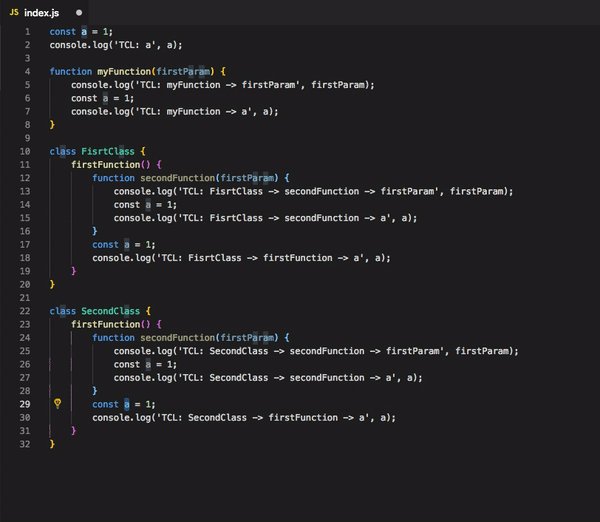
console.log를 빠르게 추가하세요. 정보, js 디버그 필수
단축키
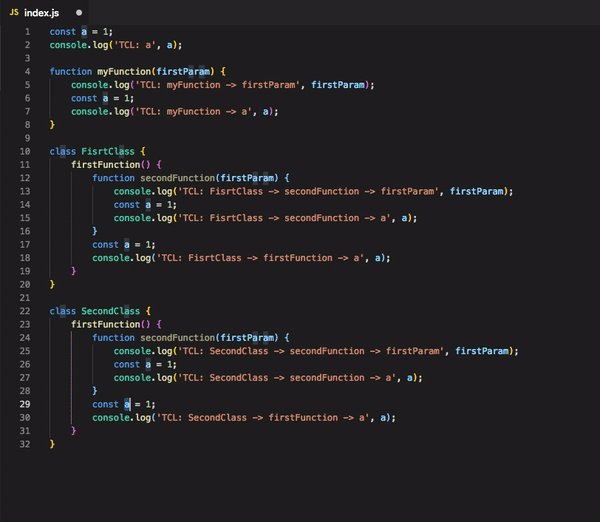
ctrl + alt + l 변수를 선택한 후 이 단축키를 사용하여 console.log를 생성하세요ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d
alt + Shift + c 모두 댓글 console.log
alt + Shift + u 모두 활성화 console.log
alt + Shift + d 모두 삭제 console.log
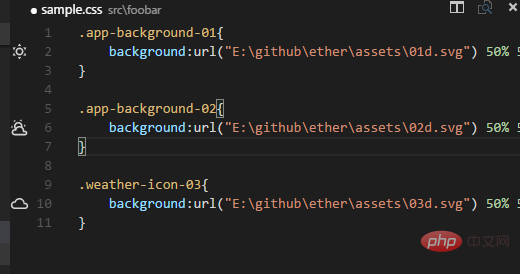
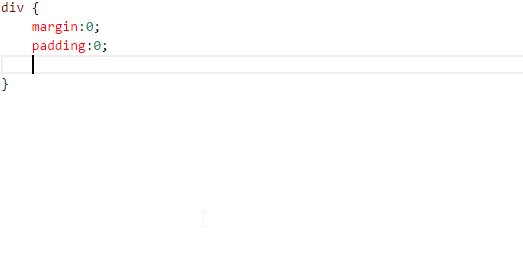
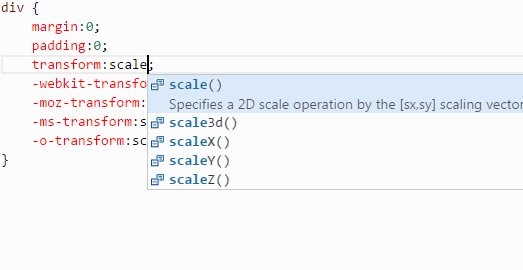
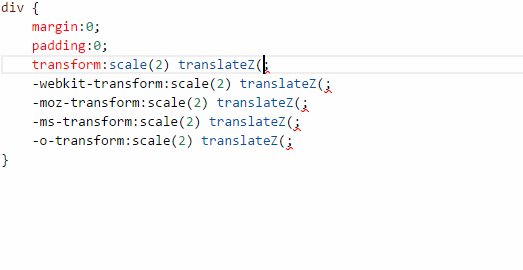
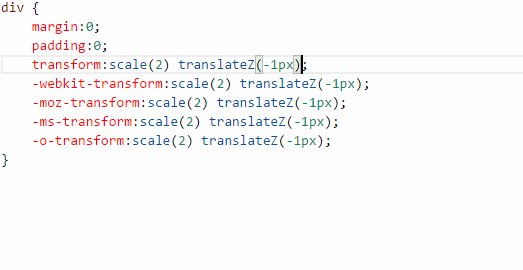
css-auto-prefix

 picture
picture
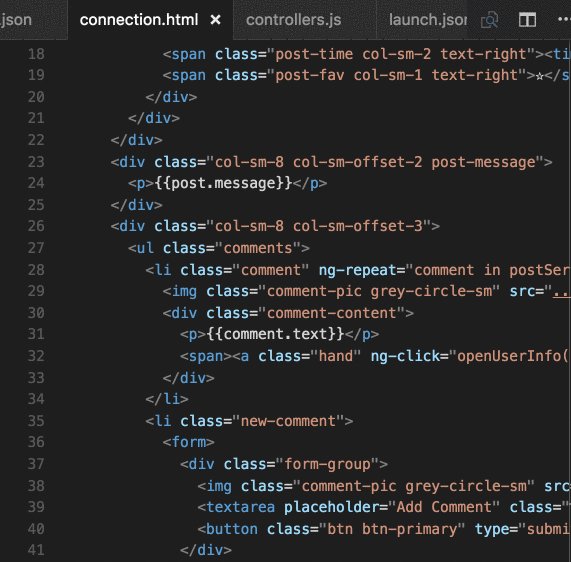
CSS Peek
🎜 🎜🎜🎜 CSS 정의 보기🎜

8. 데이터 분석
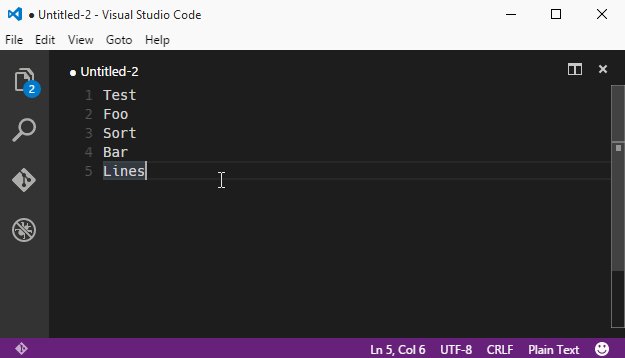
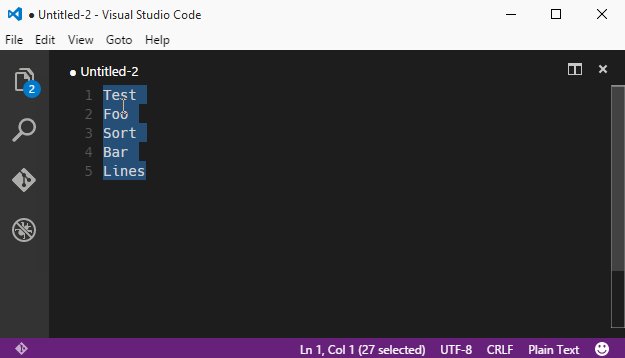
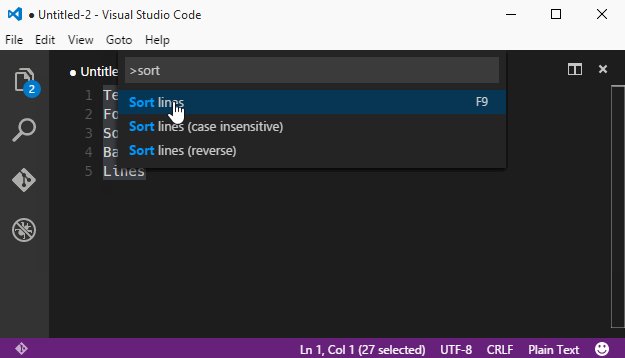
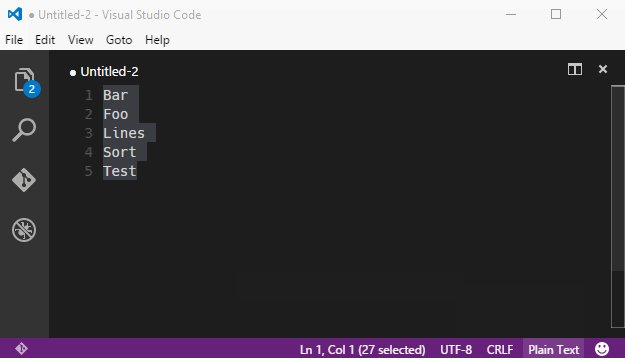
현재 텍스트 정렬


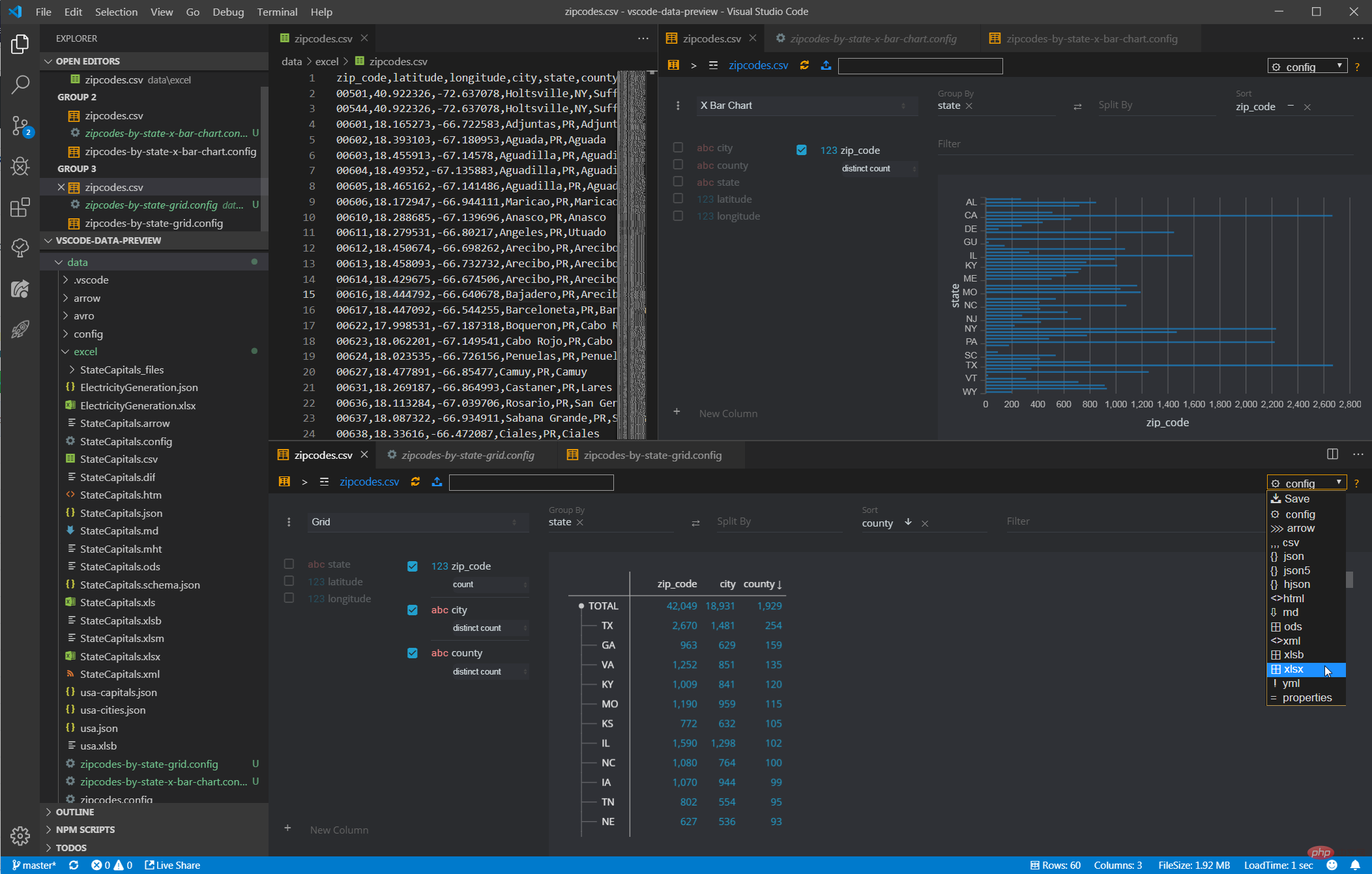
미리보기 데이터 파일


9. Xiuxian 플러그인
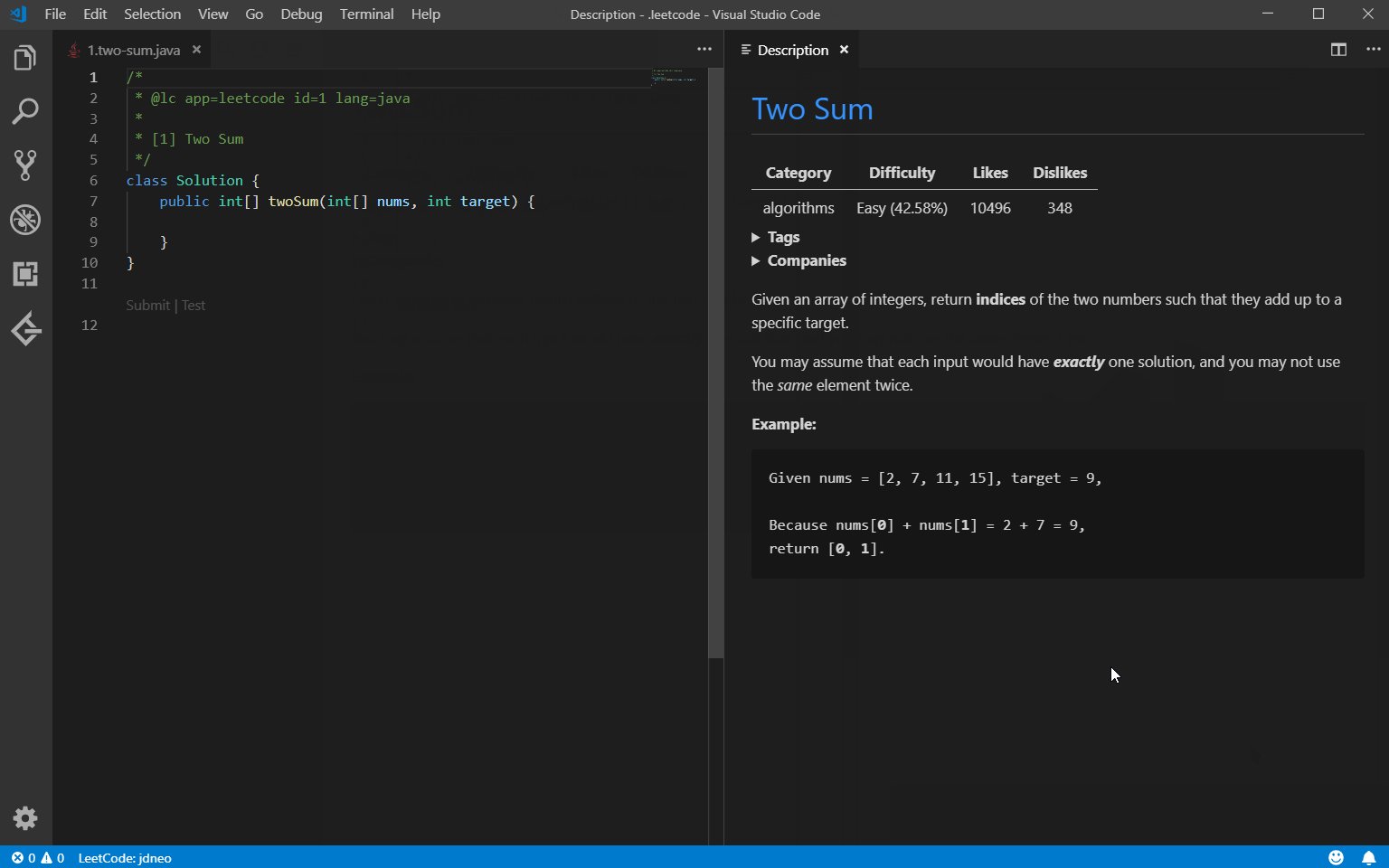
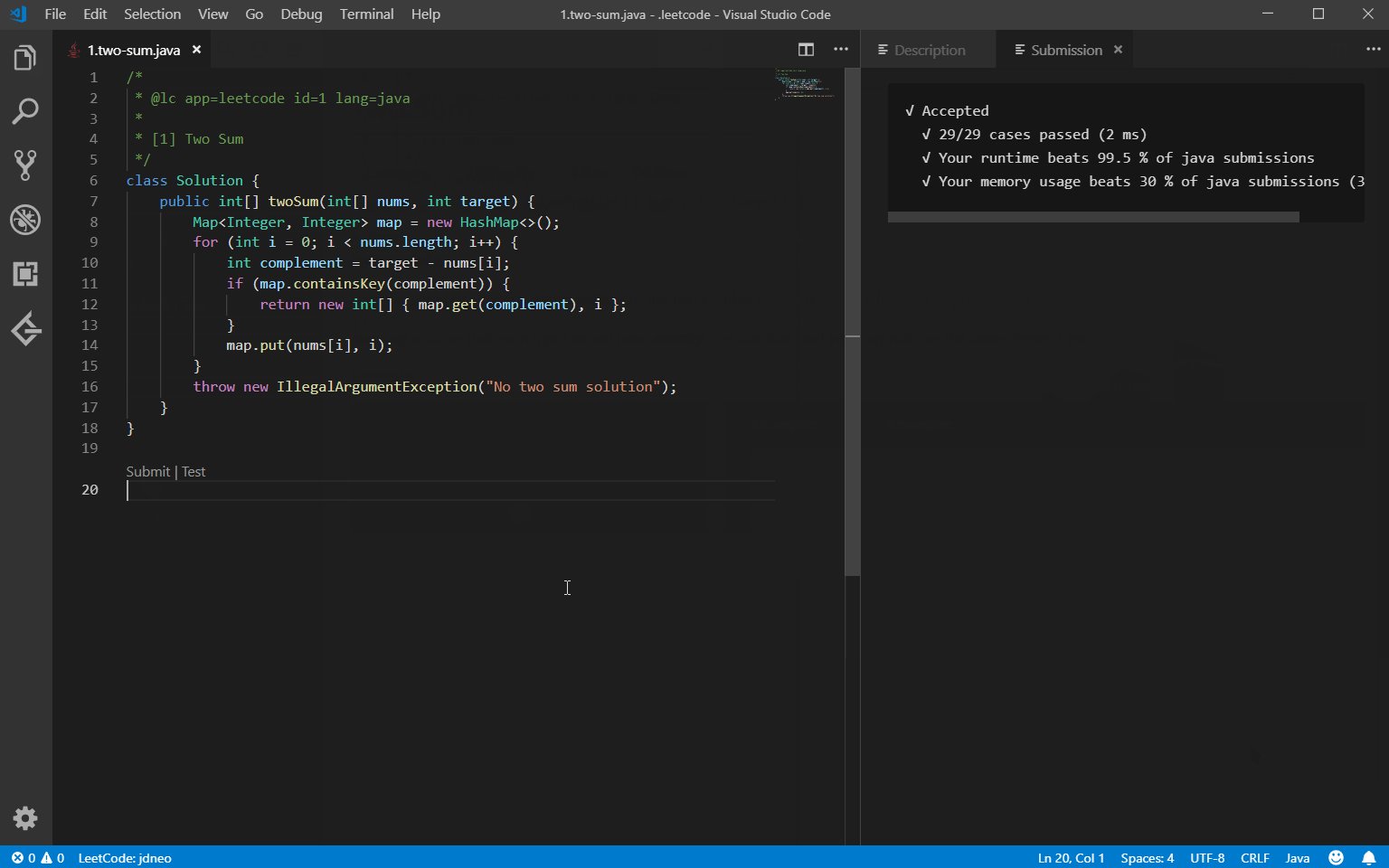
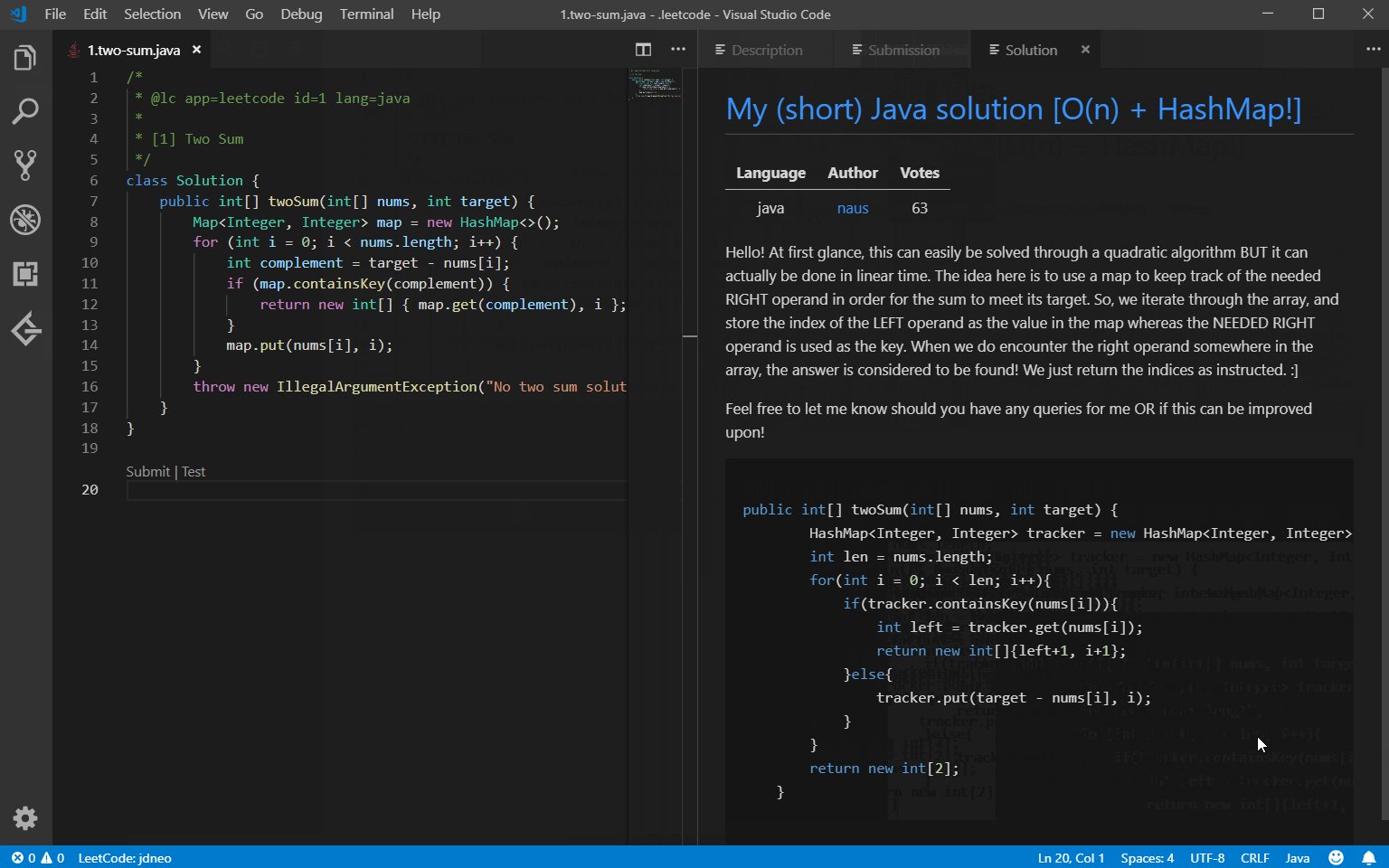
질문 브러싱 도구


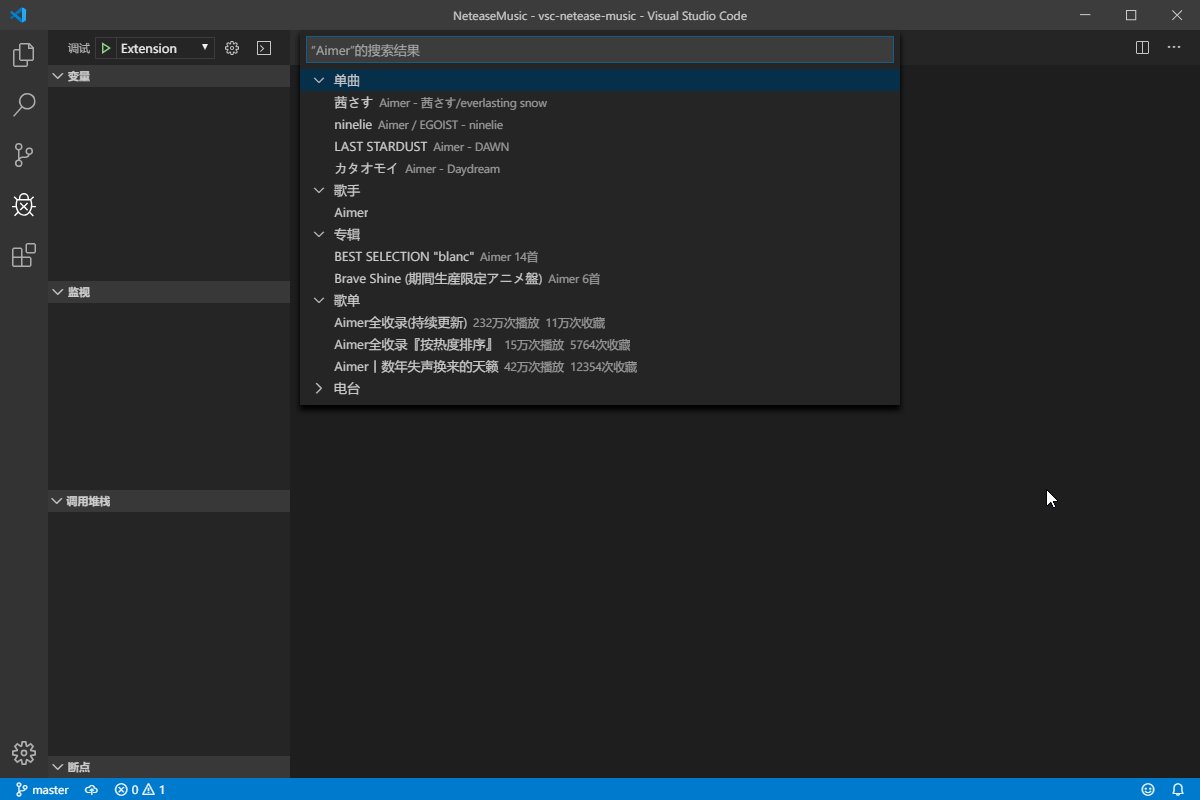
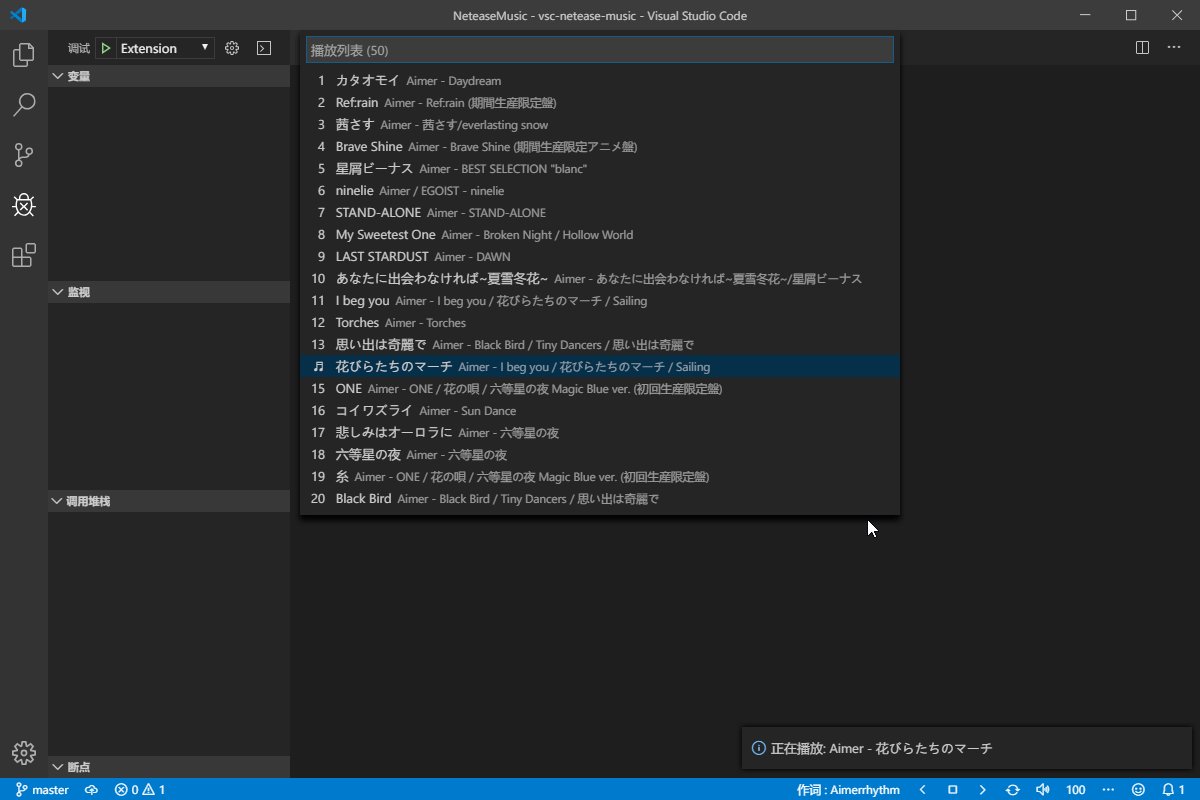
NetEase 클라우드 음악(프로그래머 버전)


Zhuifan Artifact


VSCode에 대한 더 많은 관련 지식은 다음 사이트를 방문하세요. : vscode 튜토리얼! !
위 내용은 2023년 최신의 가장 포괄적인 VScode 플러그인 권장 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

