[컴파일 및 공유] 개발 효율성을 두 배로 높여주는 실용적인 VSCode 플러그인 30개
- 青灯夜游앞으로
- 2022-12-28 20:41:323304검색
이 글은 개발 효율성을 두 배로, 일상적인 개발 작업 효율성을 두 배로 높여줄 실용적인 VSCode 플러그인 30가지를 요약하고 공유합니다. 모두에게 도움이 되기를 바랍니다!
![[컴파일 및 공유] 개발 효율성을 두 배로 높여주는 실용적인 VSCode 플러그인 30개](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
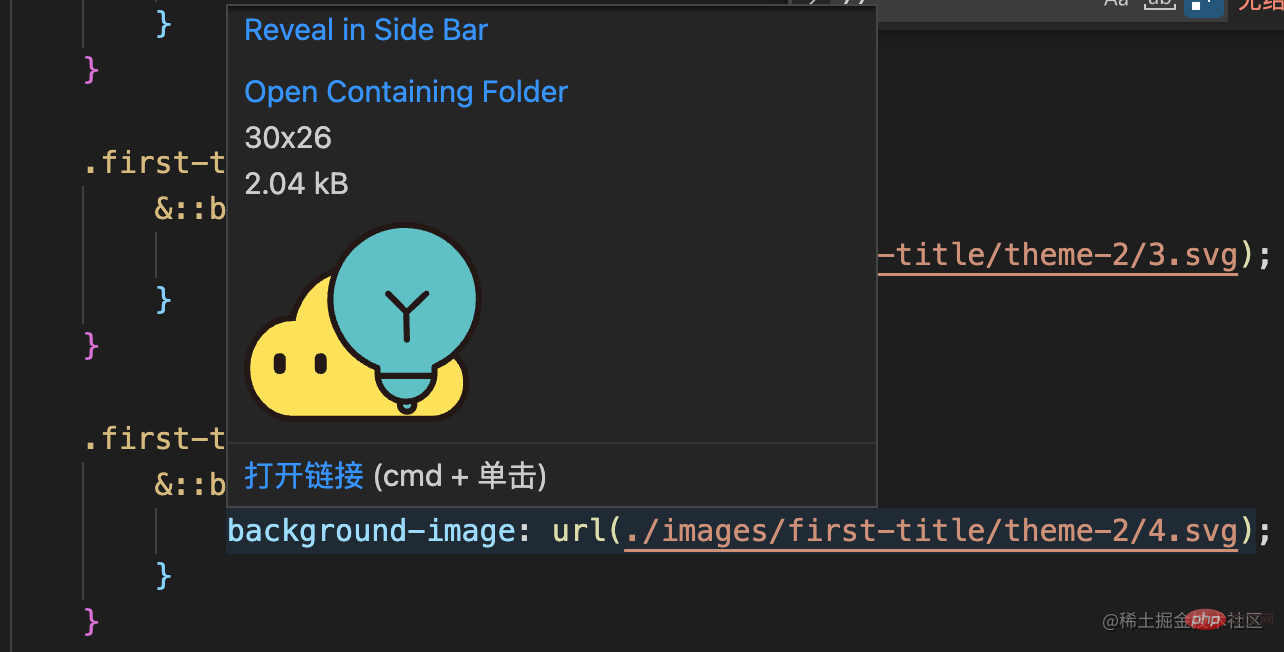
1. 이미지 미리보기
이 플러그인을 통해 이미지 링크 위에 마우스를 올리면 실시간으로 이미지를 미리 볼 수 있습니다. 이미지의 해상도.

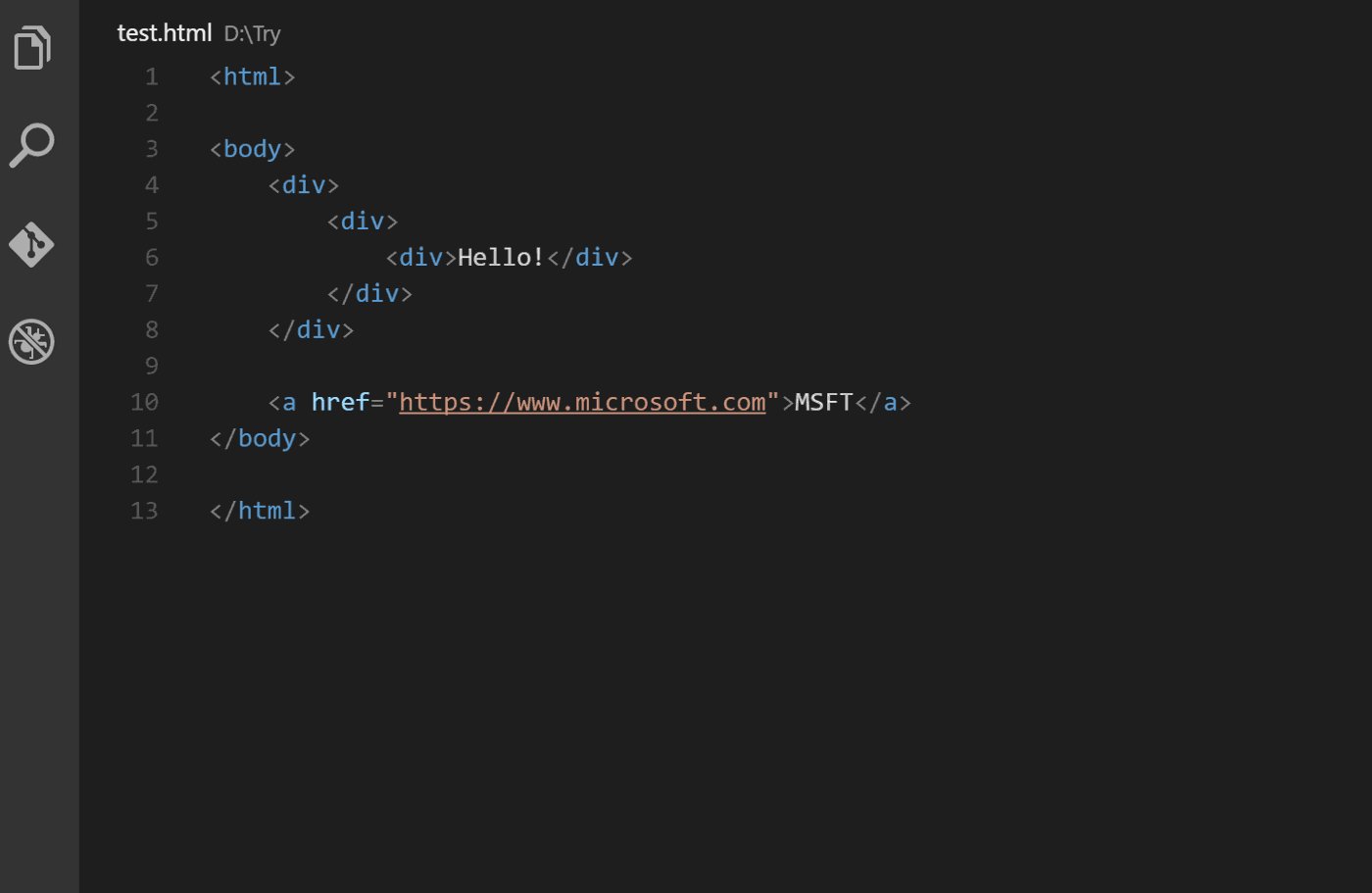
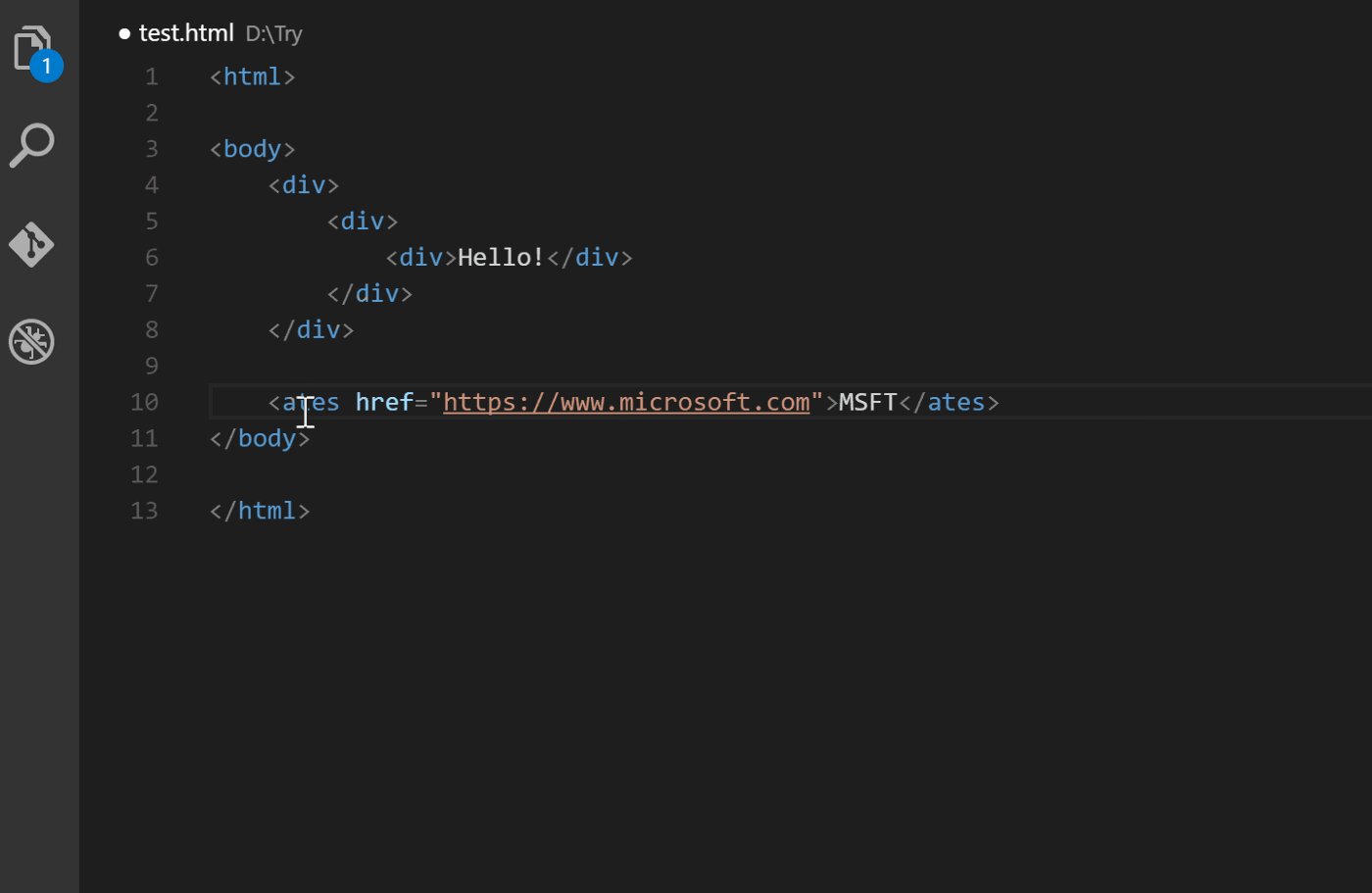
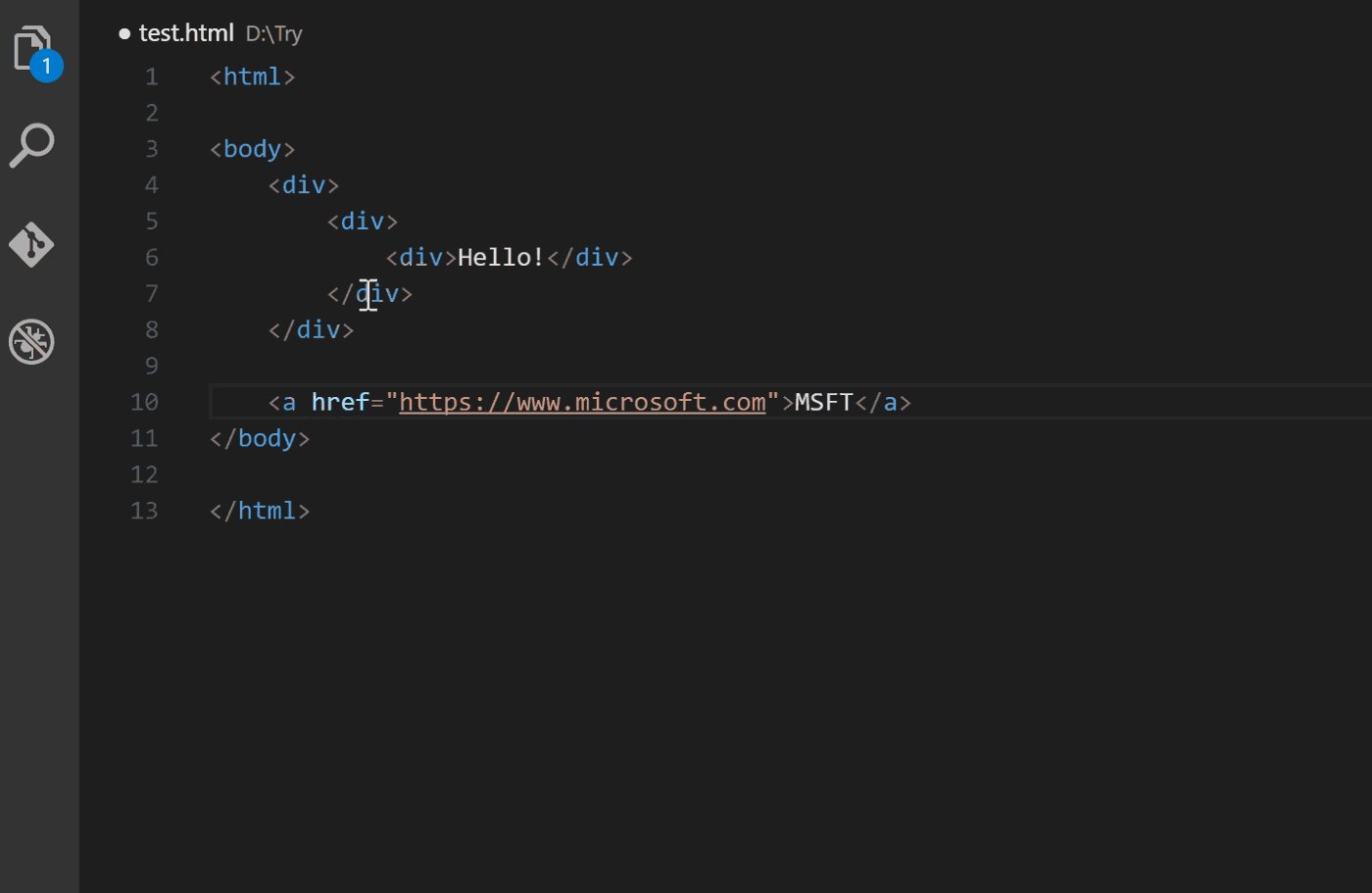
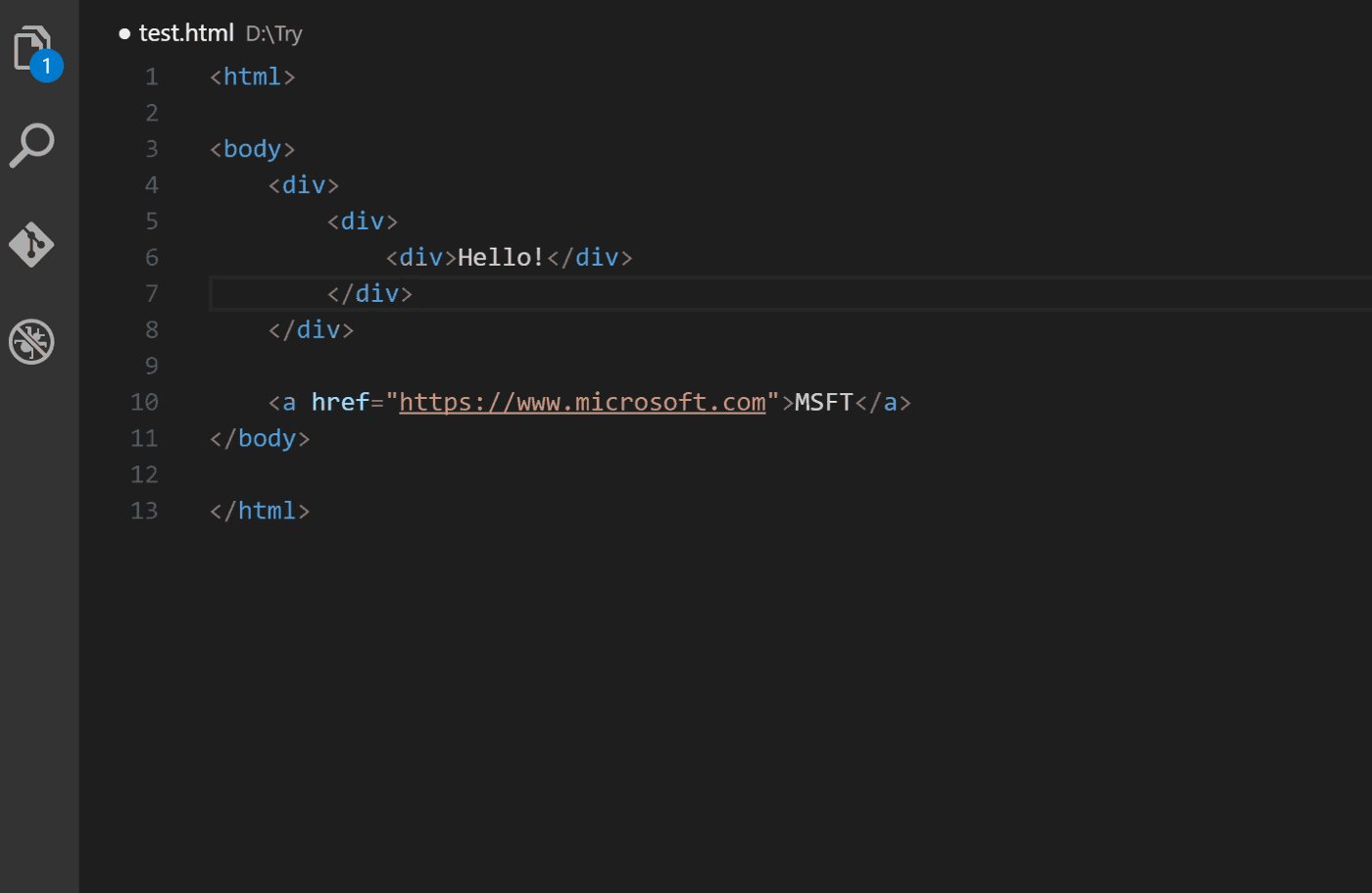
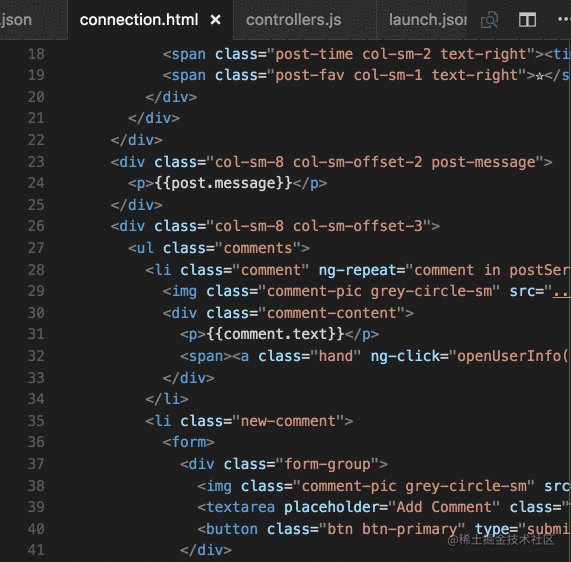
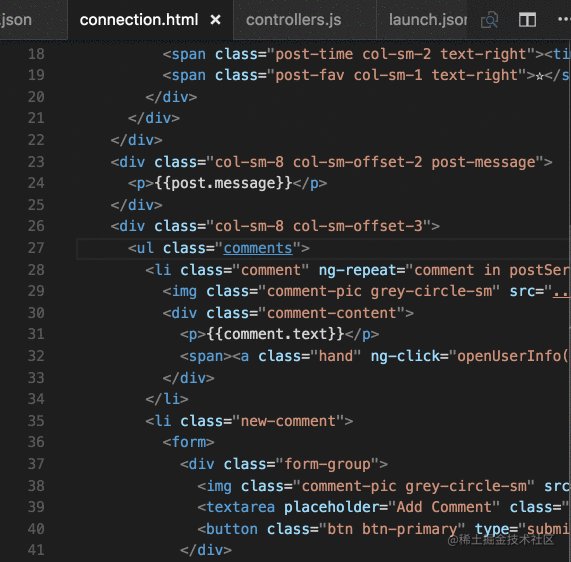
2. 태그 자동 이름 바꾸기
이 플러그인을 사용하면 HTML 태그의 이름을 바꿀 때 태그의 열기 및 닫기 태그 이름을 자동으로 바꿀 수 있습니다. 여는 태그만 수정하고 닫는 태그를 수정하는 것을 잊어버리지 마세요. 이 확장은 HTML, XML, PHP 및 JavaScript와 함께 작동합니다.

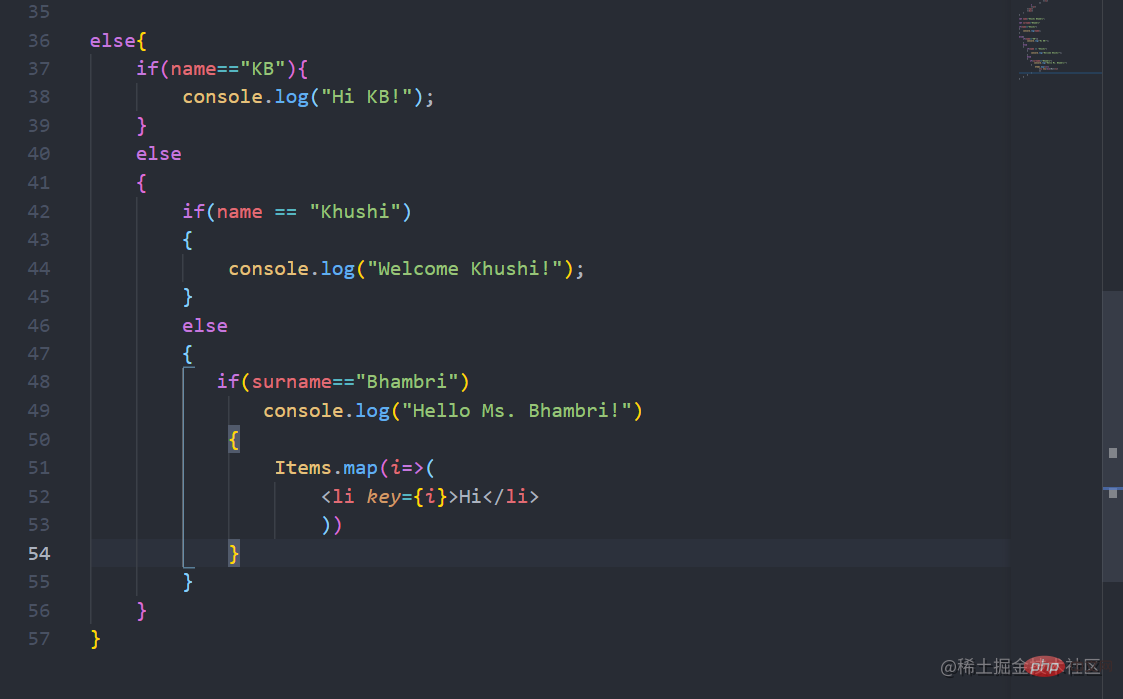
3. 브래킷 쌍 컬러라이저
이 플러그인을 사용하면 코드의 괄호를 다양한 색상으로 구분할 수 있어 괄호가 많은 코드에 매우 유용합니다. 플러그인은 사용자 정의 브래킷 색상도 지원합니다. [추천 학습: vscode 튜토리얼, 프로그래밍 교육]

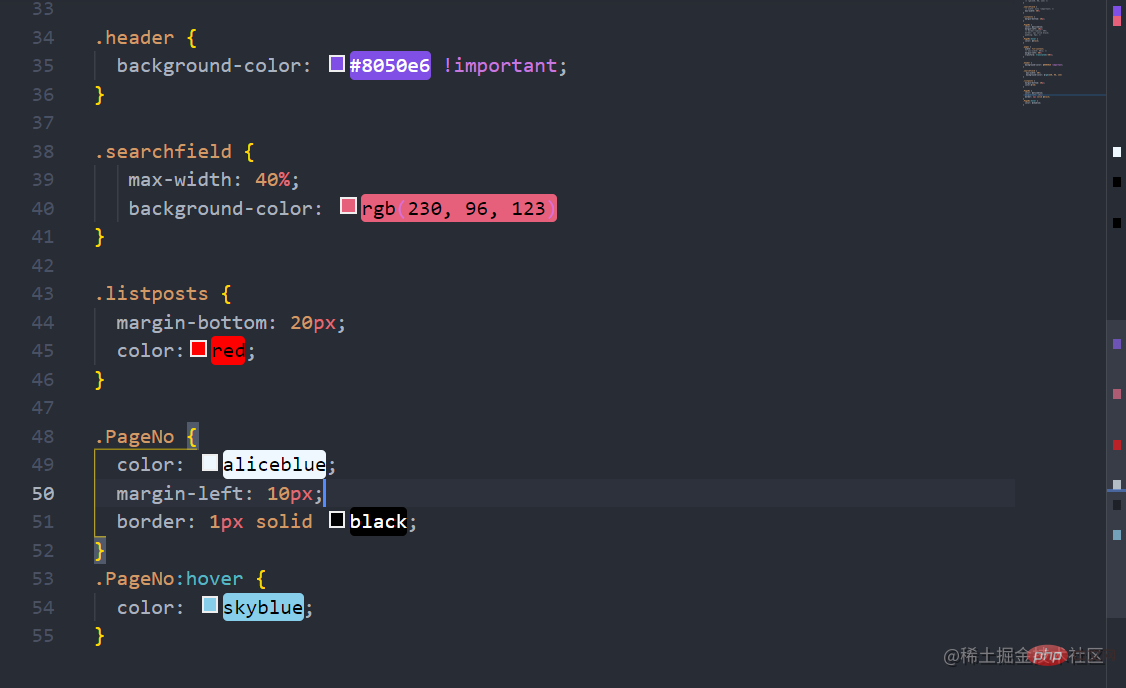
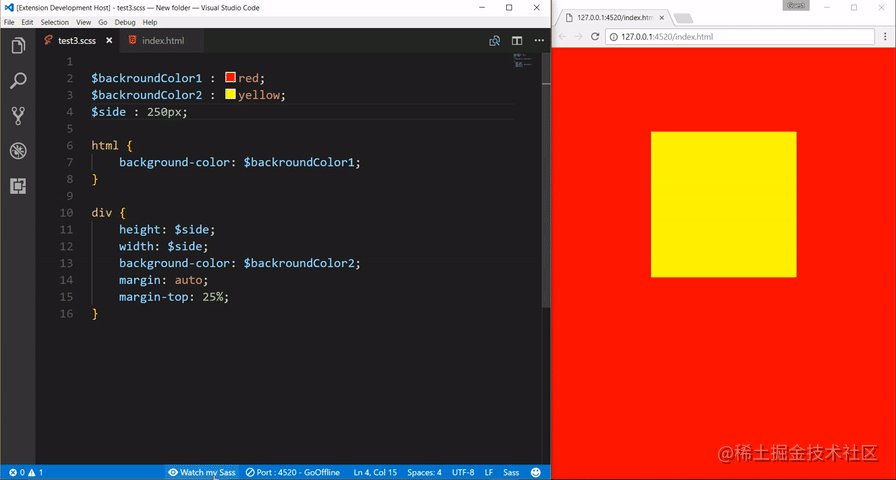
4. 색상 하이라이트
이 확장 프로그램은 CSS 색상 스타일을 설정하는 데 사용할 수 있습니다. CSS 외에도 기본 색상을 표시하지 않는 JavaScript, HTML, JSON 등의 파일에도 색상을 지정합니다. 플러그인은 색상 이름, RGB, RGBA 및 HEX 색상을 색조합니다.

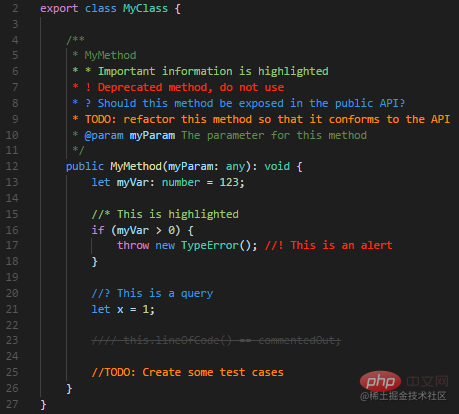
5. Better Comments
Better Comments 확장 프로그램은 우리가 선택할 수 있는 다양한 형태와 색상의 댓글을 사용하여 코드에서 보다 사용자 친화적인 댓글을 만드는 데 도움이 됩니다.

6. GitLens
GitLens는 Visual Studio Code에 내장된 Git 기능을 향상시킵니다. 이는 코드 줄이나 코드 블록을 누가, 왜, 언제 변경했는지 빠르게 파악하여 코드를 더 잘 이해하는 데 도움이 됩니다.

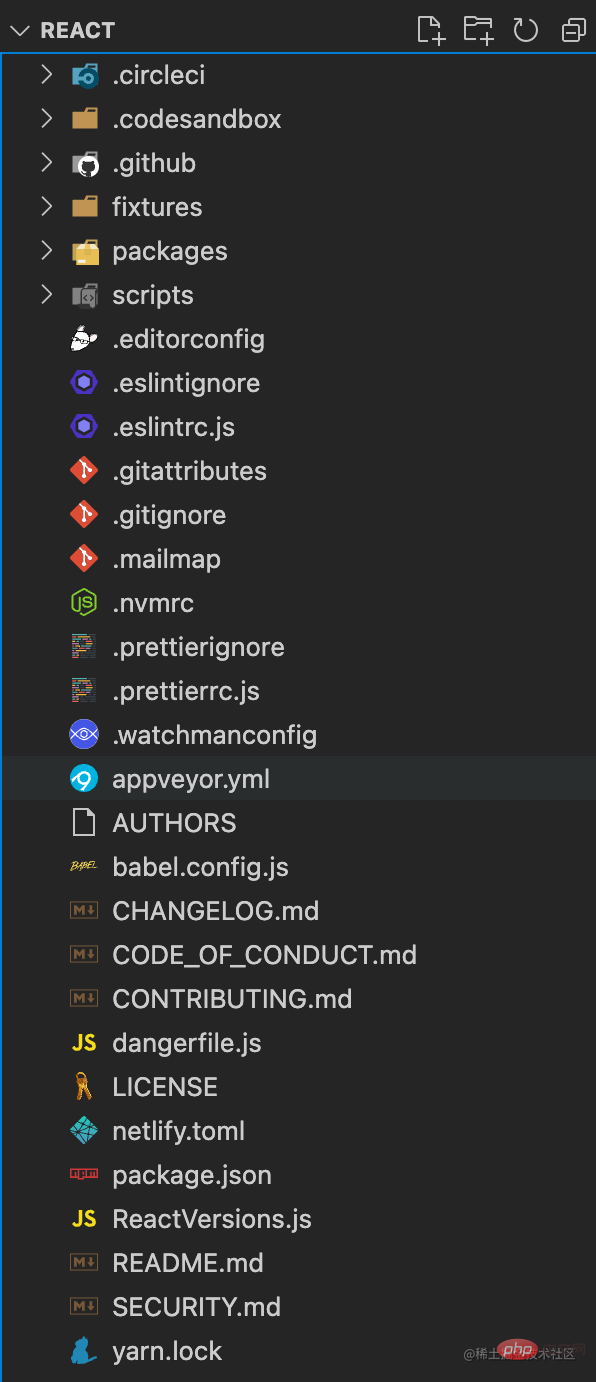
7. VSCode-Icons
VSCode-Icons는 프로젝트의 다양한 유형의 파일에 다양한 아이콘을 제공할 수 있는 파일 이미지 플러그인입니다. 다양한 파일 형식을 더 쉽게 구별할 수 있습니다.
설치가 완료된 후 아래 단계에 따라 사용하세요: 파일 → 환경 설정 → 파일 아이콘 테마 → VSCode-Icons.

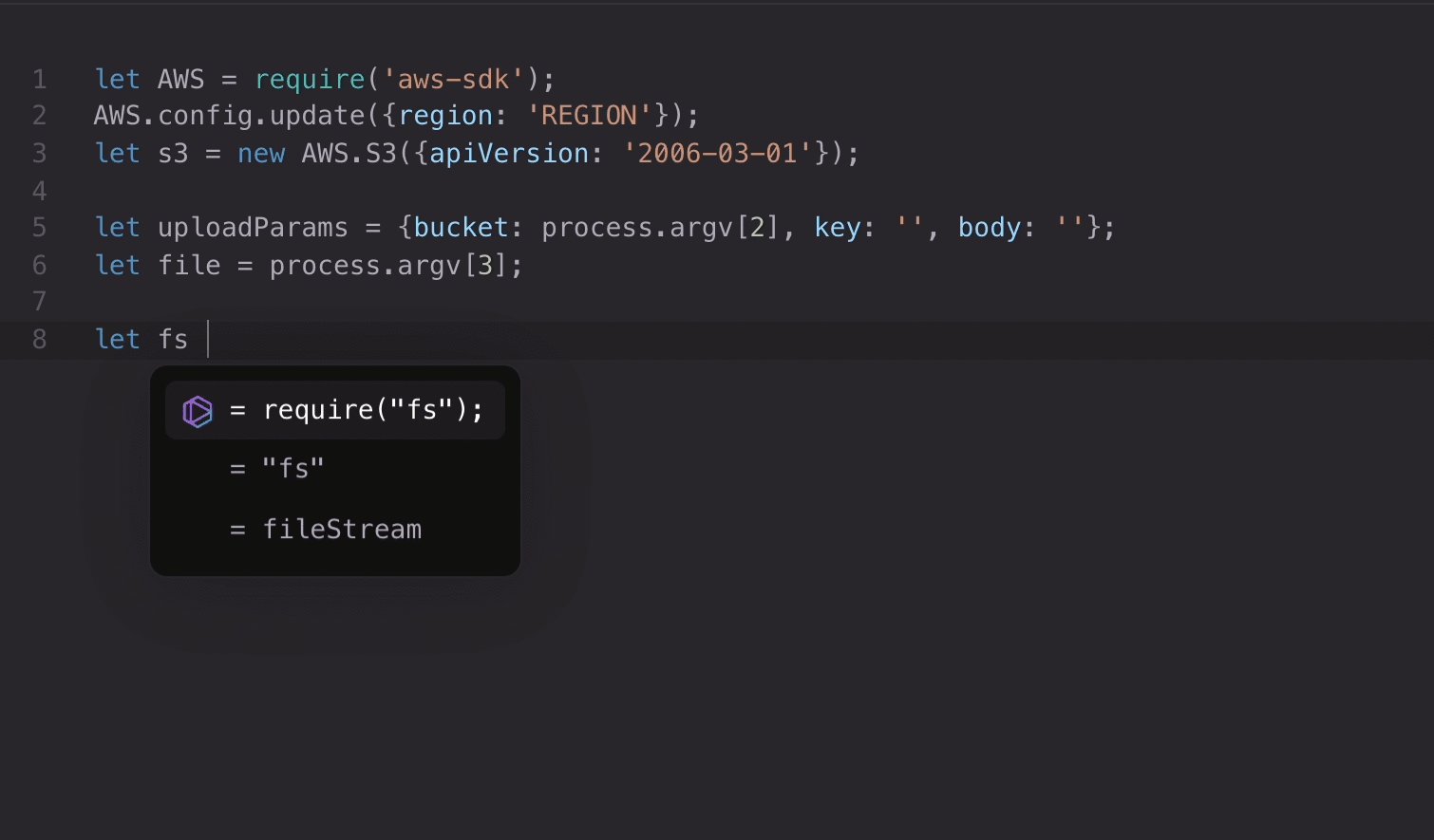
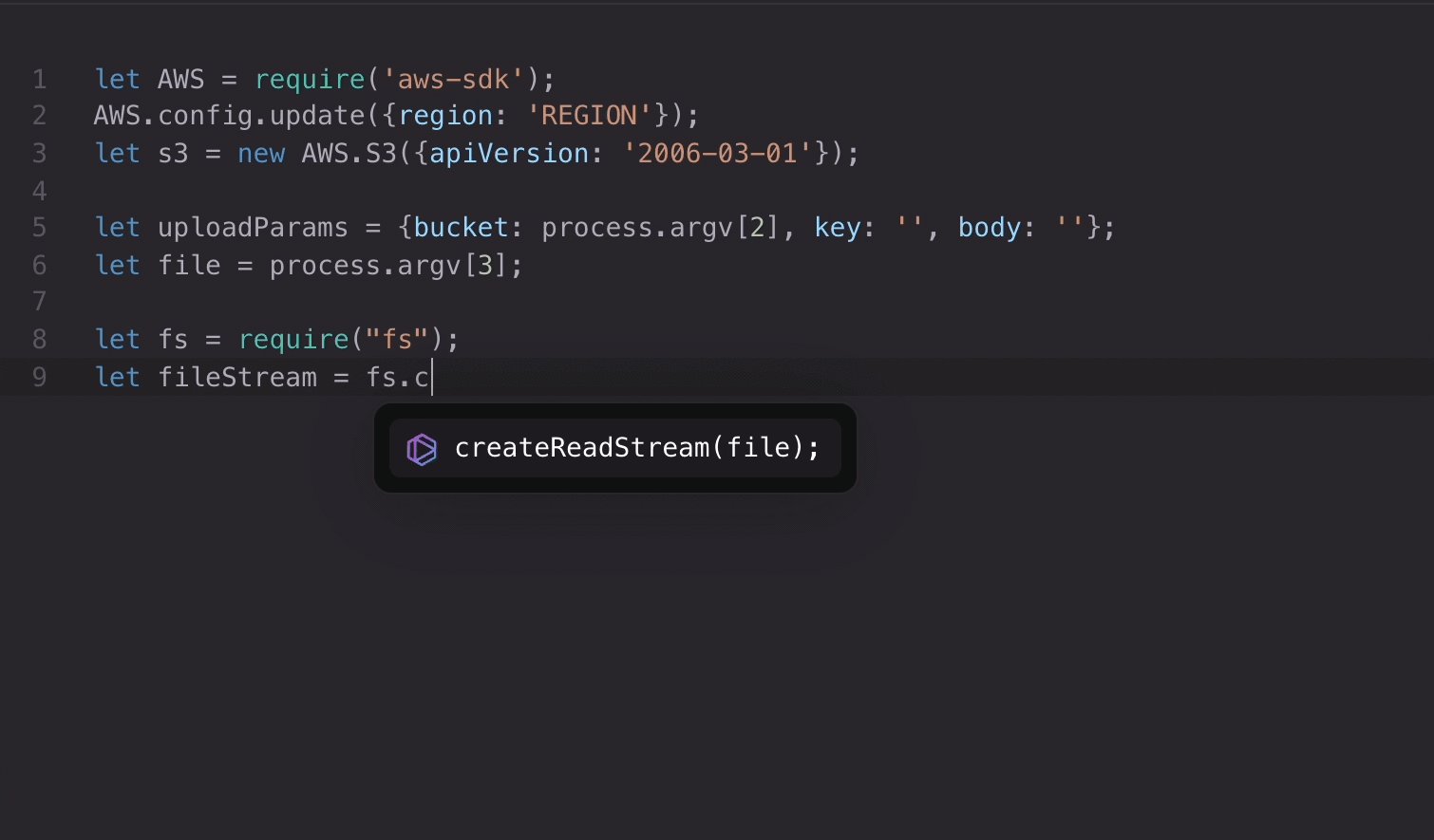
8. Tabnine
Tabnine은 자동으로 코드 입력을 도와주는 다국어 플러그인입니다. Tabnine의 목표는 AI 기반 시스템을 통해 개발자 생산성을 높이는 것입니다.

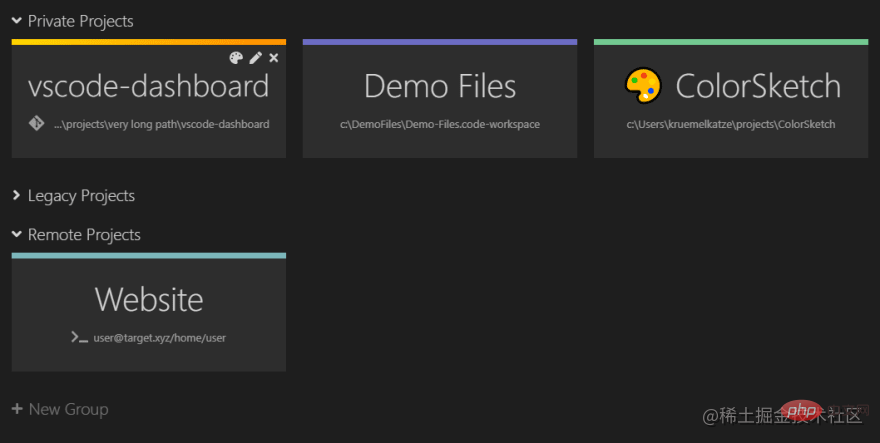
9. 프로젝트 대시보드
프로젝트 대시보드는 자주 액세스하는 폴더, 파일 등을 대시보드에 고정하여 빠르게 액세스할 수 있는 프로젝트 대시보드 플러그인입니다.

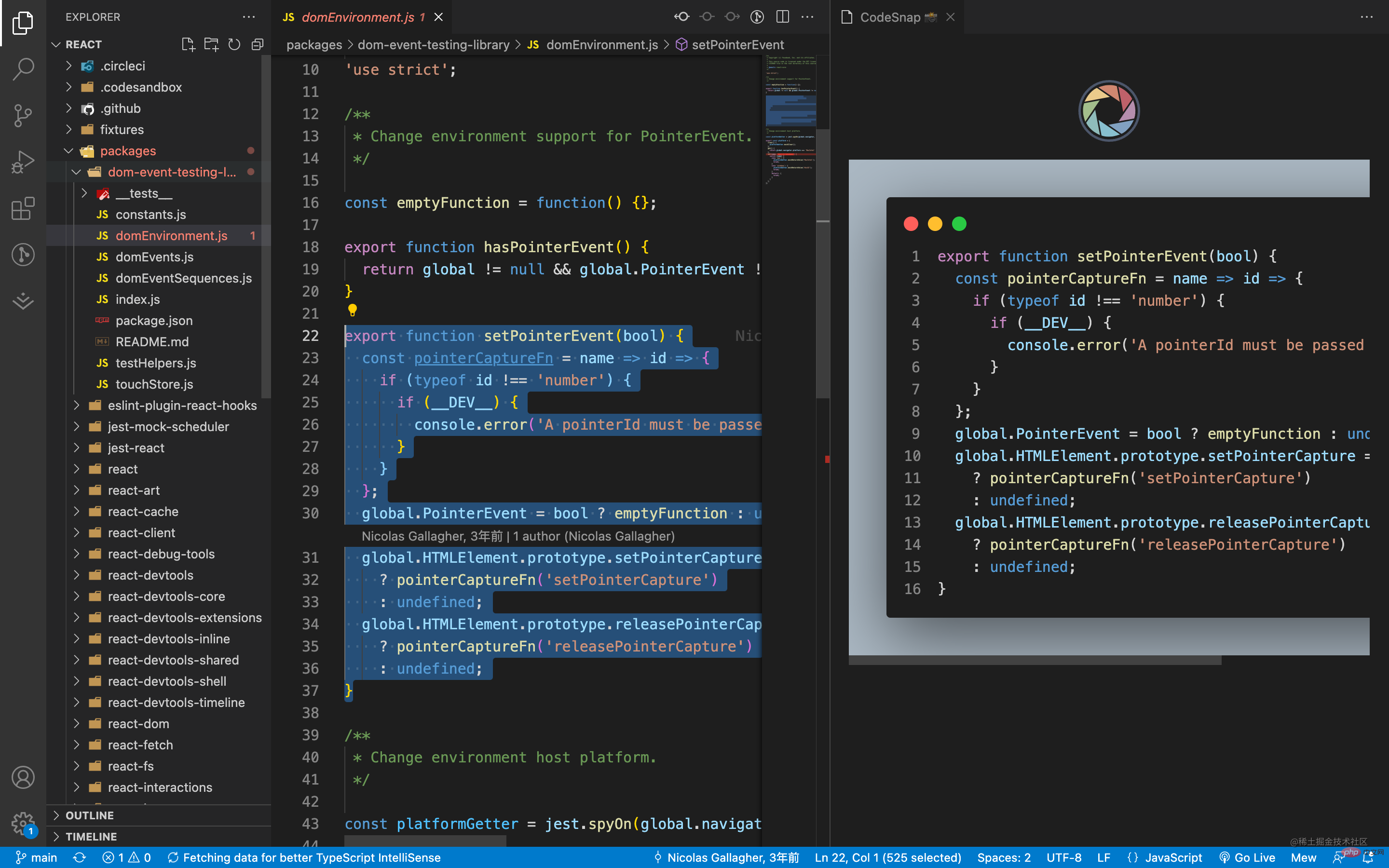
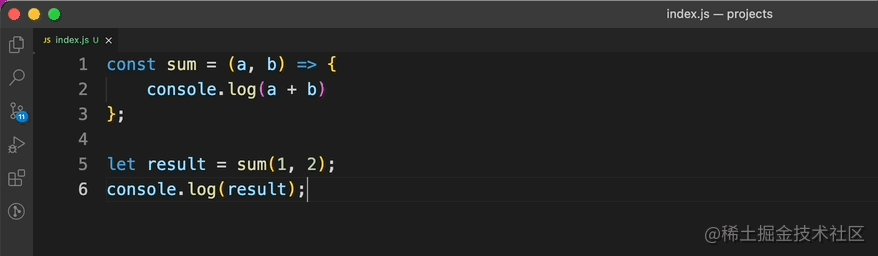
10. CodeSnap
CodeSnap은 프로젝트에서 해당 코드 세그먼트를 선택하기만 하면 코드의 스크린샷을 빠르게 생성할 수 있습니다.

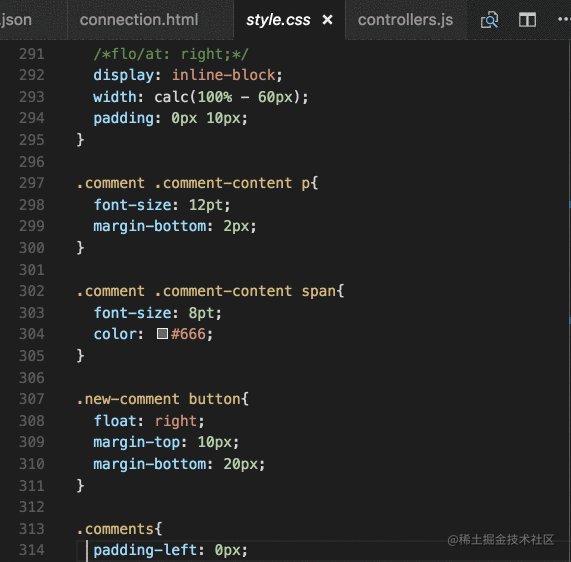
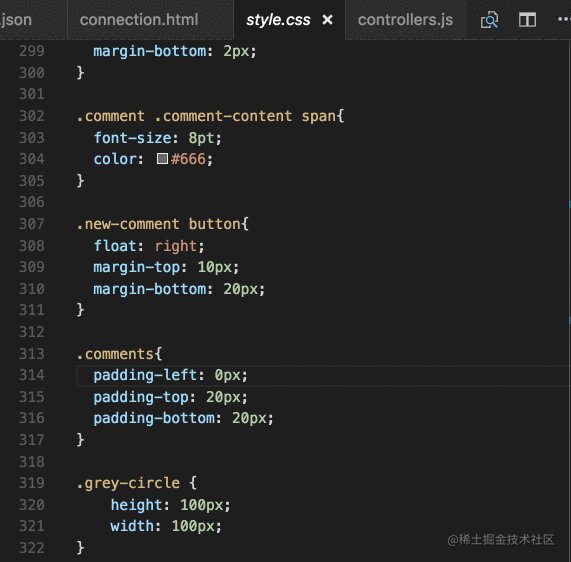
11. CSS Peek
CSS Peek 플러그인을 사용하면 HTML에서 클래스 또는 ID 이름을 선택하고 Ctrl 키 + 마우스 왼쪽 버튼을 누른 채 이름의 CSS 위치를 직접 찾을 수 있습니다.

12. 경로 자동 완성
경로 자동 완성은 경로 자동 완성 기능을 제공하므로 긴 파일 경로를 기억할 필요가 없습니다.

13. 자동 닫기 태그
자동 닫기 태그 플러그인은 HTML 닫기 태그를 자동으로 완성하는 데 사용됩니다.

14. Vetur
Vue 개발을 위한 필수 플러그인으로, 디버깅, 오류 검사, 구문 강조, 스니펫 등과 같은 Vue.js용 실용적인 도구를 제공합니다.

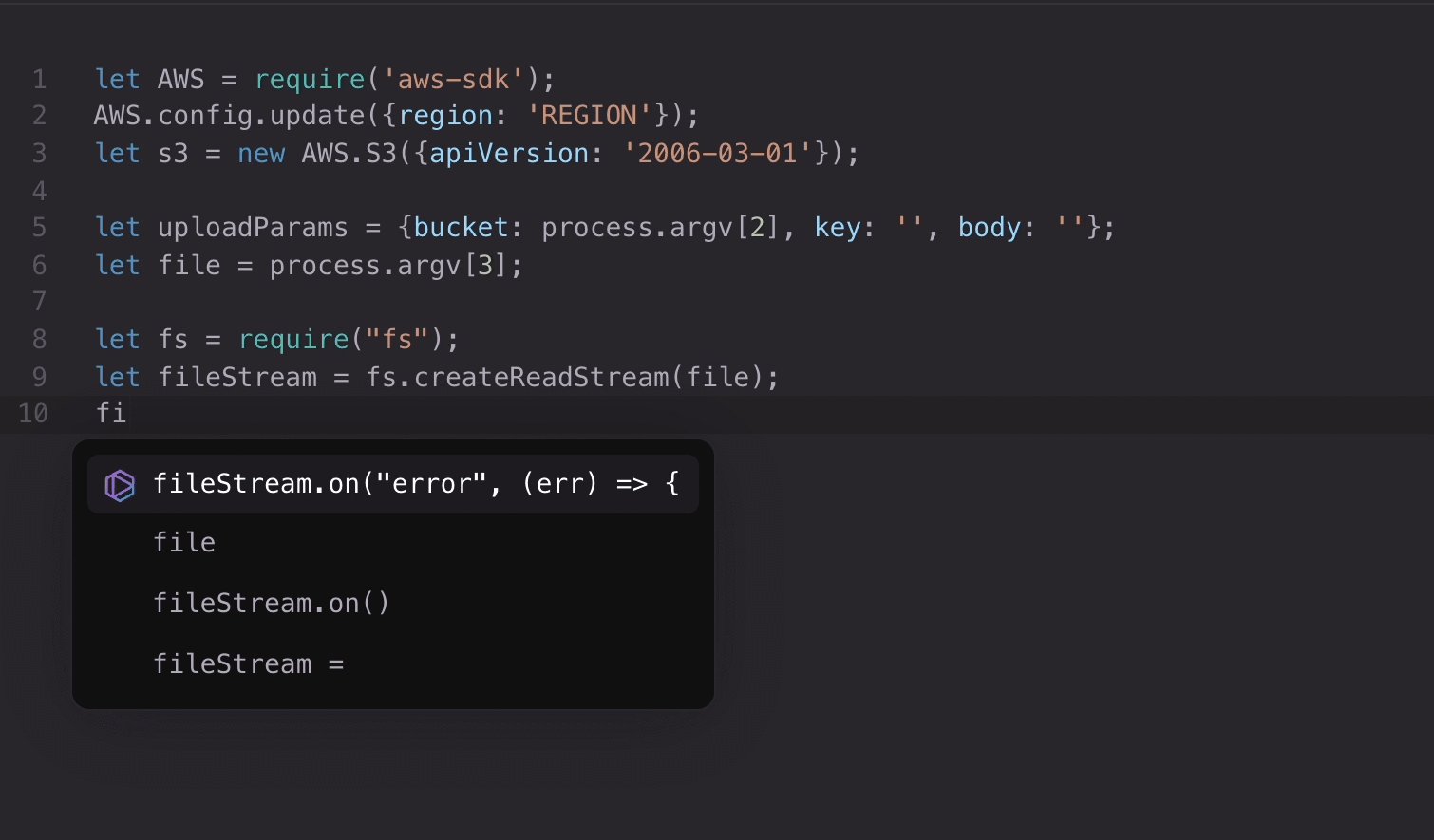
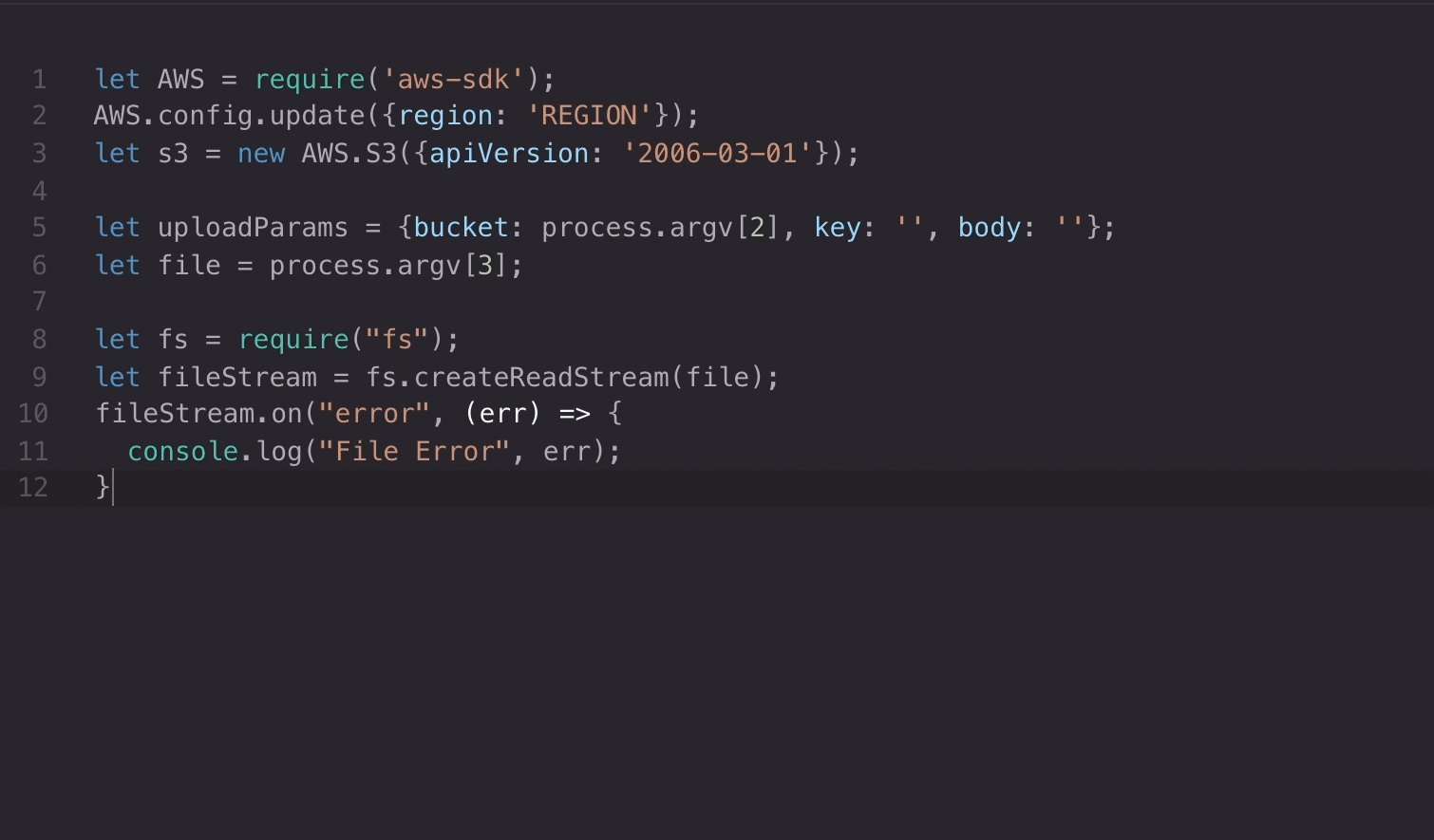
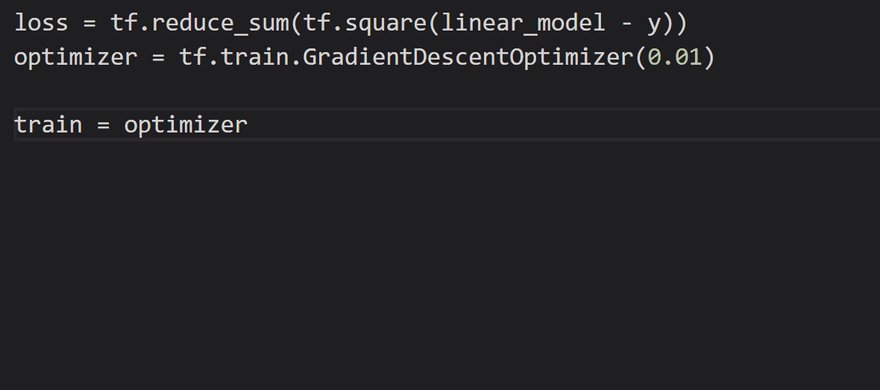
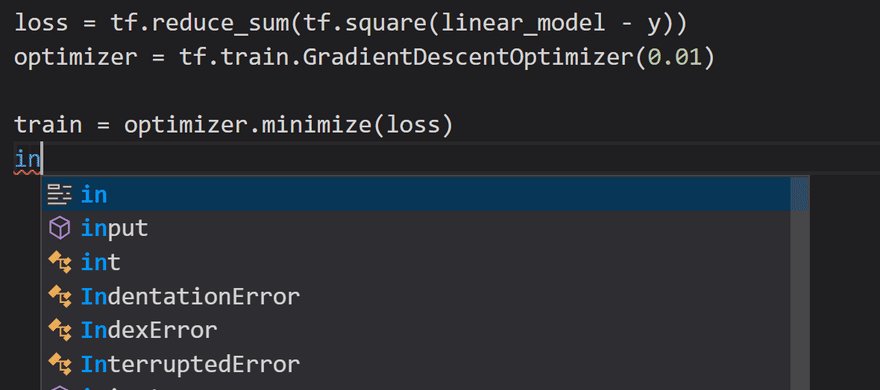
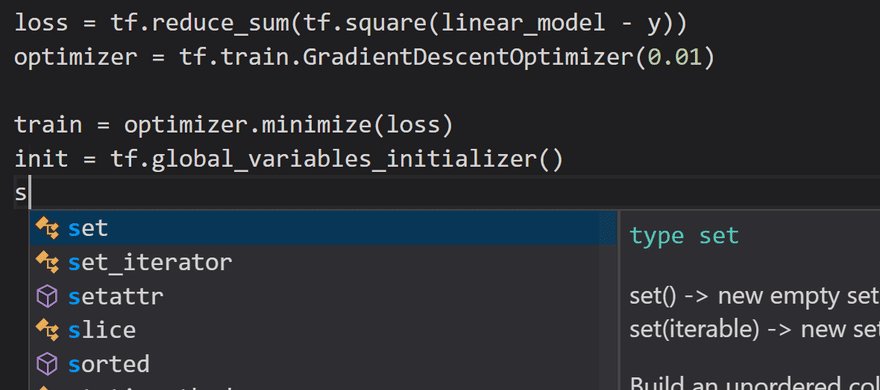
15. IntelliCode
IntelliCode는 개발자가 스마트 코드 제안을 제공할 수 있도록 설계되었습니다. 기본적으로 Python, TypeScript/JavaScript, React 및 Java를 지원합니다. IntelliCode는 가장 사용할 가능성이 높은 콘텐츠를 목록 맨 위에 배치하여 시간을 절약합니다. IntelliCode 권장 사항은 GitHub의 수천 개의 오픈 소스 프로젝트를 기반으로 합니다.

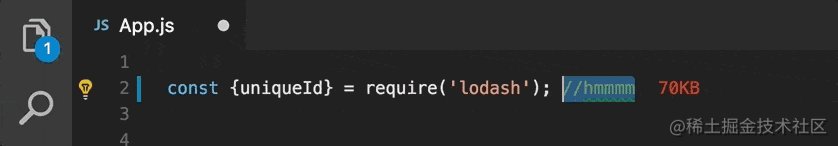
16. Import Cast
이 플러그인은 가져온 패키지의 크기를 편집기에 인라인으로 표시하는 데 사용됩니다. 이 확장은 webpack을 사용하여 가져온 패키지의 크기를 감지합니다.

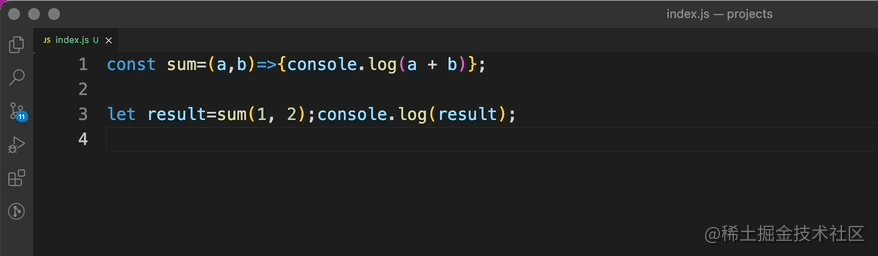
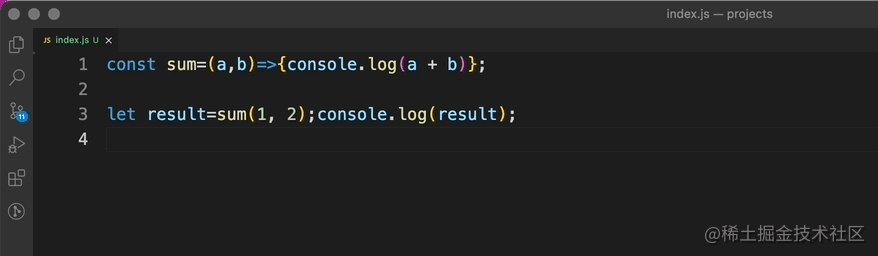
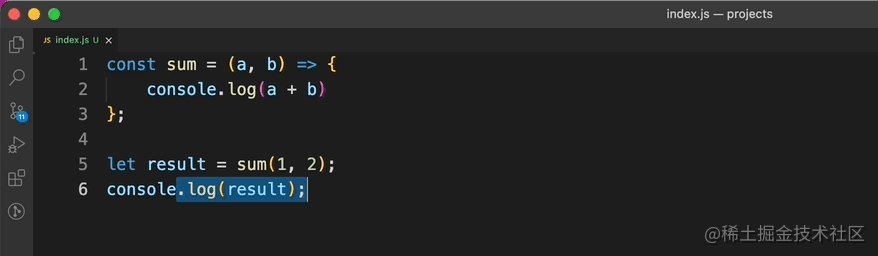
17. Beautify
Beautify를 사용하면 코드 형식을 더 아름답게 지정할 수 있습니다. JavaScript, JSON, CSS, Sass 및 HTML과 같은 널리 사용되는 언어를 지원합니다.

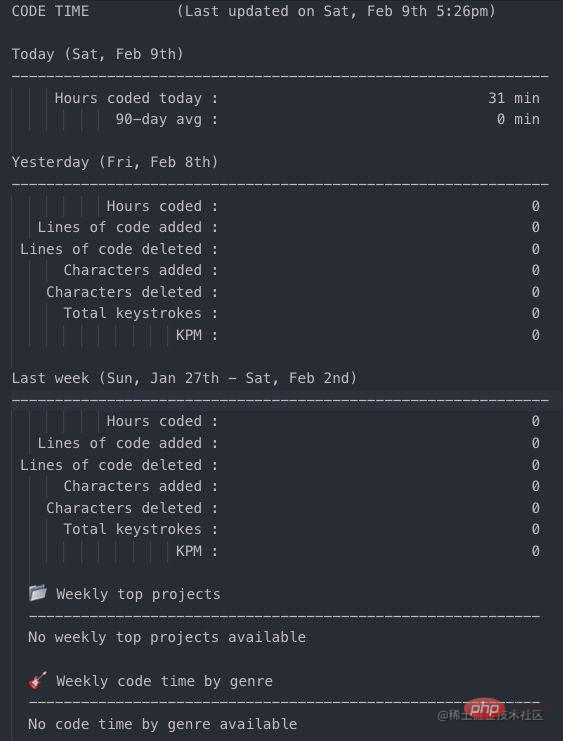
18. Code Time
Code Time은 Visual Studio Code를 사용하는 시간을 계산하고 다양한 데이터 지표를 제공합니다.

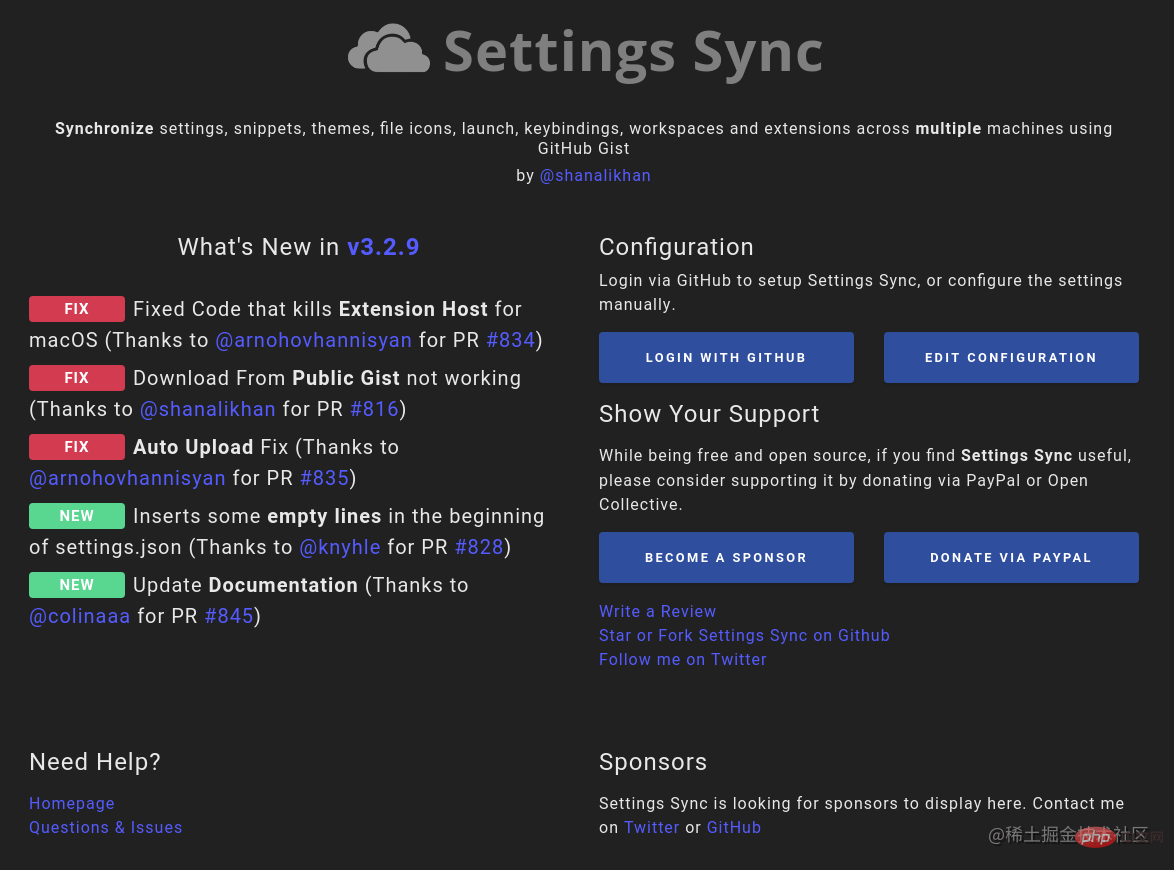
19. 설정 동기화
설정 동기화는 Visual Studio Code에 대한 설정을 GitHub에 저장하고 확장 프로그램이나 시스템 설정에 대한 정보 등을 다른 컴퓨터에서 쉽게 사용할 수 있도록 하는 데 사용됩니다. 이 플러그인을 사용하면 이전에 설치된 확장 프로그램 및 관련 설정을 열지 않고도 다양한 컴퓨터에 대한 설정을 쉽게 할 수 있습니다.

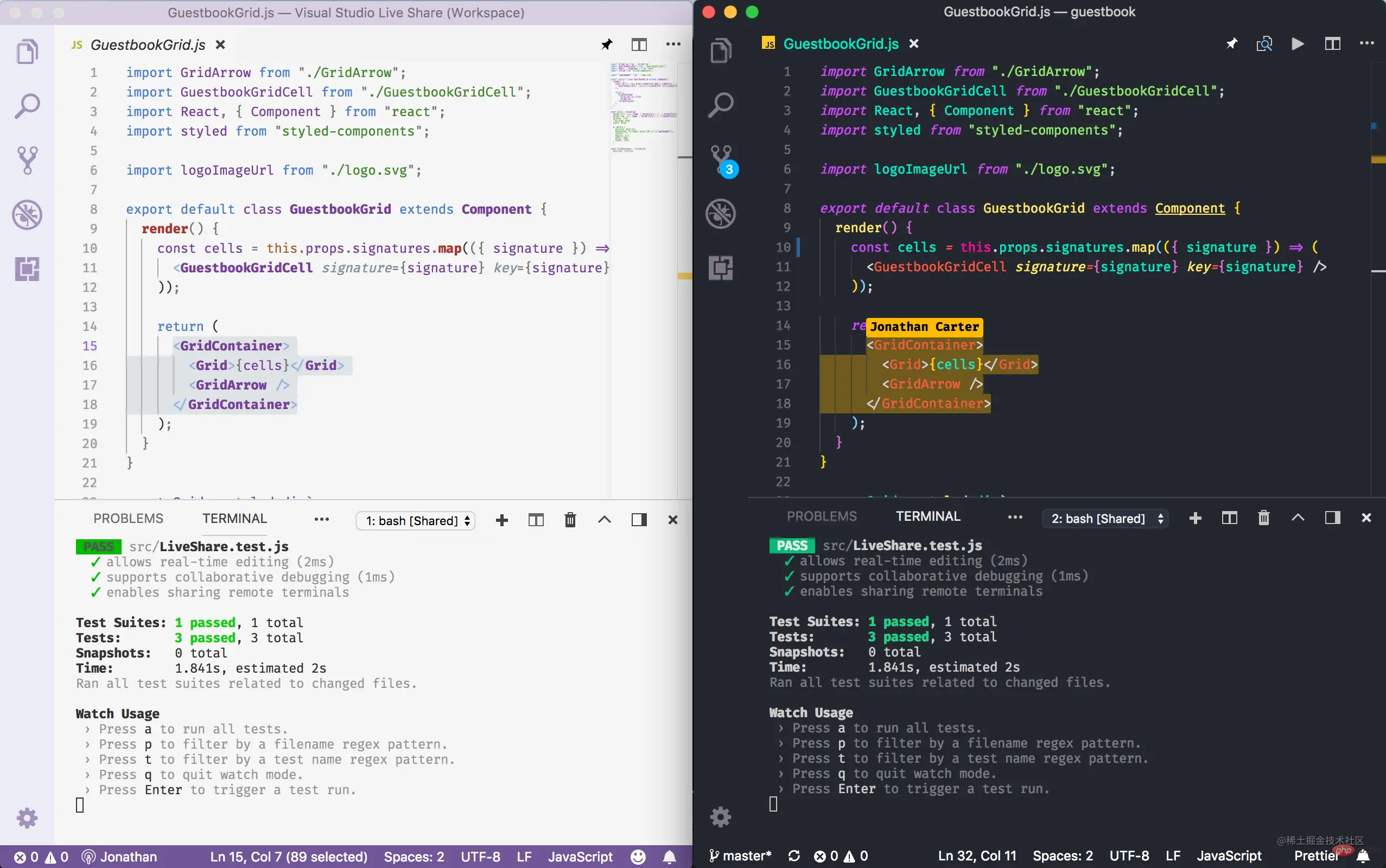
20. Live Share
Live Share는 팀의 개발자가 프로그램의 코드를 실시간으로 공유하여 디버깅 세션, 터미널 인스턴스, 로컬 호스트 웹 애플리케이션, 음성 통화 공유 등 프로그램을 쉽게 편집하고 디버깅할 수 있도록 도와줍니다. , 등.

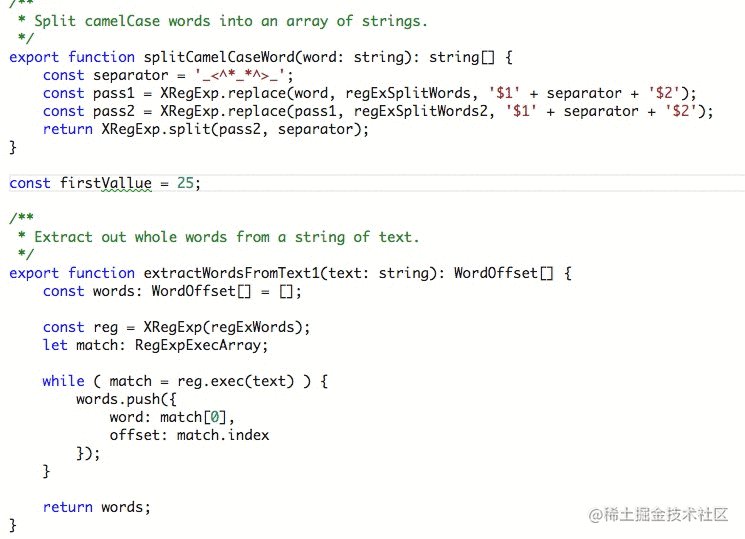
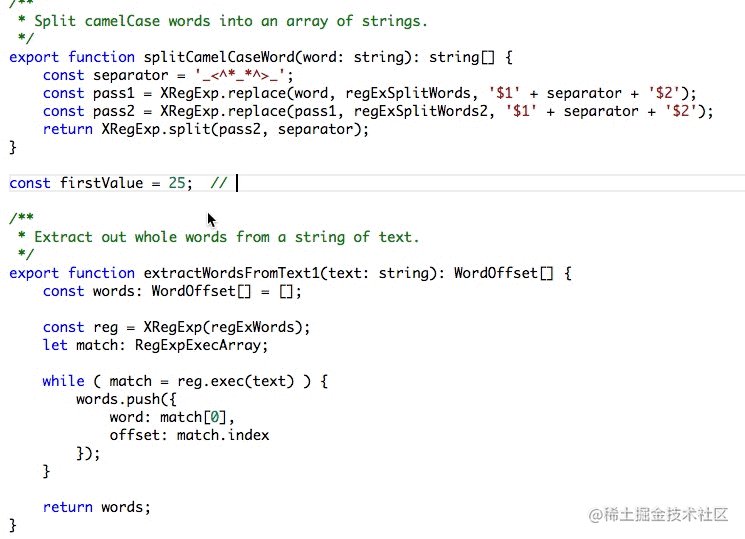
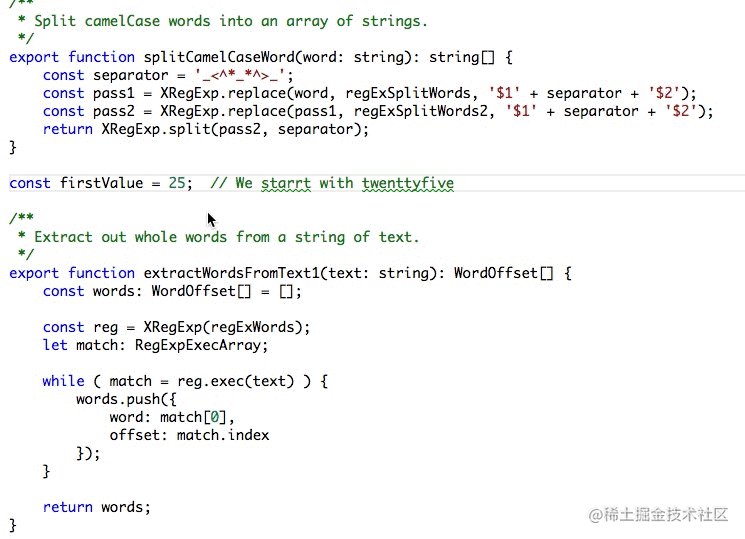
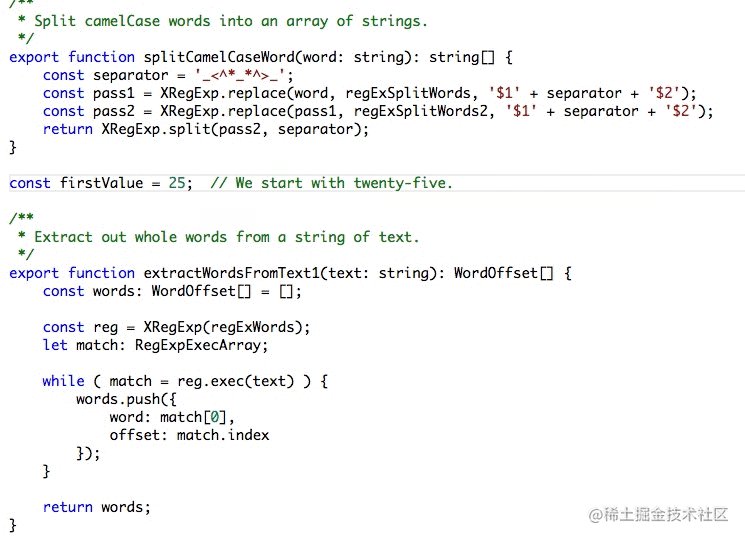
21. 코드 철자 검사기
코드 철자 검사기는 단어 철자에 오류가 있는지 확인하는 데 도움이 됩니다. 검사 규칙은 낙타 표기법(camelcase nomenclature)을 따릅니다.

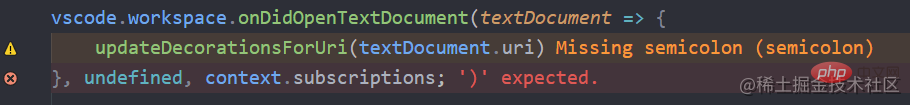
22. Error Lens
Error Lens는 코드 검사(오류, 경고, 구문 문제)를 강조하는 플러그인입니다. Error Lens는 진단을 더욱 두드러지게 만들고, 언어에 의해 생성된 진단의 전체 줄을 강조 표시하고, 코드 줄 위치에 온라인으로 진단 메시지를 인쇄하여 언어의 진단 기능을 향상시킵니다.

23.ES7 React/Redux/GraphQL/React-Native 스니펫
React/Redux/Reatc Native/react-router 구문 스마트 팁, React 개발자에게 꼭 필요한 것입니다. 이 코드 조각을 사용하면 클래스 기반 구성 요소, 함수 구성 요소를 쉽게 만들 수 있습니다.

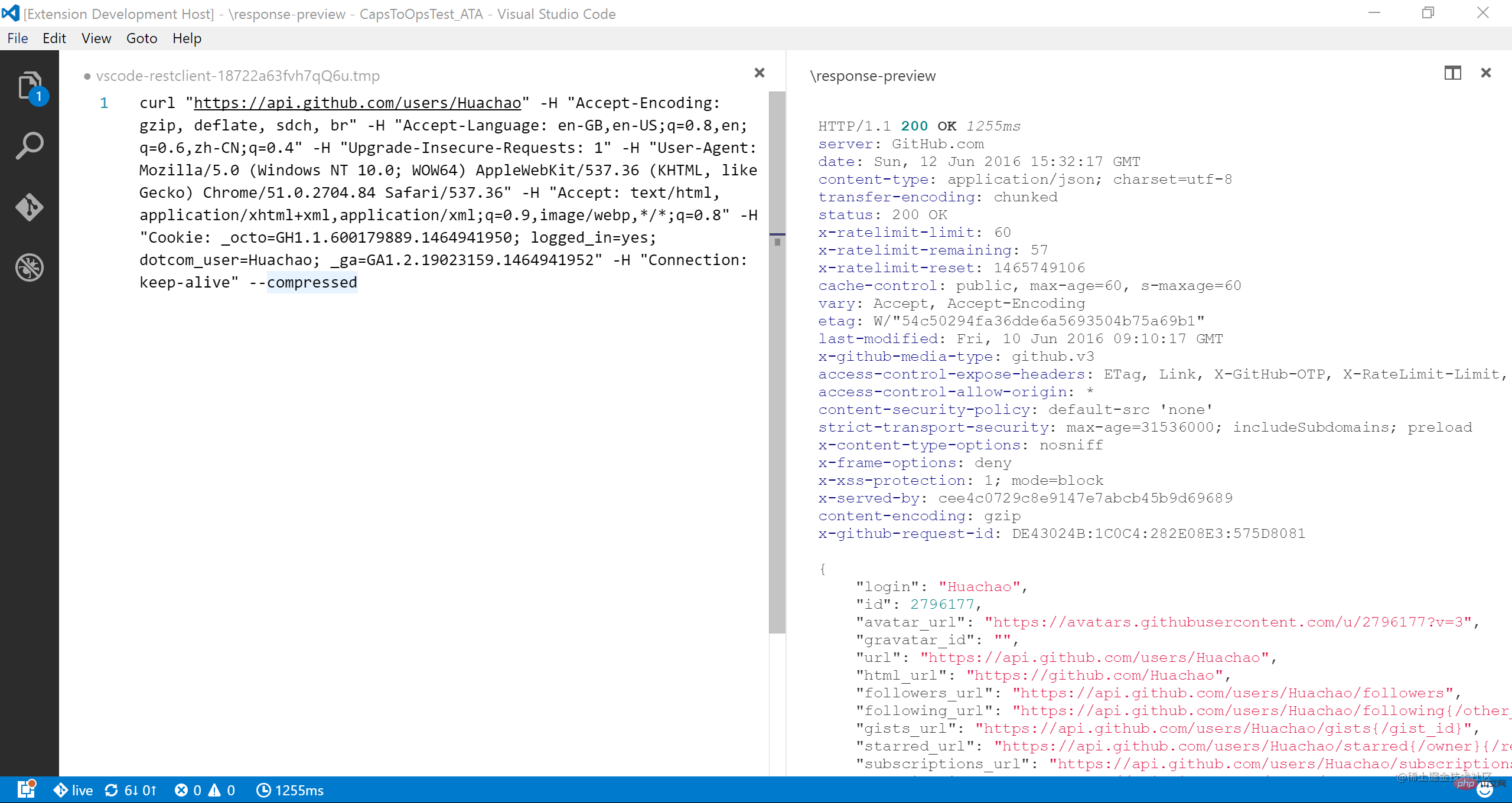
24. REST 클라이언트
REST 클라이언트를 사용하면 VS Code에서 직접 HTTP 요청을 하고 응답을 볼 수 있습니다. VS Code용 Postman이며 코드 편집기에 쉽게 통합될 수 있습니다. REST 클라이언트는 REST 및 GraphQL API를 모두 지원합니다.

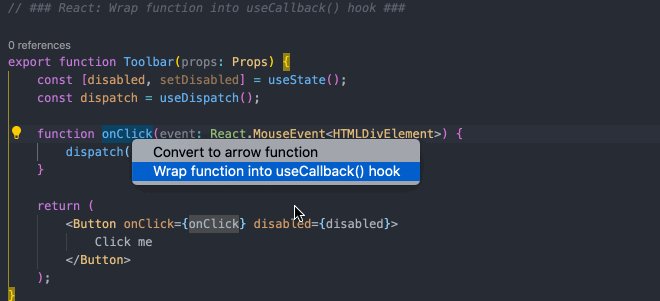
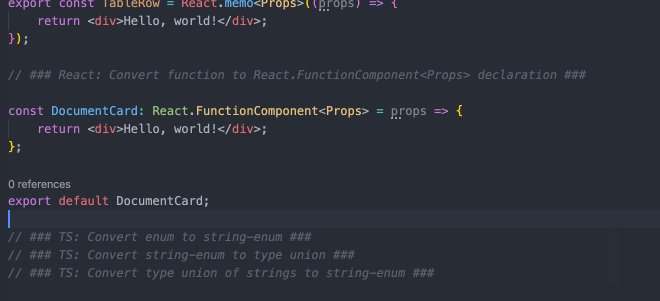
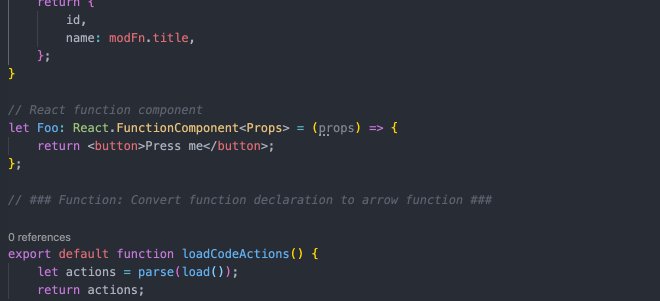
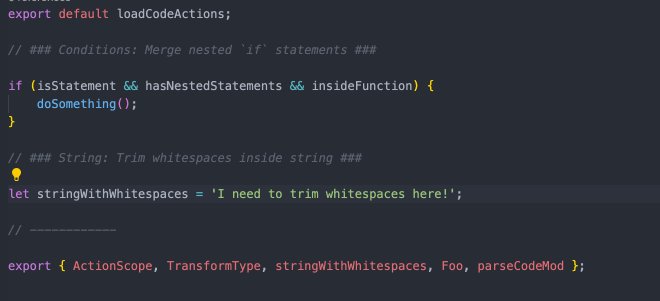
25. JavaScript Booster
JavaScript Booster는 코드와 해당 컨텍스트를 분석하여 코드를 리팩터링하거나 향상시키는 빠른 작업을 자동으로 제안합니다. 조건부, 선언, 함수, TypeScript, Promise, JSX 등을 리팩터링하는 다양한 코드 작업을 지원합니다.

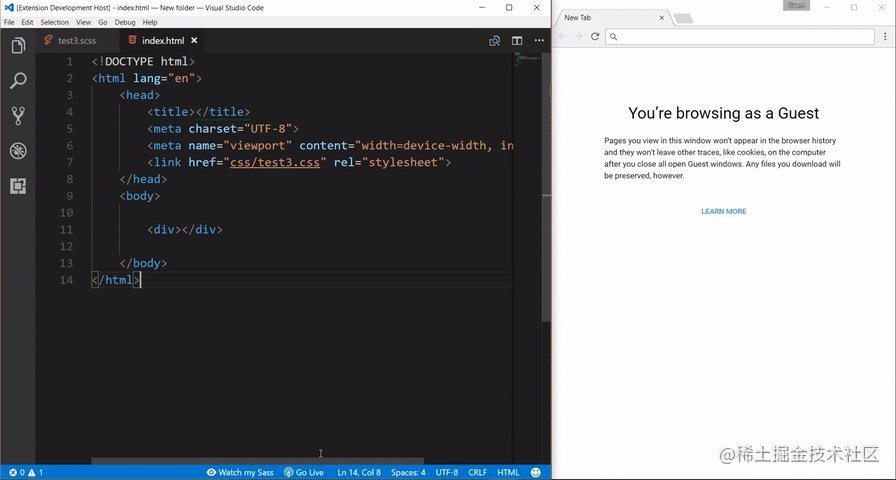
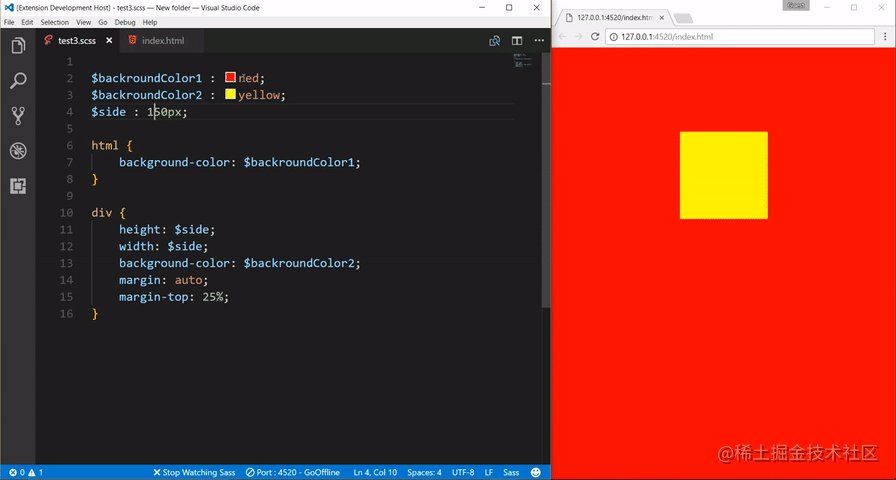
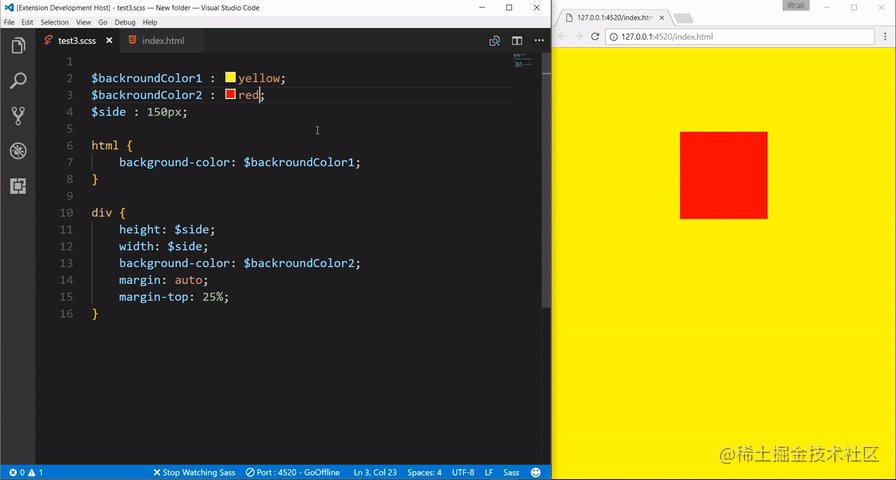
26. Live SASS Compiler
Live SASS Compiler 확장은 SASS 또는 SCSS 파일을 실시간으로 컴파일하거나 변환할 수 있습니다.

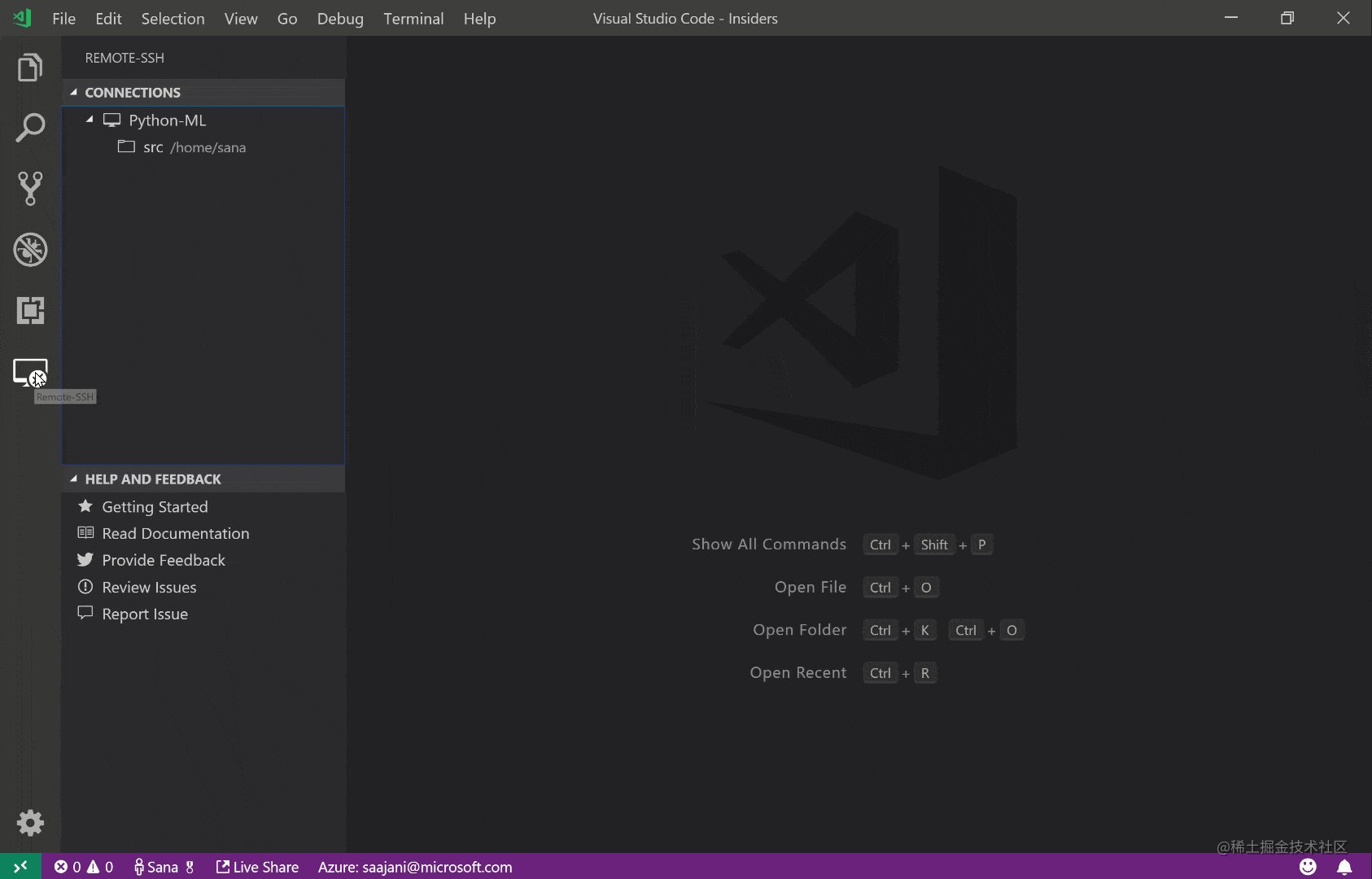
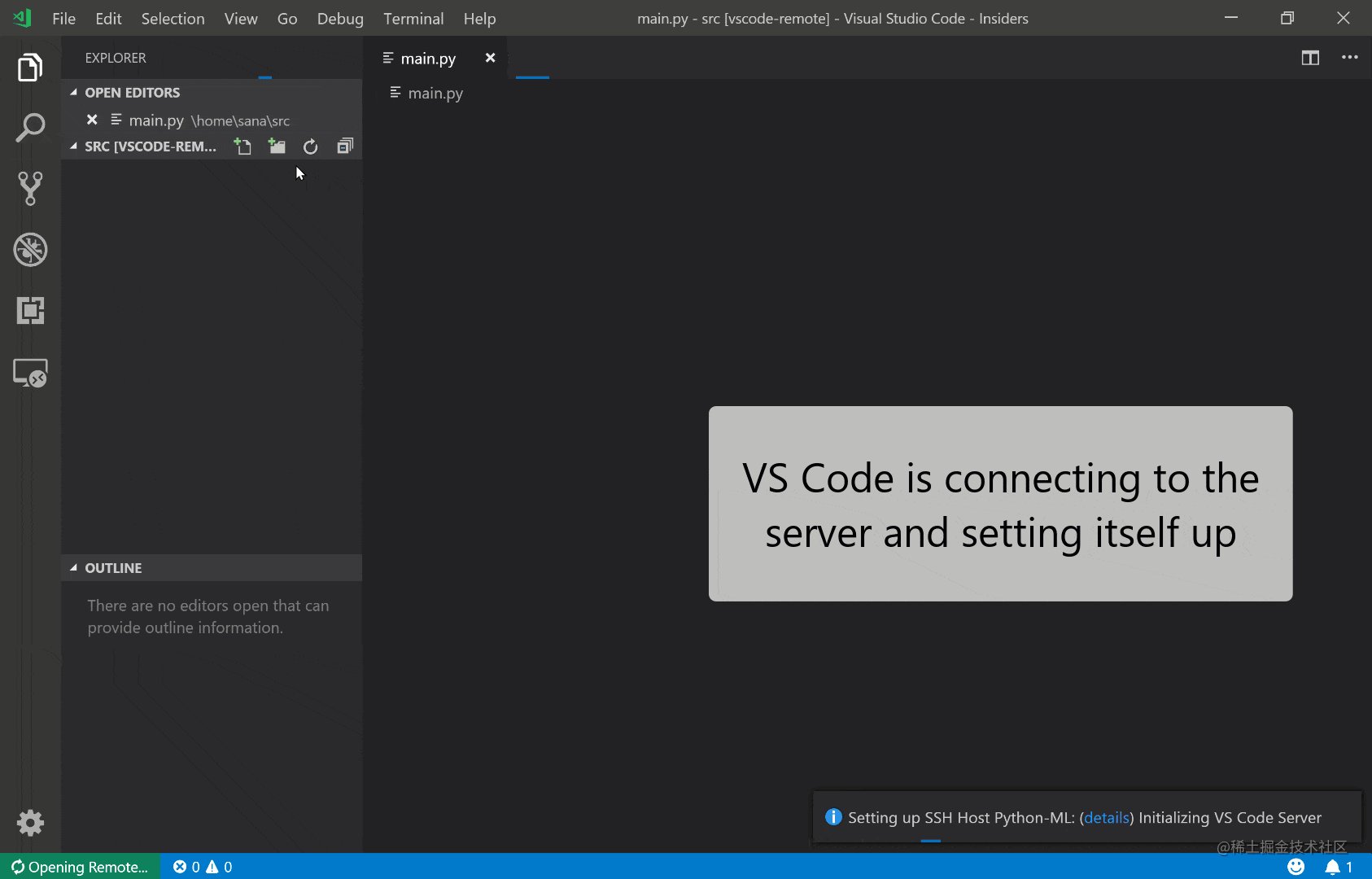
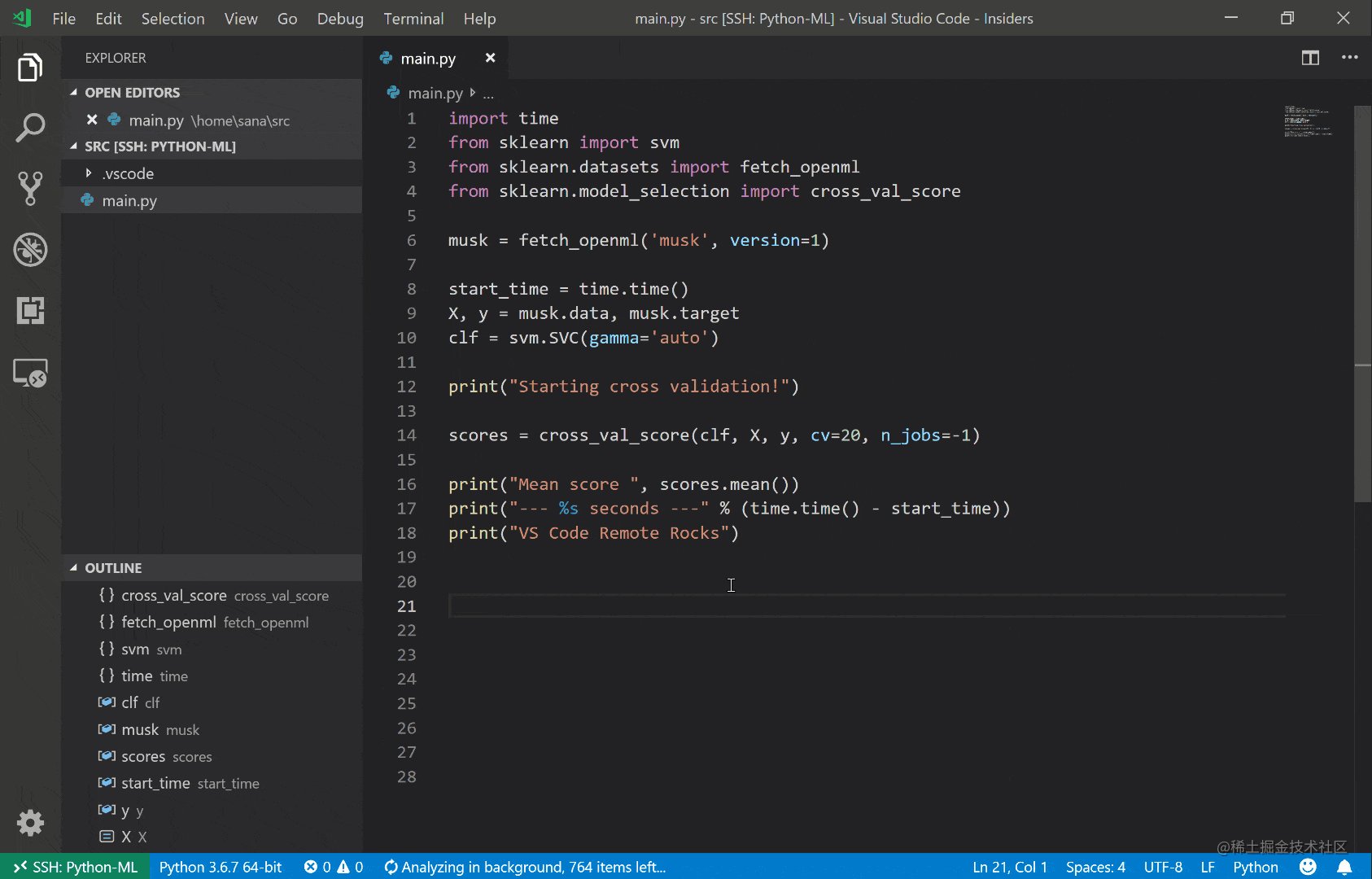
27. Remote-SSH
Remote-SSH는 SSH 서버가 있는 모든 원격 시스템을 개발 환경으로 사용할 수 있습니다. 확장은 원격 컴퓨터에서 직접 명령을 실행하기 때문에 로컬 컴퓨터에 소스 코드가 없어도 원격 서버를 빠르게 작동할 수 있습니다.

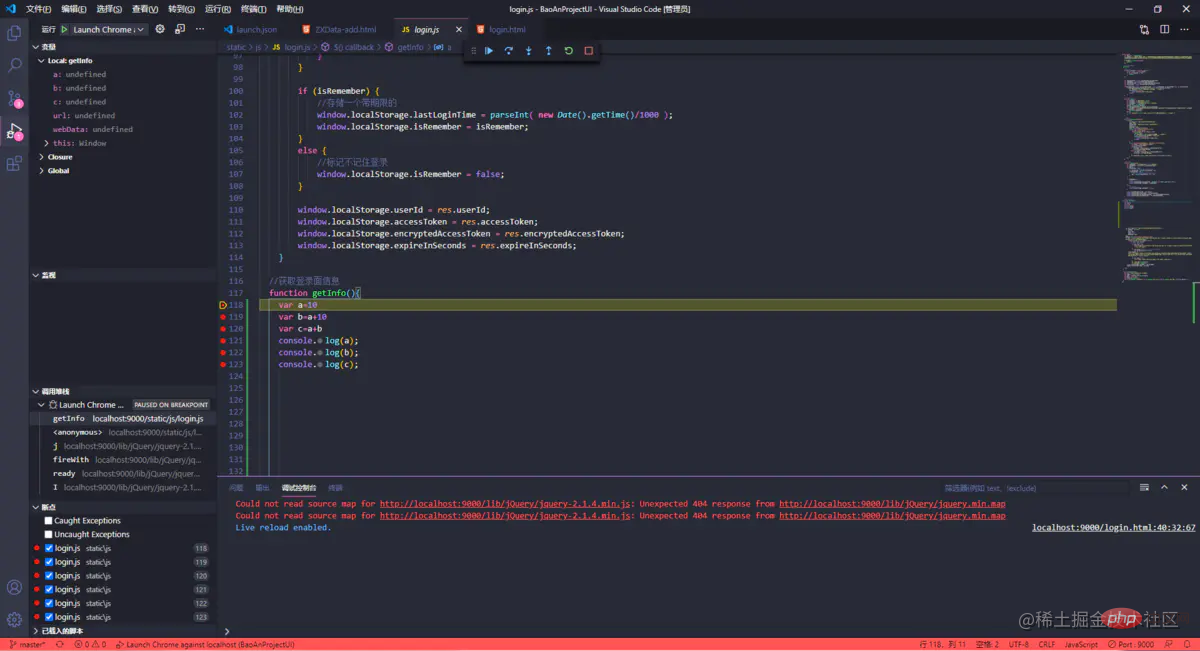
28. Chrome용 디버거
Chrome용 디버거는 VS Code에서 JS 코드를 디버깅할 수 있도록 Microsoft에서 개발한 플러그인입니다. 중단점 설정, 코드 단계별 실행, 동적으로 추가된 스크립트 디버그 등의 작업을 수행할 수 있습니다. 개발 프로세스 초기에 오류를 감지하는 데 도움이 됩니다.

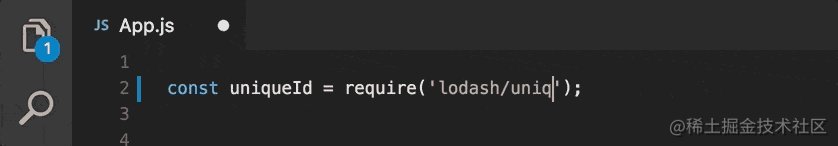
29.npm Intellisense
npm이 패키지를 설치한 후 필요할 때 이 플러그인을 제공하여 스마트 프롬프트를 얻을 수 있으며 npm 모듈은 import 문에 자동으로 채워집니다.

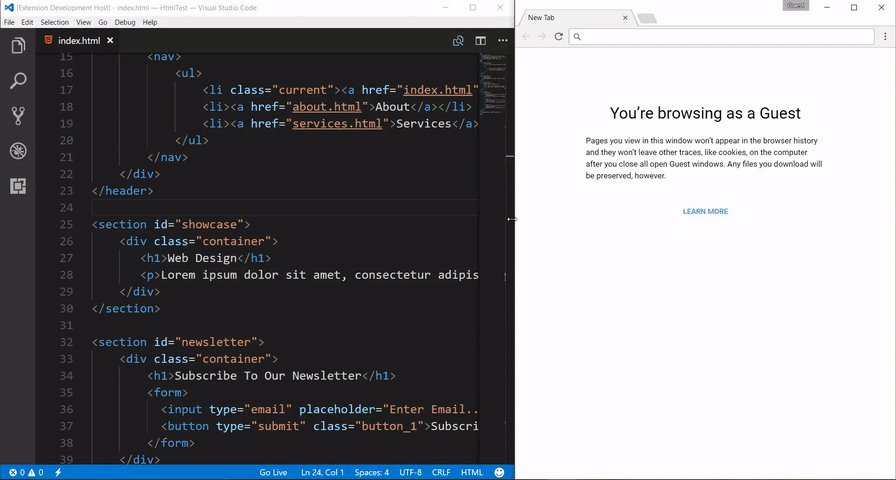
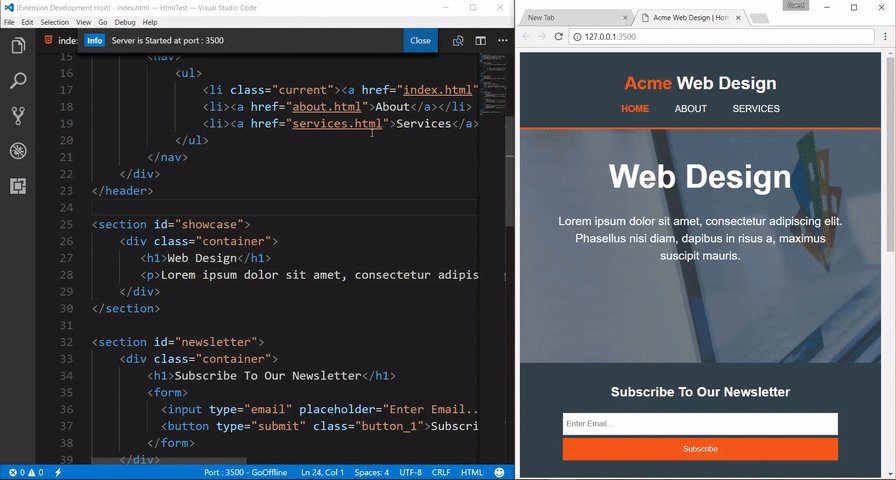
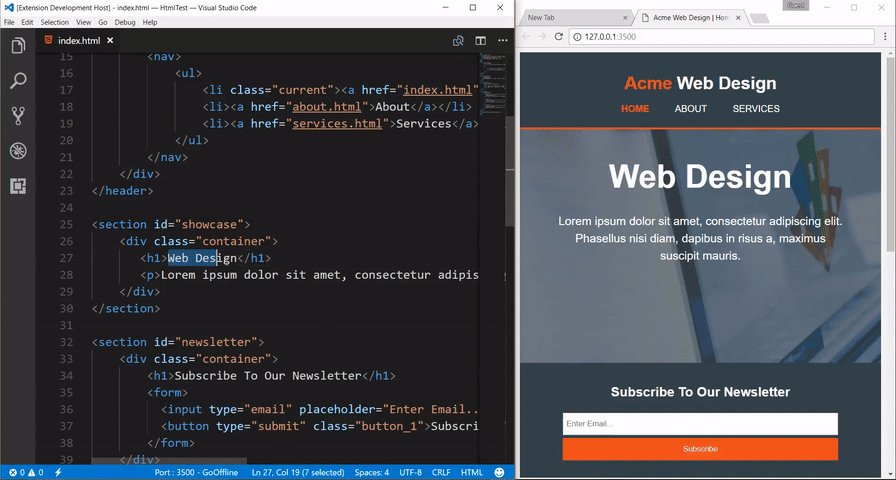
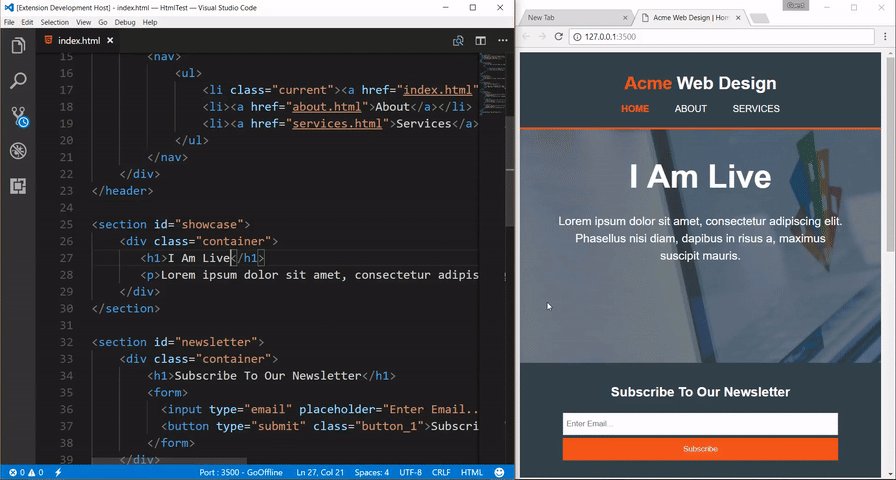
30. 라이브 서버
라이브 서버는 실시간 로딩 기능을 갖춘 소형 서버로 프로젝트 내에서 실시간 서버로 활용하여 개발된 웹페이지나 프로젝트 효과를 실시간으로 볼 수 있습니다. 시간.
정적 및 동적 페이지에 대한 라이브 다시 로드 기능을 사용하여 로컬 개발 서버를 시작하고, 상태 표시줄에서 한 번의 클릭으로 서버를 시작하거나 중지하는 것입니다.

VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 [컴파일 및 공유] 개발 효율성을 두 배로 높여주는 실용적인 VSCode 플러그인 30개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

