반응으로 점프 값 전송을 구현하는 방법
- 藏色散人원래의
- 2023-01-09 10:17:002492검색
React 점프 값 구현 방법: 1. "history.push" 또는 "NavLink"를 통해 페이지 점프를 구현합니다. 2. "this.props.history.push({pathname: 'login',query: { id: .. .,name: ...}})this.props.history.push('modify')"는 값으로 전달될 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 점프 값 전송을 구현하는 방법은 무엇입니까?
react 프로젝트 페이지 점프/값 전송
1. 점프
1,history.push 점프
- quote withRo uter
- 컴포넌트를 내보낼 때
를 사용하세요.
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);2, NavLink 점프
import { NavLink } from "react-router-dom";
<navlink>修改密码</navlink>
2, 전달 값
1, 전달 값 쿼리/params
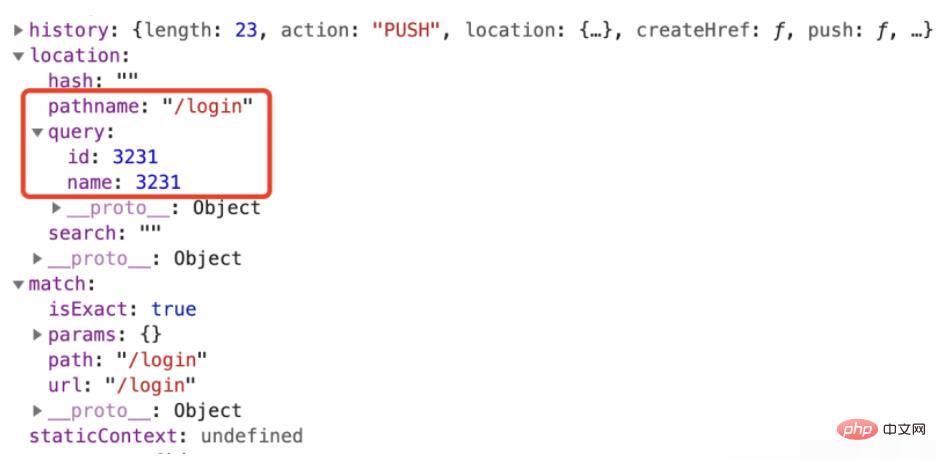
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
2, 매개 변수를 가져오기 위한 전달 값 전달
this.props.match.query.id // 3231 this.props.match.params.name // 3231
3. Props 전달 값
상위 구성 요소:父组件:
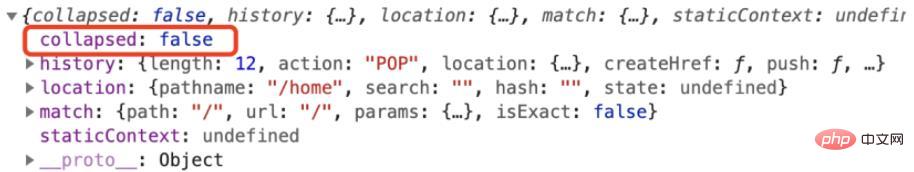
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}
子组件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
하위 구성 요소:rrreee
console.log(this.props)
추천 학습: "react 비디오 튜토리얼
"🎜위 내용은 반응으로 점프 값 전송을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 구성 요소에 값을 전달하는 방법다음 기사:Vue 구성 요소에 값을 전달하는 방법