반응에서 파일 업로드를 구현하는 방법: 1. 'antd'에서 { 테이블, 버튼, 모달, 양식, 입력, 업로드, 아이콘, 알림 } 가져오기를 통해 필수 antd 구성요소를 소개합니다. 2. "handleOk = e => {const { fileList } = this.state...}" 양식을 제출하고 파일을 업로드하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React에서 파일을 업로드하는 방법은 무엇인가요?
react는 antd를 사용하여 수동 파일 업로드(제출 양식)를 구현합니다.
서문: 저는 현재 파일 업로드와 관련된 백그라운드 관리 프로젝트를 진행 중이며 antd에서 Upload를 사용하여 파일을 업로드합니다. 직면한 문제와 함정을 기록하십시오.
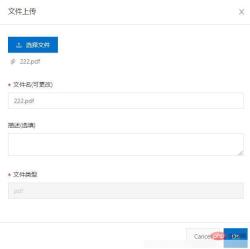
1. 얻고자 하는 효과

얻고 싶은 효과는 파일을 선택한 후 확인을 클릭하는 것입니다(즉, 양식 제출 후 업로드). 파일을 수동으로. 내 접근 방식과 내가 직면한 몇 가지 함정을 소개하겠습니다.
2. 구현 단계
1. 필수 antd 구성 요소를 소개합니다
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>다음 코드는 Upload
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};의 props입니다. 다음은 양식 제출 및 파일 업로드에 중점을 둡니다
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};Axios의 경우 게시물은 formData.append("인터페이스 매개변수 이름", "전달할 값")를 사용해야 합니다. Axios를 사용하지 않으려면 다른 요청을 사용할 수도 있습니다.
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});수동으로 파일을 업로드할 수 있는 방법입니다.
3. 함정
처음으로 파일을 선택한 후 업로드를 클릭하세요. 두 번째로 모델을 열었을 때 지난번의 파일 목록이 그대로 남아 있는 것을 발견했습니다. 온라인에서 찾은 방법은 업로드와 키 값을 제공하는 것이었지만 확인을 클릭하고 열어야 캐시가 사라집니다. 두 번째 모델이지만 취소를 클릭하면 계속 존재합니다.
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>가장 좋은 방법은 this.setState를 사용하여 상태의 파일 목록을 비우는 것입니다
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});또한 Modal에 destroyOnClose 속성을 추가하여 Modal이 닫힐 때 Modal의 하위 요소를 삭제할 수도 있습니다.
권장 학습: " 리액트 영상 튜토리얼"
위 내용은 반응으로 파일 업로드를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 React : 현대 프론트 엔드 개발의 기초Apr 19, 2025 am 12:23 AM
React : 현대 프론트 엔드 개발의 기초Apr 19, 2025 am 12:23 AMReact는 현대적인 프론트 엔드 애플리케이션을 구축하기위한 JavaScript 라이브러리입니다. 1. 구성 요소 및 가상 DOM을 사용하여 성능을 최적화합니다. 2. 구성 요소는 JSX를 사용하여 데이터를 관리하기 위해 정의, 상태 및 속성을 정의합니다. 3. 고리는 수명주기 관리를 단순화합니다. 4. ContextApi를 사용하여 글로벌 상태를 관리하십시오. 5. 일반적인 오류는 디버깅 상태 업데이트 및 수명주기가 필요합니다. 6. 최적화 기술에는 메모 화, 코드 분할 및 가상 스크롤이 포함됩니다.
 React의 미래 : 웹 개발의 트렌드와 혁신Apr 19, 2025 am 12:22 AM
React의 미래 : 웹 개발의 트렌드와 혁신Apr 19, 2025 am 12:22 AMReact의 미래는 궁극적 인 구성 요소 개발, 성능 최적화 및 다른 기술 스택과의 깊은 통합에 중점을 둘 것입니다. 1) RECT는 구성 요소의 생성 및 관리를 더욱 단순화하고 궁극적 인 구성 요소 개발을 촉진합니다. 2) 성능 최적화는 특히 대규모 응용 프로그램에서 초점이됩니다. 3) React는 개발 경험을 향상시키기 위해 GraphQL 및 TypeScript와 같은 기술과 깊이 통합 될 것입니다.
 React : UI 구성 요소 구축을위한 강력한 도구Apr 19, 2025 am 12:22 AM
React : UI 구성 요소 구축을위한 강력한 도구Apr 19, 2025 am 12:22 AMReact는 사용자 인터페이스를 구축하기위한 JavaScript 라이브러리입니다. 핵심 아이디어는 구성 요소화를 통해 UI를 구축하는 것입니다. 1. 구성 요소는 UI 논리 및 스타일을 캡슐화하는 반응의 기본 단위입니다. 2. 가상 DOM 및 상태 관리는 구성 요소 작업의 핵심이며 State는 SetState를 통해 업데이트됩니다. 3. 수명주기에는 마운트, 업데이트 및 제거의 세 단계가 포함됩니다. 성능을 합리적으로 사용하여 최적화 할 수 있습니다. 4. usestate 및 contextapi를 사용하여 상태를 관리하고 구성 요소 재사용 성 및 글로벌 상태 관리를 개선하십시오. 5. 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제가 포함되며, 이는 ReactDevTools를 통해 디버깅 할 수 있습니다. 6. 성능 최적화 제안에는 메모 사용, 불필요한 재 렌더링 방지 및 사용이 포함됩니다.
 HTML과의 반응 사용 : 구성 요소 및 데이터 렌더링Apr 19, 2025 am 12:19 AM
HTML과의 반응 사용 : 구성 요소 및 데이터 렌더링Apr 19, 2025 am 12:19 AMJSX 구문 사용 : JSX 구문을 사용하여 JSX 구조를 사용하여 HTML 구조를 JavaScript 코드에 포함시키고 컴파일 후 DOM을 작동시킵니다. 구성 요소는 HTML과 결합됩니다. React 구성 요소는 소품을 통해 데이터를 전달하고 HTML 컨텐츠를 동적으로 생성합니다. 데이터 흐름 관리 : React의 데이터 흐름은 일방 통행이며, 부모 구성 요소에서 자식 구성 요소로 전달되어 이름을 인사말로 전달하는 앱 구성 요소와 같이 데이터 흐름을 제어 할 수 있도록합니다. 기본 사용 예 :지도 함수를 사용하여 목록을 렌더링하려면 과일 목록 렌더링과 같은 주요 속성을 추가해야합니다. 고급 사용 예 : Usestate 후크를 사용하여 상태를 관리하고 역학을 구현합니다.
 React의 목적 : 단일 페이지 응용 프로그램 구축 (SPA)Apr 19, 2025 am 12:06 AM
React의 목적 : 단일 페이지 응용 프로그램 구축 (SPA)Apr 19, 2025 am 12:06 AMReact는 사용자 인터페이스를 구축하는 효율적이고 유연한 방법을 제공하기 때문에 단일 페이지 응용 프로그램 (SPA)을 구축하는 데 선호되는 도구입니다. 1) 구성 요소 개발 : 복잡한 UI를 독립적이고 재사용 가능한 부품으로 분할하여 유지 가능성과 재사용 성을 향상시킵니다. 2) 가상 DOM : 가상 DOM과 실제 DOM의 차이를 비교하여 렌더링 성능을 최적화합니다. 3) 상태 관리 : 데이터 일관성 및 예측 가능성을 보장하기 위해 상태 및 속성을 통한 데이터 흐름을 관리합니다.
 React : 웹 개발을위한 JavaScript 라이브러리의 힘Apr 18, 2025 am 12:25 AM
React : 웹 개발을위한 JavaScript 라이브러리의 힘Apr 18, 2025 am 12:25 AMReact는 Meta가 사용자 인터페이스를 구축하기 위해 개발 한 JavaScript 라이브러리이며 핵심은 구성 요소 개발 및 가상 DOM 기술입니다. 1. 구성 요소 및 상태 관리 : React는 구성 요소 (기능 또는 클래스) 및 후크 (예 : usestate)를 통해 상태를 관리하여 코드 재사용 및 유지 보수를 개선합니다. 2. 가상 DOM 및 성능 최적화 : 가상 DOM을 통해 실제 DOM을 효율적으로 업데이트하여 성능을 향상시킵니다. 3. 수명주기 및 후크 : 후크 (예 : 사용률) 기능 구성 요소가 수명주기를 관리하고 부작용 작업을 수행 할 수 있도록합니다. 4. 사용 예 : 기본 Helloworld 구성 요소에서 고급 글로벌 주 관리 (Usecontext 및
 React의 생태계 : 라이브러리, 도구 및 모범 사례Apr 18, 2025 am 12:23 AM
React의 생태계 : 라이브러리, 도구 및 모범 사례Apr 18, 2025 am 12:23 AMReact Ecosystem에는 주정부 관리 라이브러리 (예 : Redux), 라우팅 라이브러리 (예 : Reactrouter), UI 구성 요소 라이브러리 (예 : 재료 -UI), 테스트 도구 (예 : Jest) 및 Webpack과 같은 빌드 도구 (예 : Webpack)가 포함됩니다. 이러한 도구는 개발자가 애플리케이션을 효율적으로 개발하고 유지하고 코드 품질 및 개발 효율성을 향상시킬 수 있도록 함께 작동합니다.
 React and Frontend Development : 포괄적 인 개요Apr 18, 2025 am 12:23 AM
React and Frontend Development : 포괄적 인 개요Apr 18, 2025 am 12:23 AMReact는 사용자 인터페이스를 구축하기 위해 Facebook에서 개발 한 JavaScript 라이브러리입니다. 1. 구성 요소 및 가상 DOM 기술을 채택하여 UI 개발의 효율성과 성능을 향상시킵니다. 2. RECT의 핵심 개념에는 구성 요소화, 상태 관리 (예 : usestate 및 useeffect) 및 가상 DOM의 작동 원리가 포함됩니다. 3. 실제 응용 분야에서 React는 기본 구성 요소 렌더링에서 고급 비동기 데이터 처리에 이르기까지 지원됩니다. 4. 주요 속성 추가 또는 잘못된 상태 업데이트를 잊어 버린 것과 같은 일반적인 오류는 ReactDevTools 및 Logs를 통해 디버깅 할 수 있습니다. 5. 성능 최적화 및 모범 사례에는 React.Memo, 코드 세분화 및 코드를 읽기 쉽게 유지하고 신뢰성을 유지하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

드림위버 CS6
시각적 웹 개발 도구






