Vue 페이지의 구성 요소는 무엇입니까?
- 青灯夜游원래의
- 2022-12-20 13:42:114109검색
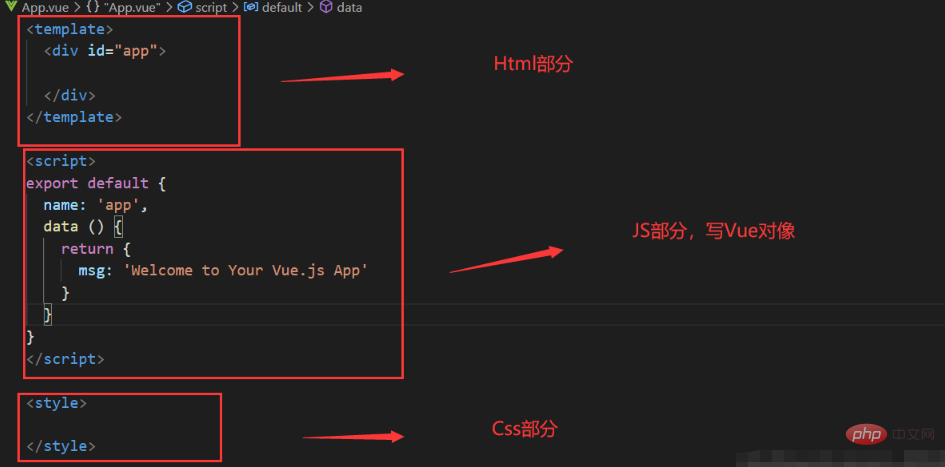
vue 페이지에는 3가지 구성 요소가 있습니다. 1. 템플릿 태그로 래핑된 인터페이스 표시 코드(HTML 코드) 2. 스크립트 태그로 래핑된 비즈니스 구현 코드(js 스크립트 코드) 래핑된 인터페이스 스타일 코드(CSS 스타일 코드).

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue 페이지는 일반적으로 템플릿(템플릿), js(스크립트), 스타일(스타일)의 세 부분으로 구성됩니다.
<template> 하나의 큰 div)</template><template>界面展示代码(需要注意的是只能有一个大的div)</template><script>export default {业务实现代码}</script><style scoped>界面布局代码(scoped 解决了css全局污染)</style>
<script>기본값 내보내기 {비즈니스 구현 코드}</script>
인터페이스 레이아웃 코드(범위가 지정된 CSS 전역 오염 해결)
[template-template]
(1) 템플릿에는 상위 노드가 하나만 포함될 수 있습니다. , 즉, 최상위 div는 하나만 있을 수 있습니다(위 그림에 표시된 것처럼 상위 노드는 형제 노드가 없는 #app의 div입니다)(2)[script-JS 코드]
vue는 일반적으로 es6으로 작성되고 내보내기 기본값으로 내보내집니다. 데이터, 라이프사이클(마운트 등), 메소드(메소드) 등을 포함할 수 있습니다.[style-CSS 스타일]스타일은 태그로 묶입니다. 기본적으로 이는 전체 세계에 영향을 미칩니다. 이 구성 요소를 레이블에서 정의해야 합니다. 범위 지정,
외부 CSS 예 소개: 🎜<style>
import './assets/css/public.css'
</style>🎜[관련 권장 사항: 🎜vuejs 비디오 튜토리얼🎜, 🎜web front-end 개발🎜]🎜위 내용은 Vue 페이지의 구성 요소는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 고차 컴포넌트란 무엇입니까?다음 기사:Vue 고차 컴포넌트란 무엇입니까?

