vue 컴포넌트의 데이터는 함수가 될 수 없나요?
- 青灯夜游원래의
- 2022-12-19 17:22:072243검색
아니요, vue 구성 요소의 데이터는 함수여야 합니다. Vue의 컴포넌트는 재사용을 위해 사용됩니다. 데이터 재사용을 방지하기 위해 함수로 정의됩니다. vue 컴포넌트의 데이터 데이터는 서로 분리되어 서로 영향을 미치지 않아야 하며, 나중에 컴포넌트의 데이터 데이터가 재사용되는 위치에 변경될 때 데이터 데이터를 한 번씩 복사해야 합니다. 다른 데이터는 복사됩니다. 재사용된 로컬 컴포넌트의 데이터 데이터가 영향을 받지 않으면 data 함수를 통해 컴포넌트의 상태로 객체를 반환해야 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue 인스턴스를 정의할 때 데이터 속성은 객체이거나 함수일 수 있습니다
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})단, 컴포넌트에 정의된 데이터 속성은 함수만 될 수 있습니다
컴포넌트 데이터를 객체로 직접 정의하는 경우
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})는 경고 메시지를 받게 됩니다

데이터 속성이 객체가 아닌 함수인 이유는 무엇입니까?
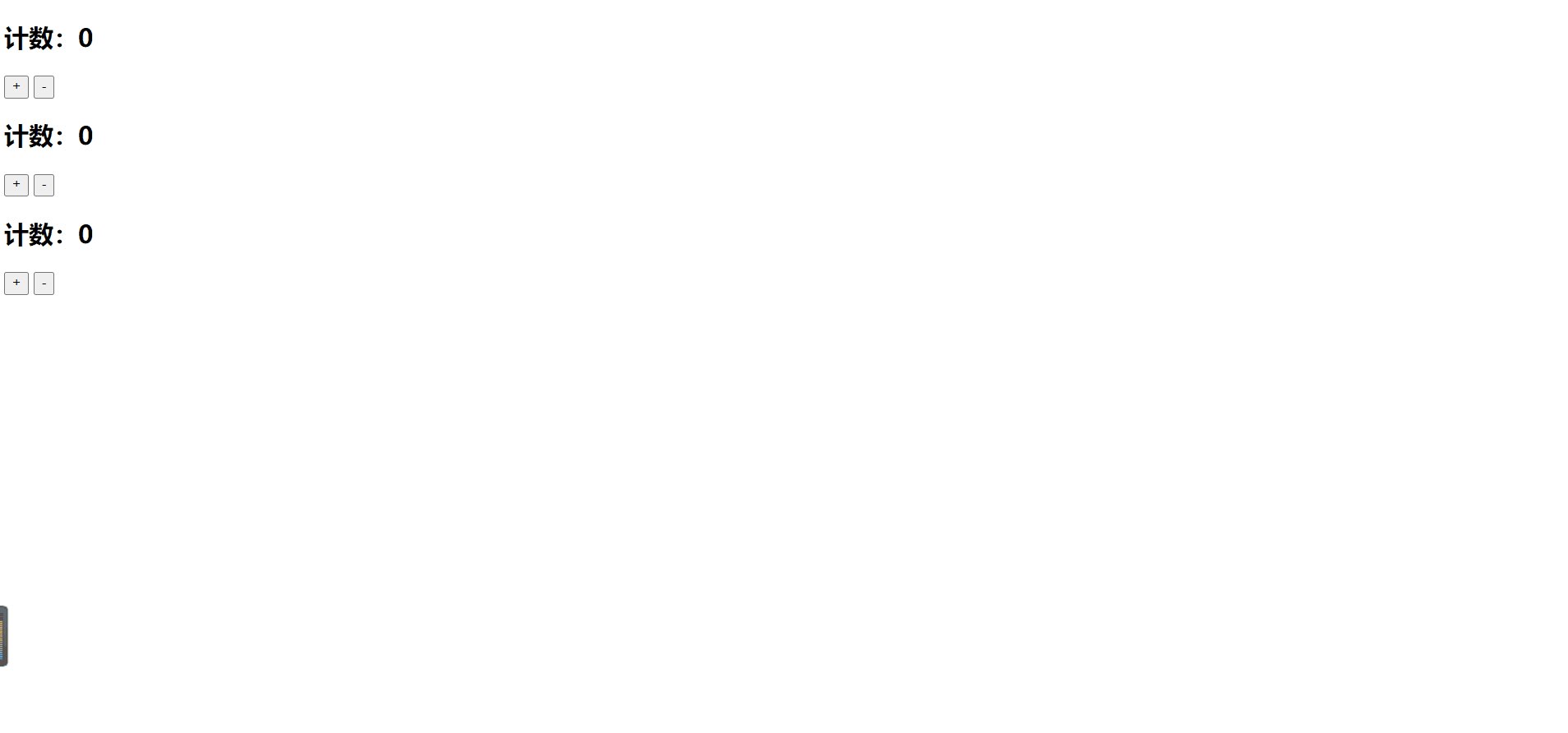
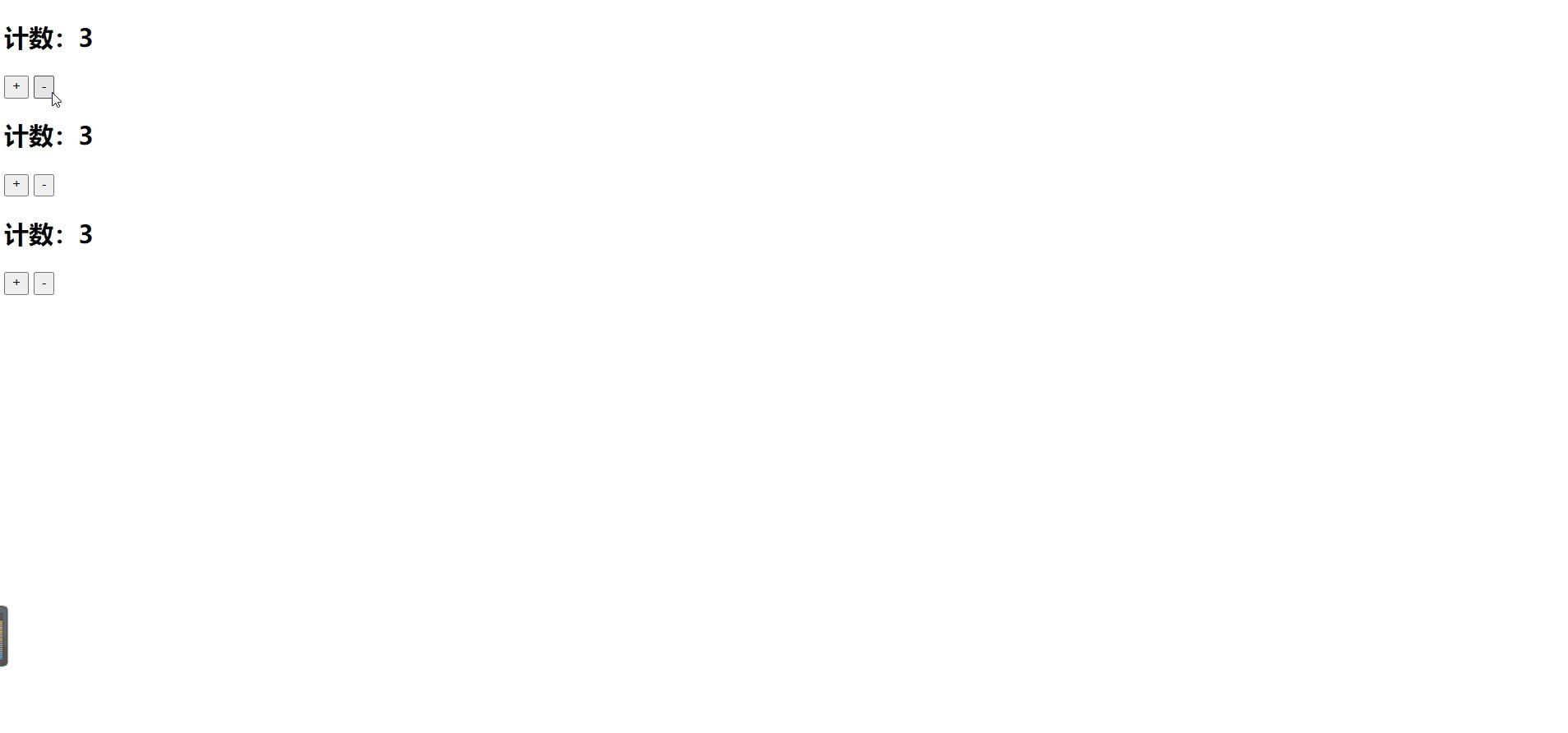
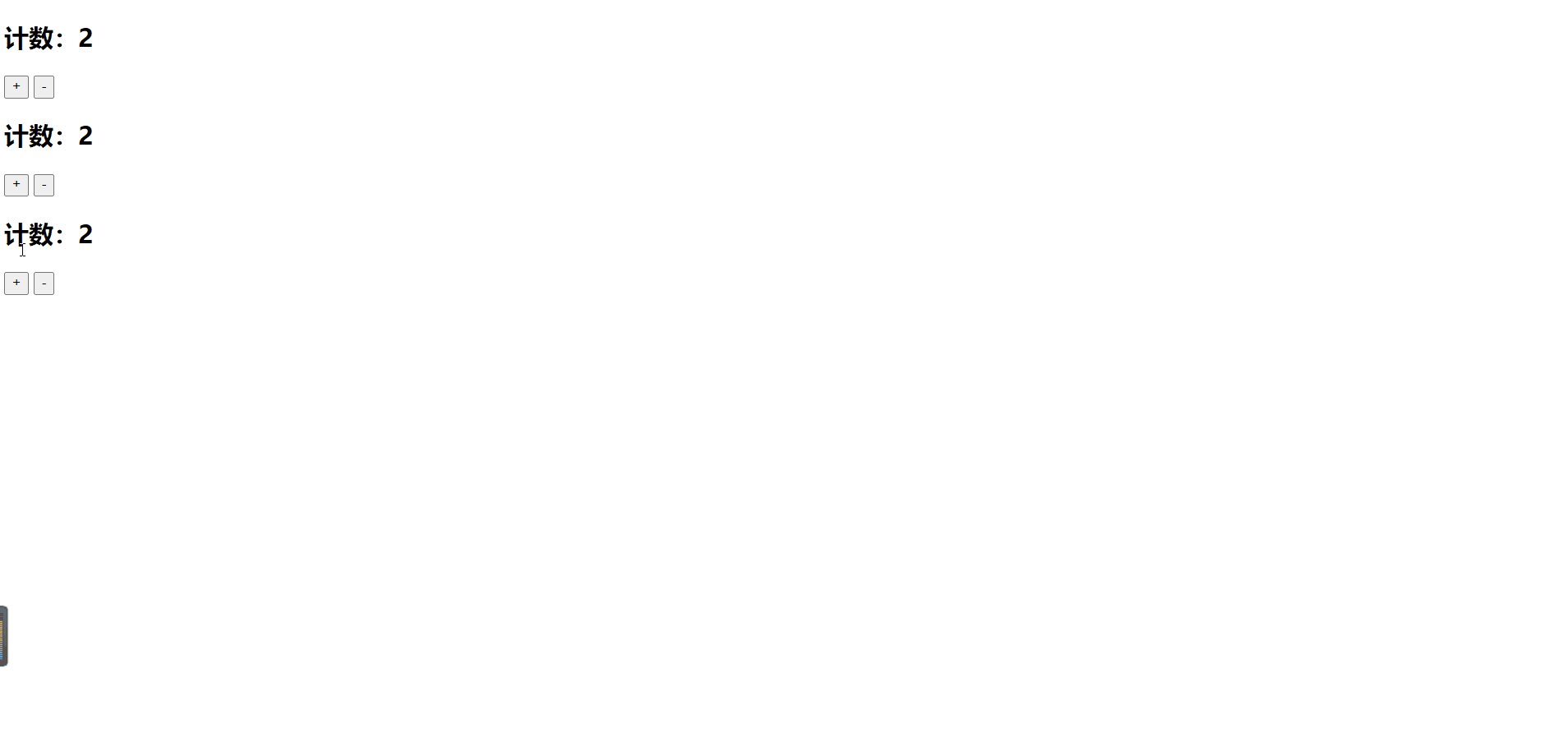
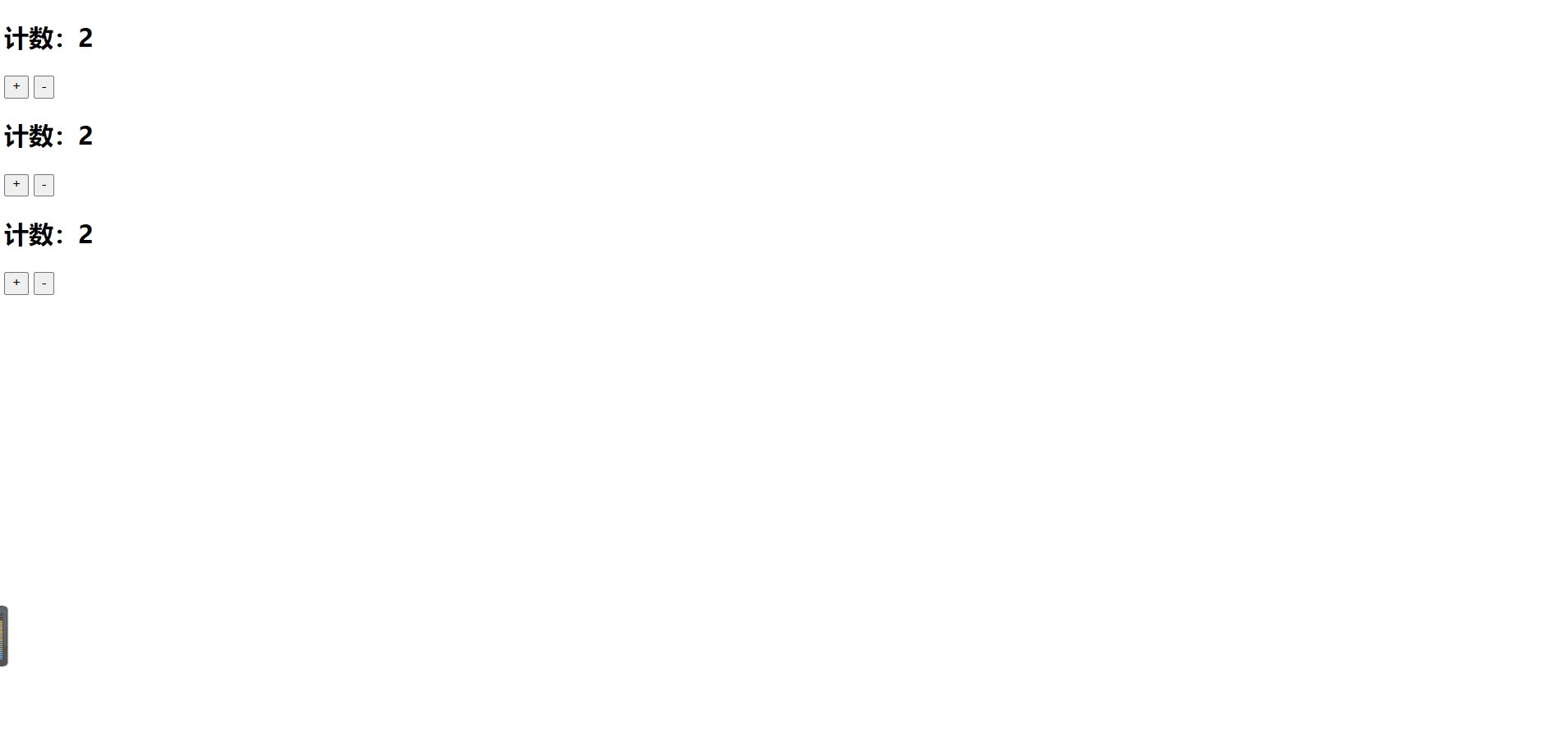
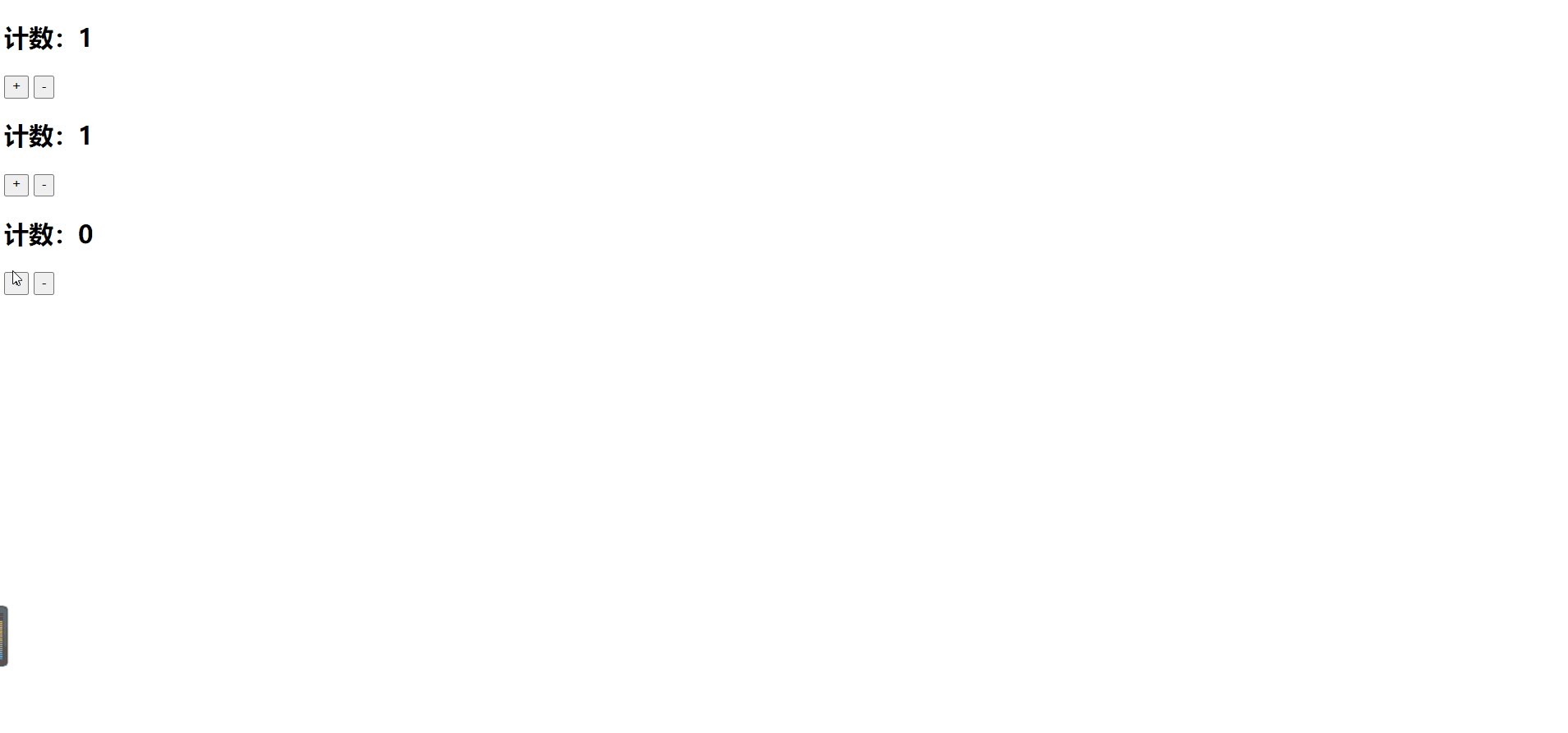
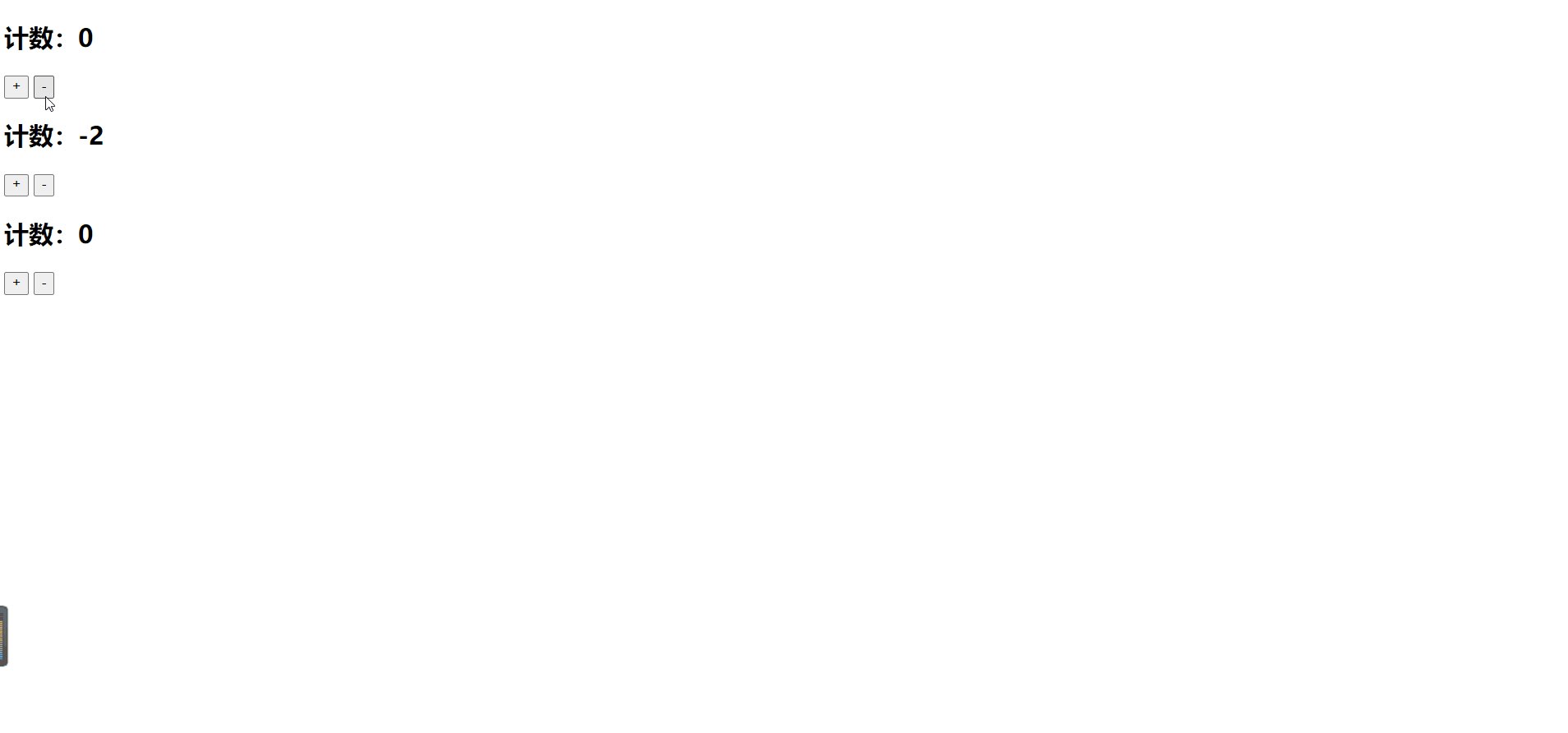
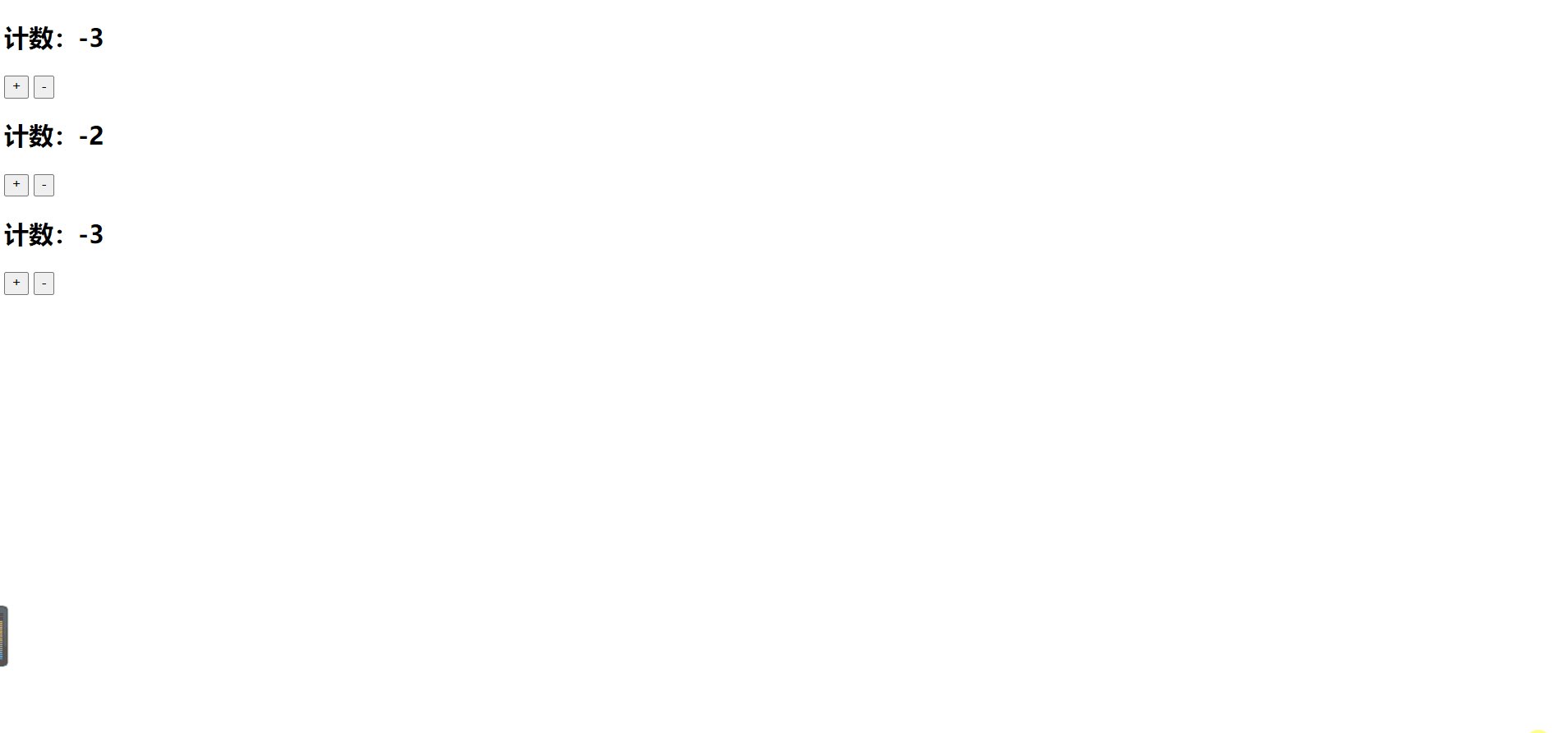
Vue 구성 요소의 데이터 속성은 객체가 될 수 없습니다. 그 이유는 구성 요소가 여러 인스턴스에서 동시에 참조되기 때문입니다. 한 구성 요소가 데이터 개체의 값을 변경하면 다른 인스턴스도 영향을 받습니다. 그림과 같이 컴포넌트를 재사용한 후 컴포넌트 중 하나의 버튼을 무작위로 클릭하면 다른 두 컴포넌트의 값에도 영향을 미칩니다.
 결론
결론
루트 인스턴스 객체 데이터는 데이터 오염을 일으키지 않는 객체 또는 함수(루트 인스턴스는 싱글톤)일 수 있습니다.구성 요소 인스턴스 객체 데이터는 함수여야 합니다. 목적은 여러 구성 요소 인스턴스 객체가 공유되는 것을 방지하는 것입니다. 동일한 데이터로 인해 데이터 오염이 발생합니다. 함수 형태로 initData가 팩토리 함수로 사용될 때 새로운 데이터 객체를 반환합니다
참고:vue의 구성 요소는 데이터 재사용을 방지하기 위해 사용됩니다. 그것들은 함수로 정의됩니다.
vue 구성 요소의 데이터 데이터는 서로 격리되어야 하며 서로 영향을 주지 않아야 합니다. 구성 요소를 재사용할 때마다 데이터 데이터를 한 번 복사해야 합니다. 변경 시 재사용되는 다른 로컬 컴포넌트의 데이터 데이터는 영향을 받지 않으므로 데이터 함수를 통해 컴포넌트의 상태로 개체를 반환해야 합니다.
컴포넌트의 데이터를 함수로 작성하면 데이터가 함수 반환 값 형식으로 정의되므로 컴포넌트를 재사용할 때마다 다음과 유사하게 자체 범위로 새 데이터가 반환됩니다. 각 구성 요소 인스턴스는 개인 데이터 공간을 생성하여 각 구성 요소 인스턴스가 자체 데이터를 유지할 수 있도록 합니다.
컴포넌트의 날짜를 단순히 객체 형식으로 작성하는 경우 이러한 인스턴스는 동일한 생성자를 사용합니다. JavaScript의 특성상 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로 하나의 변경이 발생하고 모든 변경이 발생합니다.
-
(학습 영상 공유:
웹 프론트엔드 개발 ,
위 내용은 vue 컴포넌트의 데이터는 함수가 될 수 없나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

